基于Plotxy的双纵坐标,时间区间横轴的实现
最近因为要用wpf画图,需要同时支持双纵坐标和横轴时间区间,参考了很多资料,发现Plotxy支持双纵坐标,但是,不支持时间区间。于是,基于Plotxy的源码进行了二次开发,添加了PeriodsDateTimeAxis区间横坐标轴,支持时间区间的设置。demo如下(如有需求站内或邮箱联系):
// Create the plot model
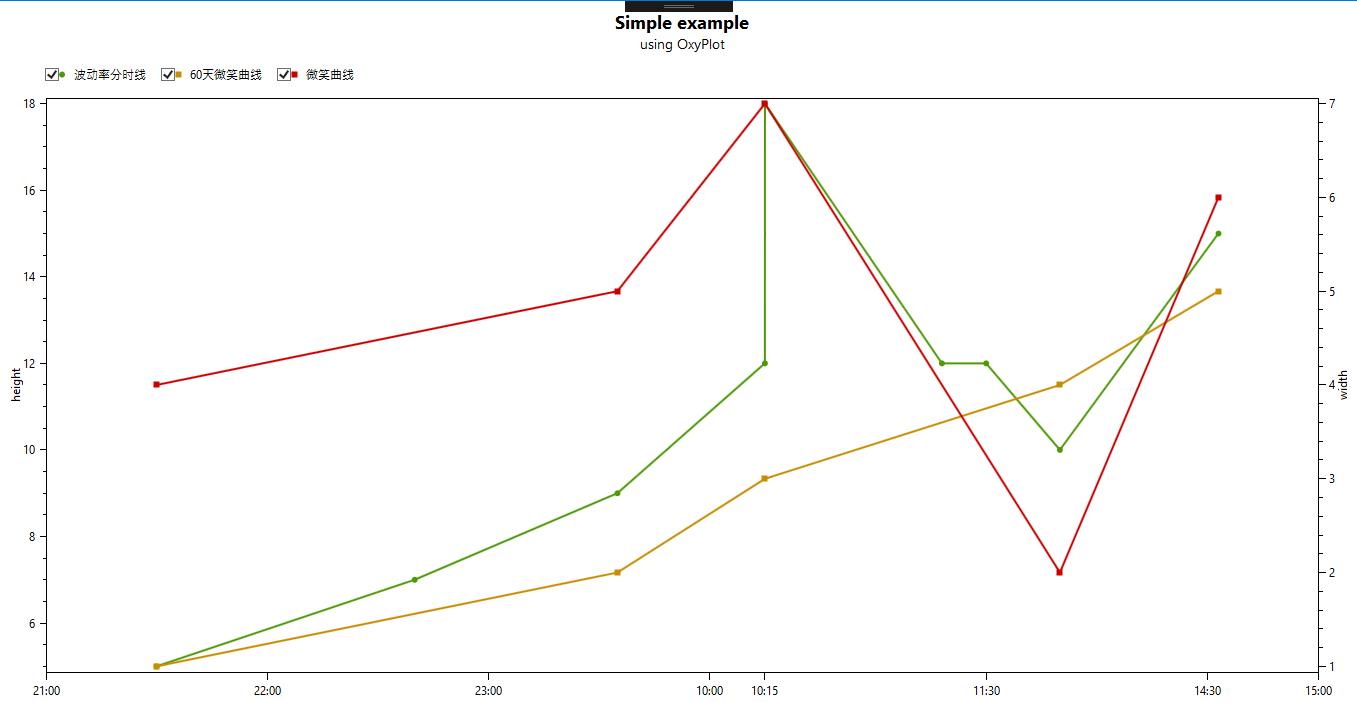
var tmp = new PlotModel { Title = "Simple example", Subtitle = "using OxyPlot" };
var periods = new TradePeriods();
var date = DateTime.Now;
periods.Add(new TradePeriod(date.Date.Add(new TimeSpan(21, 00, 0)).AddDays(-1), date.Date.Add(new TimeSpan(23, 00, 0)).AddDays(-1)));
periods.Add(new TradePeriod(date.Date.Add(new TimeSpan(9, 00, 0)), date.Date.Add(new TimeSpan(10, 15, 0))));
periods.Add(new TradePeriod(date.Date.Add(new TimeSpan(10, 30, 0)), date.Date.Add(new TimeSpan(11, 30, 0))));
periods.Add(new TradePeriod(date.Date.Add(new TimeSpan(13, 30, 0)), date.Date.Add(new TimeSpan(15, 0, 0))));
var periodAxis = new PeriodsDateTimeAxis { Position = AxisPosition.Bottom, MajorStep = 1, IntervalLength = 1, IntervalType = DateTimeIntervalType.Minutes, IsPanEnabled = false, StringFormat = "H:mm", TradePeriods = periods };
tmp.Axes.Add(periodAxis);
//tmp.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom, Title = "height", Maximum = 8, Minimum = 0 });
tmp.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Title = "height", Key = "height"});
tmp.Axes.Add(new LinearAxis { Position = AxisPosition.Right, Title = "width", Key = "width" });
// Create two line series (markers are hidden by default)
var series1 = new LineSeries { Title = "波动率分时线", MarkerType = MarkerType.Circle, YAxisKey = "height" };
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(21, 30, 0)).AddDays(-1), 5));
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(22, 40, 0)).AddDays(-1), 7));
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(9, 35, 0)), 9));
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(10, 15, 0)), 12));
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(10, 30, 0)), 18));
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(11, 18, 0)), 12));
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(11, 30, 0)), 12));
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(13, 50, 0)), 10));
series1.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(14, 33, 0)), 15));
var series2 = new LineSeries { Title = "60天微笑曲线", MarkerType = MarkerType.Square, YAxisKey = "width" };
series2.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(21, 30, 0)).AddDays(-1), 1));
series2.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(9, 35, 0)), 2));
series2.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(10, 30, 0)), 3));
series2.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(13, 50, 0)), 4));
series2.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(14, 33, 0)), 5));
var series3 = new LineSeries { Title = "微笑曲线", MarkerType = MarkerType.Square, YAxisKey = "width" };
series3.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(21, 30, 0)).AddDays(-1), 4));
series3.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(9, 35, 0)), 5));
series3.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(10, 30, 0)), 7));
series3.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(13, 50, 0)), 2));
series3.Points.Add(periodAxis.CreateDataPoint(date.Date.Add(new TimeSpan(14, 33, 0)), 6));
// Add the series to the plot model
tmp.Series.Add(series1);
tmp.Series.Add(series2);
tmp.Series.Add(series3);
// Axes are created automatically if they are not defined
// Set the Model property, the INotifyPropertyChanged event will make the WPF Plot control update its content
this.Model = tmp;