setTimeout(function(){}, timer) 是指延时执行。第一个参数是回调函数,第二个参数是指延时多久执行回调函数。
setTimeout(function(){console.log(1);}, 0); console.log(2); //输入是 2 ,1
setTimeout(fn, 0)的含义是,指定某个任务在主线程最早可得的空闲时间执行,也就是说,当前代码执行完(执行栈清空)以后,尽可能的早执行。它在“任务队列”的尾部添加一个事件,因此要等到同步任务和“任务队列”现有的事件都处理完,才会得到执行。
HTML5标准规定了setTimeout()的第二个参数的最小值不得小于4毫秒,如果低于这个值,则默认是4毫秒。在此之前。老版本的浏览器都将最短时间设为10毫秒。另外,对于那些DOM的变动(尤其是涉及页面重新渲染的部分),通常是间隔16毫秒执行。这时使用requestAnimationFrame()的效果要好于setTimeout();
注意:setTimeout()只是将事件插入了“任务队列”,必须等当前代码(执行栈)执行完,主线程才会去执行它指定的回调函数。要是当前代码消耗时间很长,也有可能要等很久,所以并没办法保证回调函数一定会在setTimeout()指定的时间执行。所以,setTimeout()的第二个参数表示的是最少时间,并非是确切时间。
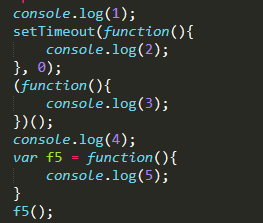
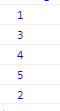
如下代码,在代码块中(<script></script>)的代码都执行完成后,才会延时0毫秒执行setTimeout()中的回调函数,因此输出的是:1,3,4,5,2


setInterval()与setTimeout()运行机制一样,都据有定时器功能,只是setInterval()是延时循环执行,setTimeout()只执行一次。
定时器占用cpu较多,建议酌情使用。


