在做 ASP.net MVC项目中,数据绑定也是很关键的,现在以个人经验与大家交流下 ASP.net MVC 中DropDownList绑定与提交数据,由于数据查询较为简单就不列出来了,具体看核心代码部分吧。
数据表:

DropDownList绑定
public ActionResult ColumnManage()
{
ViewData["listchannel"] = new SelectList(b00.ListChannel(), "ChannelID", "ChannelName");
return View();
}
{
ViewData["listchannel"] = new SelectList(b00.ListChannel(), "ChannelID", "ChannelName");
return View();
}
其中b00.ListChannel()是BLL层中的
View中
<h2>栏目管理</h2>
<% SelectList categories = ViewData["listchannel"] as SelectList; %>
<% using (Html.BeginForm()) { %>
<div>
<fieldset>
<legend>添加栏目</legend>
<p>栏目名称:<input type="text" id="columnname" style=" width:100px;"/></p>
<p>上级目录:<select><option></option></select></p>
<p>排 序:<input type="text" id="sort" style=" width:30px;"/></p>
<p>频 道:<%=Html.DropDownList("listchannel", categories)%></p>
<p><input type="submit" value="保存" /></p>
</fieldset>
</div>
<% } %>
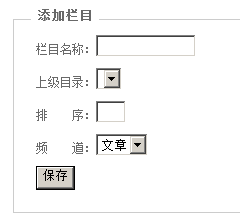
显示效果如下:

在提交时注意 DropDownList 还需要绑定一次
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult ColumnManage(string columnname,string sort)
{
try
{
ViewData["listchannel"] = new SelectList(b00.ListChannel(), "ChannelID", "ChannelName");
m00.ChannelID = int.Parse(Request.Form["listchannel"]);
Response.Write(m00.ChannelID);
return View();
}
catch
{
return View();
}
}
这样就可以提交获取DropDownList的 ID值了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号