Python自动化运维 - day12 - HTML基础
前奏
分析socket请求模式,这里创建简单的socket服务器,使用浏览器来充当客户端来进行访问
import socket
sock = socket.socket()
sock.bind(('127.0.0.1',8080))
sock.listen(5)
while 1:
conn,addr = sock.accept()
while 1:
data = conn.recv(1024) # 使用浏览器访问,获取浏览器发过来信息
print('data:',data) # 浏览器发送的http报文信息
f = open('index.html') # 由于html的内容可能不是简单的几行,所以写到文件中来读取
re_data = f.read()
conn.send(bytes("HTTP/1.1 201 OK\r\n\r\n%s" % re_data,"utf8")) # 构建HTTP应答报文,并发送数据
分析浏览器发送的http报文信息如下
GET / HTTP/1.1 Host: 127.0.0.1:8080 Connection: keep-alive Upgrade-Insecure-Requests: 1 User-Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.81 Safari/537.36 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8 Accept-Encoding: gzip, deflate, sdch, br Accept-Language: zh-CN,zh;q=0.8
格式如下:
'请求行' '请求头' # 可以有多行 '请求空行' # 必须有空行开分割 '请求主体'
HTML基础
通过标签来组合各个元素,严格来说html不是一种编程语言,而是一种标记语言(markup language),使用标记标签来描述网页,没有逻辑控制语句的概念。
- 渲染顺序:从上到下,从左到右进行渲染
- 静态网页的扩展名一般为:html和htm
- 兼容性:不同的浏览器对同一标签可能会有完全不同的解释器(一般最少要适配:Chrome,firefox)
基础结构
基本的html结构如下:
<!DOCTYPE html>
<html>
<head>
<meta charset = 'utf-8' />
<title> Title </title>
</head>
<body>
页面主体
</body>
</html>
各字段含义如下:
- <!DOCTYPE html>: 告诉浏览器使用什么样的html或者xhtml来解析html文档。
- <html></html>:文档的开始标记和结束标记。告诉浏览器自身是一个html文档,在它之间是文档的头部<head>和<body>。
- <head></head>:和<body>同级,不会在页面中显示,主要用来对网页的标题,或者全局进行定义。
- <body></body>:定义网页主体内容
标签格式
html语言遵循的标签格式如下:
1、由尖括号包围的关键词
1、闭合标签(需要明确的指定闭合)
2、自闭和标签(不需要明确的指定闭合)
<body>
<img src="index.jpg1" alt="跑车"> <!-- 自闭合标签 -->
<p>hello world </p> <!-- 闭合标签 -->
</body>
2、标签不区分大小写
3、标签可以有若干个属性,也可以不带属性,
通过在标签内的关键字后面 使用"空格属性=值"来给标签添加属性
1、方便在页面内寻找
2、部分功能通过属性名和属性值来完成
分为:
1、自带属性(浏览器可以自动识别)
2、自定义属性
4、标签可以嵌套,但是不能交叉嵌套
文档树:通过嵌套实现(树形结构:父包含子)
PS:自闭和标签在标签后面加上/,是依旧生效的,建议加上,因为如果我不知道某个标签的含义,我可能会继续向后看寻找它的闭合处,如果我用了/,则直接就能分辨。比如 <br />,<hr /> 等等
常用标签
<!DOCTYPE>标签
<!DOCTYPE> 位于html文档中最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
浏览器兼容模式:
- BackCompat:怪异模式,浏览器使用自己的怪异模式(自己定义的规则)解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode(兼容模式)默认就是BackCompat
<head>标签
主要用于存放网页头部或者全局定义等相关参数
<meta>标签
提供有关页面的元信息(meta-information),针对搜索引擎提供关键字表述或者介绍等功能
meta标签共有两个属性,它们分别是http-equiv属性和name 属性:
name='keywords' content="IT" : 关键字属性,content用来标识自己网页的关键字(比如在百度上搜索关键字,来查找网页,百度竞价排名)
name='description' content='介绍': 描述属性,content表示搜索出来的时,显示的网页介绍
以http-equiv 开头的一定和http头部有关系,可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容
http-equiv='content-Type' charset='UTF8':内容属性,告诉浏览器使用什么格式进行解码
http-equiv='refresh' content='2;www.baidu.com':刷新属性,'2;www.baidu.com':标识两秒之后刷新到后面的网页
非<meta>标签
<title></title> <!-- 网页的title信息 --> <link rel = 'icon' href='url'> <!-- 则表示连接一个图表,后面表示图标的地址(title的图标) --> <link rel="stylesheet" href="css.css"> <!-- 通过css对标签进行控制,css格式来自css.css文件 --> <script src="hello.js"></script> <!-- 通过js对标签按进行控制,js格式来自hello.js文件 --> <!-- 针对于 使用link 指定网页图标时,还有如下rel值可以使用 --> <link rel = 'shortcut icon' href='image/favion.icon'> <!-- 特指浏览器中地址栏左侧显示的图标,一般大小为16x16,后缀名为.icon; -->
<body>标签
前提:body中支持部分特殊图标,当我们要输出多个空格的时候,手动敲入多个空格的话,HTML只会识别成一个,如果要显示<a>这种特殊符号时,又可能会和a标签冲突,所以,当需要输入多个空格时,需要使用 ;多个的话,直接复制即可,而<,则表示<;,>使用>;进行表示,其他的特殊符号请参阅百度。
body标签的分类主要有两类:
-
- 块级标签:自己独占一行
- 内联标签:取决于内容(多个空格会被合并) ,不会独占一行,多个内连标签公用一行
基本标签
闭合标签: <hn>:n的取值范围是1-6;从大到小。 <p>:段落,段落之间会有间隙。 <b>: 给内容加粗。 <strong>: 同样是给内容加粗。 <i>: 倾斜/斜体。 <strike>: 内容中间加横线。 <sub>或者<sup>:上角标和下角标。
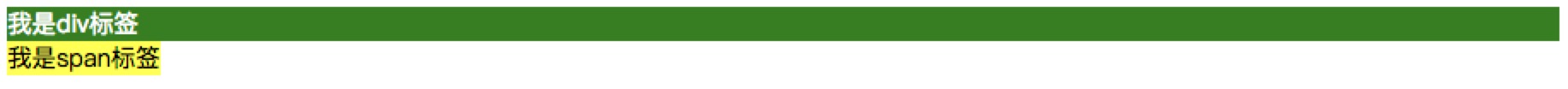
<pre>:保留空格和换行,很适合显示计算机中的代码。 自闭和标签: <br>:表示换行,没错仅仅是换行 <hr>: 表示一条分割线 块级标签: <div>:并无实际的意义。主要通过CSS样式或js为其赋予不同的表现. 内连标签: <span>:和<div>相同,只不过<span>是一个内联标签
注意:
1、特殊符号需要使用特殊符号来指定,否则浏览器不识别,比如加多个空格的时候可以使用 (参考html符号对照表,自己百度)
2、块级标签可以嵌套块级标签或者内联标签
3、内联标签只能嵌套内联标签,嵌套块级标签时,块级标签会独占一行.

