昨夜园子猴子问了几个我CYQ.Data使用的小问题,经过简单解答后,他表示“妈妈再也不用担心我的学习",并于事后以资鼓励,希望这框架越走越好。
除了技术上的交流,双方在生活,S上面的问题上也进行了双边友好交流,最后猴子给发了一个国外的Sex网站,对此分享行为,我表示高度赞赏。
好了,言归正题,讲点技术问题:
本节就讲一下实现原理,具体源码,可直接下载开源的V4.0可以学习。
下载地址:http://www.cyqdata.com/download/article-detail-426
CYQ.Data 支持的UI:WebForm和Winform 及实现原理:
涉及的内部2个类和一个接口:

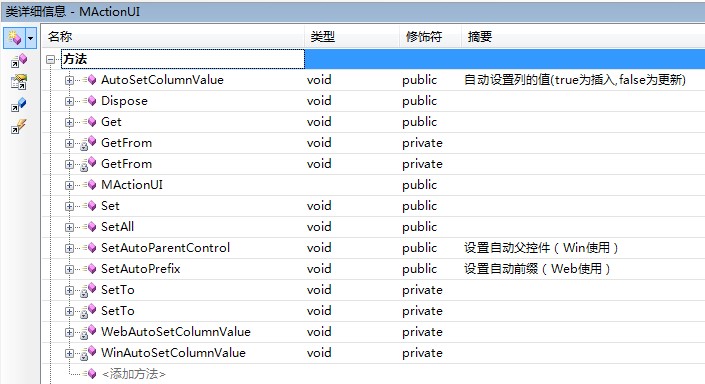
MActionUI:
主要是对单行数据的操作,将单行的数据赋值到WebForm的服务器控件或Winform的控件。

其功能就是对UI控件单个取值和赋值,而新增的SetAll,可以批量把值赋值控件。
示例代码:
{
if (action.Fill(id))
{
action.SetToAll(this);
}
}
就这么一行SetToAll(this),就秒杀了以前的N多的类似以下的代码:
txtUserName.Text = XXX.值2;
txtFullName.Text = XXX.值3;
txtEmailName.Text = XXX.值4;
txtPassword.Text = XXX.值5;
....省略N个.....
而且带来的好处是,就算添加或减少字段显示项,只要把页面的控件去掉即可,并不即改动代码。
那这个功能实现原理是什么?
其实就是“this",等于传进了当前Page,然后只要遍历Page的子控件,根据约定的“三个字母前缀”+字段名,就可以循环设置值了。
MBindUI:
主要是对多数据的操作,将多行的数据绑定到WebForm或Winform的GridView,Repleater,DropDownList等列表控件。

其功能其实很简单,就是绑定列表控件,看以下以下代码,大致就能理解了:
{
if (ct is GridView)
{
((GridView)ct).DataSource = source;
((GridView)ct).DataBind();
}
else if (ct is Repeater)
{
((Repeater)ct).DataSource = source;
((Repeater)ct).DataBind();
}
else if (ct is DataList)
{
((DataList)ct).DataSource = source;
((DataList)ct).DataBind();
}
else if (ct is DataGrid)
{
((DataGrid)ct).DataSource = source;
((DataGrid)ct).DataBind();
}
else if (ct is Win.DataGrid)
{
((DataGrid)ct).DataSource = source;
}
else if (ct is Win.DataGridView)
{
((System.Windows.Forms.DataGridView)ct).DataSource = source;
}
else if (ct is BaseDataList)//基类处理
{
((BaseDataList)ct).DataSource = source;
((BaseDataList)ct).DataBind();
}
}
通过多个分支,设置数据源的值,而经典的使用方式就是:
{
action.Select().Bind(gvUsers);
}
当然,这并不是最佳性能的使用方式,因为列表控件的绑定,最好是在数据库链接关闭后再绑定,最佳性能写法应该下:
using (MAction action = new MAction("Users"))
{
dt = action.Select();
}
dt.Bind(gvUsers);
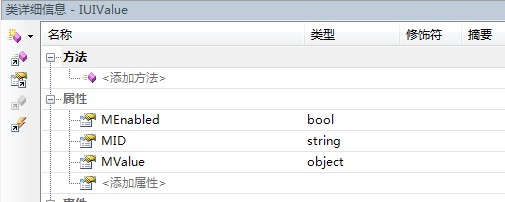
IUIValue:
这是一个支持自定义控件或第三方控件的接口,只要控件实现接口,也可以使用MActionUI的功能。

三个属性,控件是否启,控件ID,控件的值,这个一般只有自己编写的自定义控件才会使用到。
UI这一块差不多就讲到这里了,实现还算简单,但思路却是多年经验步步优化累积而来。
传统非UI开发模式:
而这种交互中间,最常见的就是js,而交互的格式,json是深受喜爱的。
所以CYQ.Data 也考虑到这种开发模式的快速开发方式,通过GetFromJson与ToJson功能,实现简单后端编码:
示例代码如:
using (MAction action = new MAction("Users"))
{
if (action.Fill(id))
{
result=action.Data.ToJson();
}
}
Response.Write(result);
通过返回Json到客户端,由客户端js解析并显示。
同样的返过来批量取值:
using (MAction action = new MAction("Users"))
{
action.GetFromJson(Request["json"]);
result = action.Insert();
}
Response.Write(result);
由客户端js提交json格式的数据,而后台固定自动解析,入库,相当方便。
OK,本节就介绍到这里,谢谢观赏。
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|