关于vue.js中v-model与表单控件的双向绑定。
单选框:
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
checked = true & false
多选框:
<div id="app">
<div v-bind:style="{color: activecolor,fontSize:size + 'px'}">2019/02/12</div>
<input type="checkbox" id="tom" value="tom" v-model="checked" />
<label for="tom">tom</label>
<input type="checkbox" id="jack" value="jack" v-model="checked" />
<label for="jack">jack</label>
<input type="checkbox" id="rose" value="rose" v-model="checked" />
<label for="rose">rose</label>
<br />
<span>checked name:{{checked}}</span>
</div>
</body>
<script>
var demo = new Vue({
el:"#app",
data:{
activecolor:'red',
size:30,
checked:[]
}
})
</script>
value很重要,点击选项框的时候,v-model执行,将value加入到js中的checked数组里,span标签显示的则是在js中提取出来的checked数组,并进行显示。
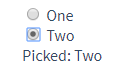
圆形单选框
将js里的checked数组修改为只能存一个值的字符串,(checked = ""),就能进行单选按钮之间的判断

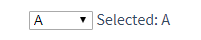
下拉菜单,select
在selsect便签中,进行v-model判断,能获取下拉菜单所选择的值
<div id="example-5">
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
new Vue({
el: '...',
data: {
selected: ''
}
})