图形标签
<img> 内联标签、自闭合标签,只是调用没有实际意义,需要结合自身属性来使用。
PS:默认img标签是有个1px的边框的,只不过chrome一般不会显示,当你用IE的时候,就会发现了,这时,可以设置img的border为0即可。
主要属性如下:
-
- src = '美女.jpg' # 图片的来源,可以是本地文件,也可以是一个URL
- alt = '美女' # 图片加载失败时,图片位置显示的文字提示信息
- title = ‘title' # 鼠标悬浮在图片上,显示的名称
- width = '200px' height = '100px' # 调节图片的长和宽,注意一般不会直接使用这两个参数,一般是使用css来统一进行控制
<body>
<img src="index.jpg" alt="跑车" title = '跑车' width = '200px' height="100px ">
<p>hello world </p>
</body>
实例显示:

超链接标签
<a> 内联标签、闭合标签,点击某个图片,文字等对象可以帮我们跳转(对象可以是链接、也可以是图片,邮箱等)
主要功能分为两类:超链接跳转,锚。
作为超链接跳转时主要属性如下:
-
- href = 'https://www.baidu.com' # 表示要跳转的地址,也可以是本地的某个文件。
- target = '_blank' # 指定该属性后,所有跳转的链接将会重新打开一个窗口进行显示,否则在原页面上显示
PS:针对图片点击图片进行跳转的功能,其实也就是用a标签嵌套图片标签而已。
<a href="https://www.baidu.com" target="_blank">
<img src="index.jpg" alt="跑车">
</a>
锚:很像word的目录,点击目录名字,跳转到对应的内容。
<a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <a href="#i4">第四章</a> <div id="i1" style="height: 600px;">第一章内容</div> <div id="i2" style="height: 600px;">第二章内容</div> <div id="i3" style="height: 600px;">第三章内容</div> <div id="i4" style="height: 600px;">第四章内容</div>
PS:通过a标签的href属性,关联对应内容的id即可。注意,id在文档内是唯一的,并且关联时必须要用#id,而当作为锚使用时,target属性失效。
列表标签
列表标签主要有三种即:ul(无序列表)、ol(有序列表)、dl(定义列表)
// ul,unorder list,无序列表,一般配合li来使用
格式:
<ul>
<li>111</li> # 列项,前面自带小圆点,并自带页边距
</ul>
注释:表示一个无序列表,它的项目由li构成
// ol,order list ,有序列表
格式:
<ol>
<li>123</li> # 列项,但是前面会加上序列号
</ol>
// dl,define list,定义列表
<dl>
<dt> 河北省 </dt> # define title 定义标题
<dd> 保定 </dd> # define data 最小单元项,缩进显示
</dl>
例子:
<body>
<p>下面是列表</p>
<ol>
<li>123</li>
<li>123</li>
<li>123</li>
</ol>
<ul>
<li>123</li>
<li>123</li>
<li>123</li>
<li>123</li>
</ul>
<dl>
<dt>河南省</dt>
<dd>三门峡</dd>
<dd>郑州市</dd>
</dl>
</body>
实例显示:

