Ant Design在React中的配置按需引入
Ant Design 在React中按需引入的配置
首先,Ant Design是基于less的,所以第一步要先配置好less。
安装less:cnpm i less less-loader -S
安装完成后,到config文件夹下边找到webpack.config.dev.js文件,然后可以复制上边css的的配置,把 test: /\.css$/中的css改成less
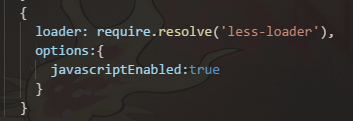
再到 use 这个数组里添加,如下图:

配置好了过后再去安装 babel-plugin-import:cnpm i babel-plugin-import -S
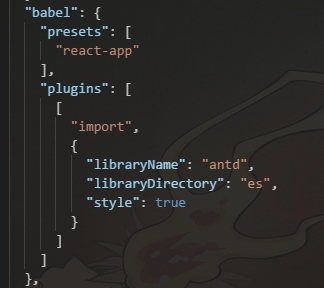
安装完成后,在package.json文件里的 babel 下面配置:

这样就配置好了,再去安装 antd :cnpm i antd -S

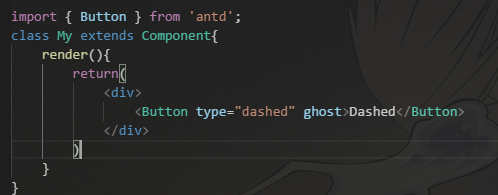
再根据需要用到的组件进行引入!


