在线演示地址:Silverlight+WCF 新手实例 象棋 在线演示
这节我们要布局Index.xaml界面。
首先,我们定义一下全局的宽和高:1000*620[数字差不多就行了]
一堆代码,都是自动生成的,只是改了两个数字,不说大伙也知道改啥数字了。

xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="620" d:DesignWidth="1000">
<Grid x:Name="LayoutRoot" Background="White">
</Grid>
</UserControl>
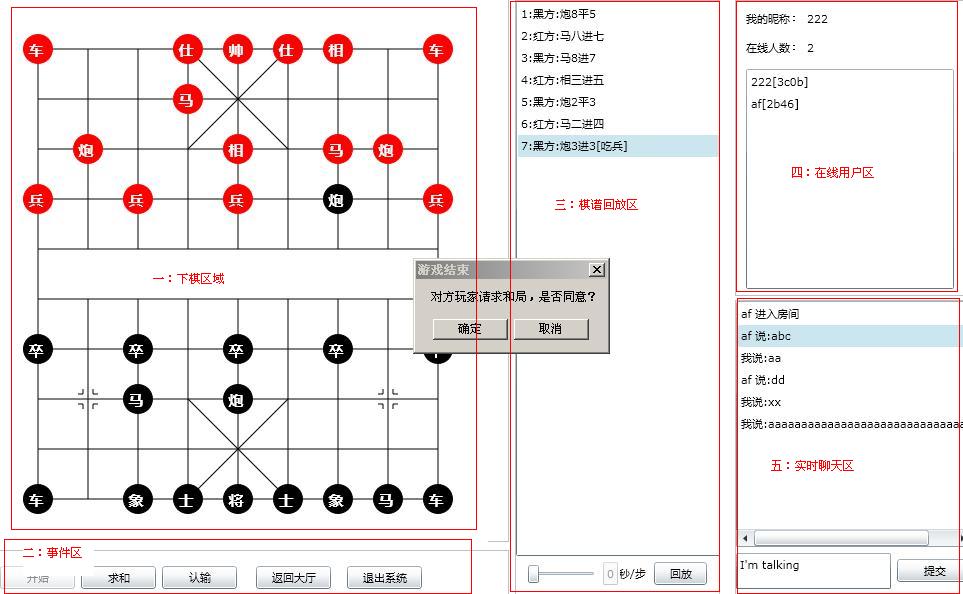
接着我们要分块了,如果看过主界面就知道分几块了,如下图:

共有五个区,每个区我都弄成一个用户控件,然后往里加载。
怎么个加载?新建几个用户控件,然后往里拖?拖过了,好像不太行。
于是,不知从哪看到这么一种方法来加载:
A:拖一个Border控件到界面去
B:后台写上这两句代码:
chessBoard.Child=chessControl;
通过这种方式能动态加载用户控件,有点Asp.net里的Literal控件。
好了,所以目前我们要往界面里预备好几个Border控件,然后起好名称:
先来一个下棋区的吧,放完之后界面是一片空白的,不要着急先:
然后我们新建一个一区的下棋控件:
添加控件大伙都会了吧:对着项目右键-》添加—》新建项->用户控件->输入名称:Chess.xaml
好了,我们回到Index.xaml.cs后台去,把添加控件的代码写进去:

{
public Index()
{
InitializeComponent();
Chess chessControl=new Chess();//实例化控件
chessBoard.Child = chessControl;//加载控件
}
}
如果你想看效果,你就运行了,不过结果也是一片空白的,因为新建的用户控件啥也没有?接下来让它有-》棋
进入Chess.xaml,我们把Grid删除,换成Cavans:

</Canvas>
这里的宽和高我们先不急着改,因为我们后台根据棋盘的大小来设置
写到这里博客园挂了15:21分,也许是这边挂了,但QQ还正常着,网易也能上):

{
InitializeComponent();
ChessNewInstance.Chess chess = new ChessNewInstance.Chess(canvasRoot);
chess.InitBoard();
chess.InitChessman();
canvasRoot.Width = chess.Board.Width;
canvasRoot.Height = chess.Board.Height;
}
上面代码看着很熟悉吧,以前经常示例用来显示棋盘和棋子的,最后两行就是设置宽和高了。
现在可以F5运行了:登陆->进入房间->主界面:一个棋盘出来了(这里就不上图片了,博客园访问不了)
好,这节简单点到这里了,下节我们布局下一个区在线用户区[没按图的顺序来的,哪个简单先来哪个了]。
| 版权声明:本文原创发表于 博客园,作者为 路过秋天 本文欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则视为侵权。 |
个人微信公众号
|
Donation(扫码支持作者):支付宝:
|
Donation(扫码支持作者):微信:
|

|