表格标签
表格是一个二维数据空间,一个表格由若干个行组成,一个行又有若干个单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本等格式。
<!-- 格式 -->
<table>
<thead> <!-- 表头 -->
<tr> <!-- 表示一行 -->
<th> </th> <!-- 表头的一列 -->
</tr>
</thead>
<tbody> <!-- 表格内容体 -->
<tr>
<td> </td> <!-- 内容的一列 -->
</tbody>
</table>
PS:其中thead/tbody可以不写,浏览器能识别并且会格式化。
table的属性:
-
- border = '1' # 边框的宽度,不加的话边框默认为0,是不会显示的
- cellpadding = '10px' # 文本与边框的间距
- cellspacing = '5px' # 文本框与外边框的间距
- width,height # 调节宽度和高度,一般使用css统一控制
td的属性:
-
- rowspan = '1' # 单元格独占几行
- colspan = '1' # 单元格独占几列
例子:
<p>下面是表格</p>
<table border="1" cellpadding="5" cellspacing="1">
<tr>
<th>name</th>
<th>age</th>
<th>sex</th>
<th>grade</th>
</tr>
<tr>
<td>daxin</td>
<td rowspan="2">18</td>
<td>male</td>
<td>Python</td>
</tr>
<tr>
<td>xiaoxin</td>
<td>male</td>
<td>Linux</td>
</tr>
</table>
实例显示:

表单标签<form>
用于向服务器传送数据,实现的是用户与web服务器的交互
表单能够包含:input系列,比如文本字段、复选框、单选框、提交按钮等等。
还包含:textarea、select、fieldset和 lable标签
基本格式: <form action=''> </form>
form表单属性:
-
- action = 'https://www.baidu.com/login' # 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理。
- method = 'GET':发送数据的方式(主要有get/post),默认是get
- novalidate : 如果使用该属性,则浏览器提交表单时不进行验证。
method扩展:
GET(没有请求体):会把你想发送的数据,在url上用&隔开后,把参数进行填充在后面,然后发送给服务端。
POST请求头中的Connection字段表示连接模式,主要有两种方式
1、获取数据后立即断开
2、keep-alive 延时断开,3s中无发送数据后自动断开。
注意:查询类的一般会用GET。
POST(有请求体):会把你想发送的数据,放在请求体中进行发送。
子标签之input系列
<input> 属于内联标签,可以被块级别、内联标签进行嵌套
主要属性:
type = 'text' # 表示文本输入框
type = 'password' # 表示密文输入框
type = 'checkbox' # 复选框,选择的框为:☑️
type = 'radio' # 单用的话,效果和复选框相同,只不过选择的框为:⭕️ ,仅当多个radio标签的name属性的值相同时,将会互斥(只能选中1个)
type = 'submit' # 对于一个form 表单,该标签是必须的,否则不能提交(看起来很像一个butten,但是附加的有其他功能)
type = 'butten' # 构造一个按钮
type = 'file' # 构建一个文件上传功能按钮
type = 'reset' # 构建一个重置按钮,可以重置input的框已经输入的内容
name = 'username' # 表单提交项的键(key),用于提交时对input中输入的值进行标记。
value = '' # 表单提交项的值,针对不同的输入类型,value的属性含义也不同,具体显示含义如下:
针对于butten、reset、submit : # 定义按钮上显示的问题
针对于text、password、hidden : # 定义输入框的默认值
针对于checkbox、radio、image: # 定义输入相关联的值,用于构建key=value进行回传
其他属性:
-
- checked:对于checkbox 和 radio 来说,表示某个选项默认被选中
- readonly:对于text和password来说,表示只读
- placeholder:输入框默认的值(同时具有onfocus/onblur的特点),新版本浏览器支持
- disabled:对于text/password来说,表示禁止修改的意思,标签默认是携带enabled属性,表示可以修改。
注意:name value属性,如果要向服务端发送数据,就需要使用name/value来构建键值对了。
<p>下面是表单</p>
<form action="">
<p>
用户名:
<input type="text" name="username" value="user">
</p>
<p>
河南
<input type="checkbox" name="province" id="province">
</p>
<p>
男
<input type="radio" name="sex" id="sex">
</p>
<p>
<input type="button" name="butten" id="butten" value="butten">
</p>
<p>
<input type="file" name="fileupload" id="fileupload" value="upload">
</p>
<p>
<input type="reset" name="reset" id="reset" value="reset">
</p>
</form>
实例显示:

