vue-随笔-form-elements
当元素为text的时候:
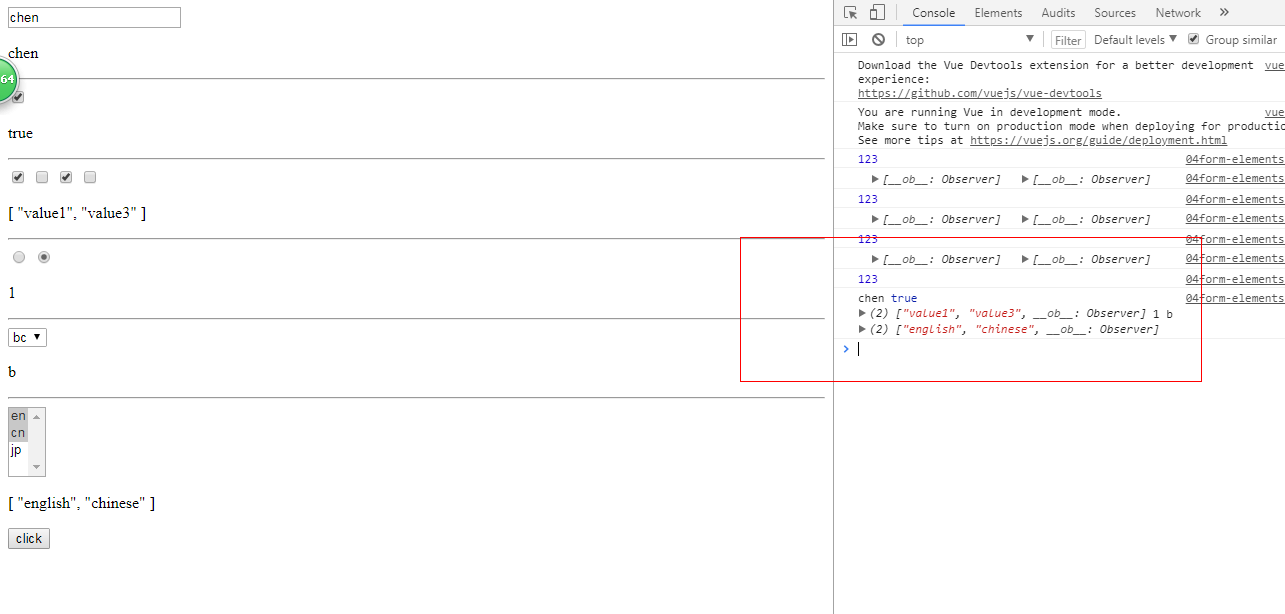
<input type="text" v-model="text">
<p>{{text}}</p><hr>
data:{
text:'',
}
当元素为checkbox的时候(单个的时候)选择的话为true,否则为false
<input type="checkbox" name="checkbox1" v-model="checked">
<p>{{checked}}</p><hr>
data:{
checked:'',
}
当CheckBox为多个的时候,这时候需要在元素上加上value属性并赋值,选中的话,会获取value的值
<div>
<input type="checkbox" value="value1" v-model="ch">
<input type="checkbox" value="value2" v-model="ch">
<input type="checkbox" value="value3" v-model="ch">
<input type="checkbox" value="value4" v-model="ch">
</div>
<p>{{ch}}</p><hr>
data:{
ch:[],
}

当元素为radio的时候
<input type="radio" v-model="radio1" value="0">
<input type="radio" v-model="radio1" value="1">
<p>{{radio1}}</p>
data:{
radio1:''
}


select元素(单选),注意,如果option的元素没有value属性的值的话,获取的结果以option元素的文本内容
如果有value的值的时候,获取的时候获取value的值
<select v-model="select1">
<option value="a">ab</option>
<option value="b">bc</option>
<option value="c">cc</option>
</select>
<p>{{select1}}</p>
data:{
select1:''
}

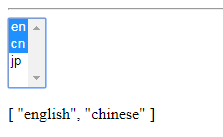
select元素多选的时候,记得也是要加value属性的
还要记得在select元素加上multiple
<select v-model="select2" multiple>
<option value="english">en</option>
<option value="chinese">cn</option>
<option value="japanese">jp</option>
</select>
<p>{{select2}}</p>
data:{
select2:[]
}

我们可以获取表单元素里面的值
<button v-on:click="gain">click</button>
methods:{
gain:function(){
console.log(123);
console.log(this.text,this.checked,this.ch,this.radio1,this.select1,this.select2)
}
}