这里说点题外话:
中间我实迫使出绝杀:包括二重加密,Cookie变更,日志记录追踪,还有整站代码审查等方式,在自以为封杀的完美的时候,“犀利哥”的一度出现,再次挂掉了我一张表。
再一次把我逼入绝境,我被迫使出斧底招数,在底层框架统一入口执行处 CYQ.Data 框架 加入高强度的过滤。
以下是所有输入的where条件进行过滤的代码:
 过滤关键字函数代码
过滤关键字函数代码
{
text = text.Replace("--", "").Replace(";", "").Replace("&", "").Replace("*", "");
string lowerText = text.ToLower();
string[] items = lowerText.Split(' ');
if (items.Length == 1 && lowerText.Length > 30)
{
Log.WriteLog(text);//记录日志
if (text.IndexOf("%20") > -1)
{
return string.Empty;
}
}
int keyIndex = -1;
bool isOK = false;
for (int i = 0; i < filterKey.Length; i++)
{
keyIndex=lowerText.IndexOf(filterKey[i]);
if (keyIndex> -1)
{
foreach (string item in items) // createtime
{
if (item.IndexOf(filterKey[i])>-1 && item.Length>filterKey[i].Length)
{
isOK = true;
break;
}
}
if (!isOK)
{
Log.WriteLog(filterKey[i] + text);//记录日志
return string.Empty;
}
else
{
isOK = false;
}
}
}
return text;
}
public static string[] filterKey = {"select","master","delete","drop","update","truncate","create","exists","insert",
"asc(", "while","xp_cmdshell","add","declare","exec","ch","ch(",
};
在强大的攻势下,我怀疑数据库链接失守了,是否“犀利哥”另建了一个账号,于是执行以下语句,询问痴心用户有几人:
执行后完全发现并无其它陌生用户在场,于是,只好继续追加其它封杀方式。

这时候,我把我的情况和以前的一个同事讨论了下,并给了他链接下载我发布的博客。
于是,他认真的分析起来了,时间一秒一秒的过去了,终于,他发现了,是他,战胜了“犀利哥”。
神秘神秘神秘!神秘的同事,究竟发现了什么??“犀利哥”完美的作案手法,又是什么??这一切的迷团究竟是什么?
答案终于要揭晓了:各位观众......................4条A
答案就是:
 神秘的犀利歌作案手法揭晓,点击查看
神秘的犀利歌作案手法揭晓,点击查看
好了,废话说完了,现在进入说明 路过秋天版博客 的其中一个小点,如何制作皮肤
平易近人,强大的兼容扩展设计

记得在发布博客V1.0时,有人说仅表面就说太丑陋,说这话的人,完全是看不到本博客的内涵;
因为本人不是美工,无法制作精美的衣裳,但不代表它本身无法穿上美丽的衣裳。
再说,我并不觉和我提供的第一套模版不好看,我觉的相当的简洁,优美,不过这都不是重点,重点是它能穿上其它衣裳。
由于本人不是美工,也不会美工,但是又得写教程,这时候,我只能向博客园借一套衣裳来展示下了
我这里就借来穿一穿,dudu别介意哦~~[我花了一个半小时,才把它勉强穿了起来,说起来也费了我不少劲]
这里是其博客园皮肤设计帮助所在地:http://skintemplate.cnblogs.com/ ,二话不说,把它的标准模块下载下来。
下面泛泛介绍个大概了:
1:我们比较下博客园的皮肤和系统博客的皮肤

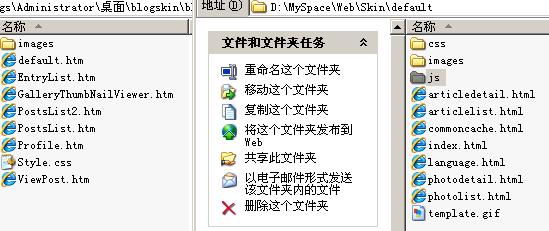
2:调整目录结构
3:从主页下手,页面名称要保持一下
把主页搞定了,其它页面基本手动禽来,先把default.htm改名成index.html,接下来就是套ID了,下面示例头部制作:
A:填充头部------------开始----------------------
A1:标题和说明:

<h2>Justin Young's blog</h2>
我们加上两个id,完成头部两个显示,改为完:
<h1 id="labSpaceName"><a class="headermaintitle" href="#">Yes!B/S!</a></h1>
<h2 id="labSpaceIntro">路过秋天's blog</h2>
说明:由于本博客采用以ID为节点填充方式,所以把id加在哪,哪个节点就会被填充替换。所以,拿到什么html页面,找准位置,往里加就行了。
A2:右上角的信息,博客园没有,只好自己加了,从原来的样式里copy过来:

<a id="labUserName" href="/" key="anonymous">游客</a> | <a id="logStatus" href="/" key="login">登陆</a> | <a href="/lang/china" key="china">中文</a> | <a href="/lang/english" key="english">英文</a>
| <a href="/lang/custom" key="custom">雷语</a>
</div>
//说明:id="headRightMenu"节点下的a链接会自动增加Url前缀。
A3:导航菜单,直接替换内容即可:

<li><a key="index" href="/">首页</a> </li>
<li><a key="article" href="/article/">文章</a> </li>
<li><a key="photo" href="/photo/">相册</a> </li>
<!-- <li><a key="guestbook" href="/guestbook/">留言</a> </li>-->
<li><a key="admin" href="/admin/">管理</a> </li>
</ul>
//id="headMenu的节点下的a链接会自动增加前缀成如成:http://cyq1162.cyqdata.com/article
于是,整个头部轻松就解决完了,我们并没有修改博客园皮肤的任何样式,只需要追加ID或替换文字即可。
填充头部------------结束----------------------
由于这种替换是种烦锁上事情,这里就不从头写到尾了,只要基本明白这个原理,基本上可以到处拿模版,稍为加工即可成为一套衣裳了。
4:制作共同部分高级缓存commoncache.html
因此,commoncache.html实际上就是一个普通的html,或者说把index.html 拷贝一份也行。
有了commoncache.html之后,其它页面的html就减少了很多,我们来看一下其它页面是怎么使用这个commoncache.html的:
简单的说: cachefrom="id"语法,就是把当前节点,替换成commoncache.html中的id节点,
如果你看一下原始的html,就会发现有N个这样的cachefrom语法
5:多国语言文件
其关键语法就是key="id"与keyvalue="id"
这个以后介绍。
6:制作一张template.gif
演示及下载
目前已经借了一件穿到在线演示中了:http://www.cyqdata.com/
提供修改的模版下载:[置顶]CYQ.Data 轻量数据层之路 bug反馈、优化建议、最新框架下载
若想使用在自己的系统中,需要手动在Blog_Skin表中添加一条数据,怎么添加?你懂的。
还有,V1.0 正式版今天更新了一下,虽然之前和“犀利哥”攻防战是浮云一场,不过对安全有严格要求的,可以再次下载。
[最后说明:由于博客园的标准模版中竟然没有分页的样式,所以在分页样式里有点小问题,哈哈~~~]
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|


