html2
1.标记选择器
标记名{属性1:属性值1;属性2:属性值2;}
例:p{font-size:12px;color:#666;font-family:"微软雅黑"}
2.类选择器
.类名{属性1:属性值1;属性2:属性值2;}
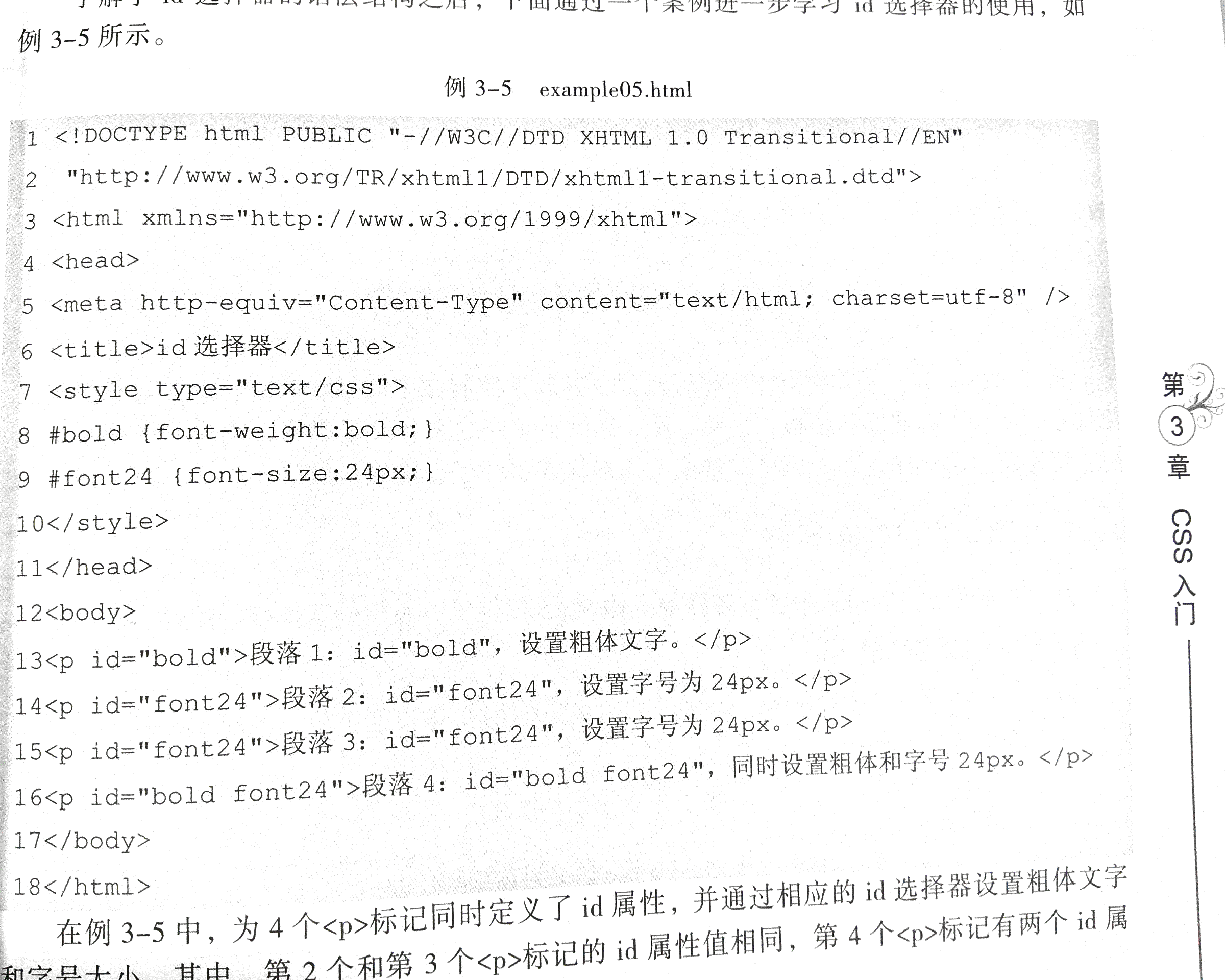
3.id选择器
#id名{属性1:属性值1;属性2:属性值2;}

id选择器不能像类选择器一样定义多个值
4.通配符选择器
*{属性1:属性值1;属性2:属性值2;}
实际开发不建议使用
3.2css文本相关样式
font-size:字号大小
p{font-size:12px}
font-family:字体
p{font-family:"微软雅黑";}
body{font-family:"华文宋体","宋体","黑体"} 多个字体时 从前到后 自动选择
font-weight:字体粗细
normal 正常
bold 粗体
bolder更粗
lighter 更细
100-900(100的整数倍) 400为normal
font-variant:变体
normal 默认值
small-caps 小写字母转换为大写 所有使用小型大写字体的字母与其余文本相比,其尺寸更小
font-style 字体风格
normal 默认值
italic 斜体
oblique 斜体 italic oblique显示效果上没有本质区别 但实际中常使用italic