注意:
- 如果要把checkbox、radio的信息进行回传,那么必须为其指定name/value参数用来构建key value
- checkbox时,指定name,value时,当name相同时,value是多选的,那么多选的value回传的时候会组成list
- radio时,指定name,value时,当name相同时,value是互斥的,即只能选择一个
- 当向服务端提交文件的时候,form必须使用post方式,并且需要添加 enctype="multipart/form-data" 才行。

1 <form action="" method="post" enctype="multipart/form-data"> 2 <input type="file" name="upload"> 3 </form>
<p>
篮球
<input type="checkbox" name ='hobby' value="basketball">
足球
<input type="checkbox" name="hobby" value="football">
</p>
<p>
男
<input type="radio" name = 'sex' value="male">
</p>
<p>
女
<input type="radio" name="sex" value="woman">
</p>
实例显示:

子标签之select系列
<select> 主要功能为下拉框,以供选择,主要配合<option>标签来使用,分开使用<option>没有任何效果。
基本格式:
<select name='province' id = ''>
<option value='henan'>河南</option>
<option value='hedong'>河东</option>
<option value='hebei'>河北</option>
</select>
主要属性:
- name : 构建用于回传的key。
- value:构建用于回传的value,作用在option上
- size = 3:下拉框同时显示的条目,默认是1个
- multiple = 'multiple' :下拉框是否可以多选(按住shift进行多选),如果属性名和属性值相同,那么就可以只写属性名,作用在select上
- selected = 'selected' :默认值,表示默认情况下选中的值,作用在option上
<p>
<select name="province" id="" size="6" multiple>
<option value="henan">河南</option>
<option selected value="hebei">河北</option>
<option value="hedong">河东</option>
<option value="hexi">河西</option>
<option value="heshang">河上</option>
</select>
</p>
实例显示:


1 <select name="province" id=""> <!-- 分组显示 --> 2 <optgroup label="河南"> <!-- 不能选择,只是提示作用 --> 3 <option value="zhengzhou">郑州</option> 4 <option value="smx">三门峡</option> 5 </optgroup> 6 7 <optgroup label="河北"> 8 <option value="zhengzhou">石家庄</option> 9 <option value="smx">廊坊</option> 10 </optgroup> 11 </select>
textarea、label、filedset标签
<textarea> 多行文本框,是个内联标签
格式: <textarea cols = '3' rows = '10' name = 'person'> </textarea>
属性如下:
- cols = ‘3’ : 文本框有多少列
- rows = '4' :文本框有多少行
<label> 功能和p相同,内联标签,如果配合input使用,那么必须通过id进行绑定才可以
<label for="username">姓名:</label> <input type="text" id="username">
属性:
- for = '绑定的id' :for表示label绑定的标签的id,如果文字添加label标签,并绑定了id,那么在页面上点击label的value,那么就会跳转到对应的id的input标签。
PS:标签的id属性,是为了(js/css)能快速的寻找到该标签,注意id类似与身份证号是页面内唯一的。
<fieldset> 更花的文本输入框,块级标签
格式:
<p>
<fieldset>
<legend>登陆把</legend>
<input type="text">
</fieldset>
</p>
配合legend:对酷炫的边框添加title说明性文字。
textarea:
<textarea name="userinput" id="" cols="30" rows="10"></textarea>
label:
<label for="username">姓名:</label>
<input type="text" id="username">
fieldset:
<p>
<fieldset>
<legend>登陆把</legend>
<input type="text">
</fieldset>
</p>
实例显示:

练习
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <form action="" method=""> 9 <h1>欢迎注册</h1> 10 <p> 11 <label for="user">姓名:</label> 12 <input type="text" id = 'user'> 13 </p> 14 <p> 15 <label for="pass">密码:</label> 16 <input type="password" id = 'pass'> 17 </p> 18 <p> 19 爱好: 20 <input type="checkbox" name="ball" value="basketball"> 篮球 21 <input type="checkbox" name="ball" value="football"> 足球 22 <input type="checkbox" name="ball" value="bingpangqiu"> 乒乓球 23 24 </p> 25 <p> 26 性别: 27 <input type="radio" name="sex"> 男 28 <input type="radio" name="sex"> 女 29 </p> 30 <p> 31 <label for="province">籍贯:</label> 32 <select name="province" id="province" > 33 <option value="henan">河南</option> 34 <option value="hubei">湖北</option> 35 <option value="hunan">湖南</option> 36 <option value="xianggang">香港</option> 37 </select> 38 </p> 39 </form> 40 41 </body> 42 </html>



