UEditor上传图片到七牛云储存(java)
我们的网站一般放在虚拟空间或者服务器上,图片如果存在本地目录,会占用很多空间和流量,还增加了负担,好的办法是把图片存放到云储存服务里面,平时用url去拿
云储存:普遍说又拍云和七牛比较好,看到七牛免费额度很大,网上评价也挺好的,我就选了七牛
编辑器:我用的是百度的UEditor编辑器,之后需要修改一些的开放的类和js文件
下面写一下java版本(maven)的修改方法(c#版本在上一篇)
一、集成UEditor
1、在项目中加入UEditor
在UEditor的下载页,可以下载到最新的1.4.3.3 Jsp版本(UTF-8),把解压出的文件夹放进项目
2、在项目中加入UEditor的后端程序
在UEditor的下载页,下载1.4.3.3 完整源码(里面有jsp版后端的源码),因为上面jsp版里的只有UEditor的jar包,引用jar包的话就改不了了,所以我们还是把源码放进项目来改
把ueditor1_4_3_3-src.rar -> jsp -> src里的com文件夹拷进项目,然后在maven的pom.xml里引用:
<dependency> <groupId>commons-codec</groupId> <artifactId>commons-codec</artifactId> <version>1.9</version> </dependency> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency> <dependency> <groupId>org.json</groupId> <artifactId>json</artifactId> <version>20160212</version> </dependency>
3、将UEditor嵌入页面
新建一个页面,内容是:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>UEditor上传图片到七牛(java)</title>
<script type="text/javascript">
window.UEDITOR_HOME_URL = '/demo/UEditor/';
</script>
<script src="/demo/UEditor/ueditor.config.js" type="text/javascript"></script>
<script src="/demo/UEditor/ueditor.all.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<script type="text/plain" id="editor" name="editContent" style="width:600px; height:300px;"></script>
<script type="text/javascript">
var ue = UE.getEditor('editor');
</script>
</form>
</body>
</html>
4、运行效果
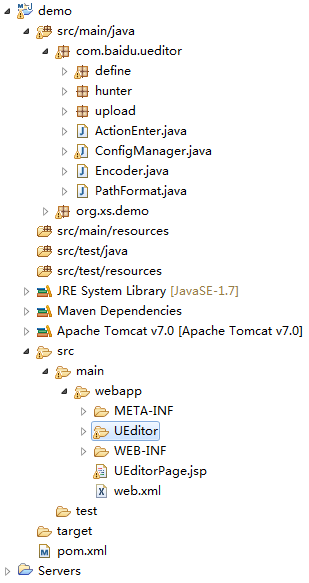
最后的文件目录:

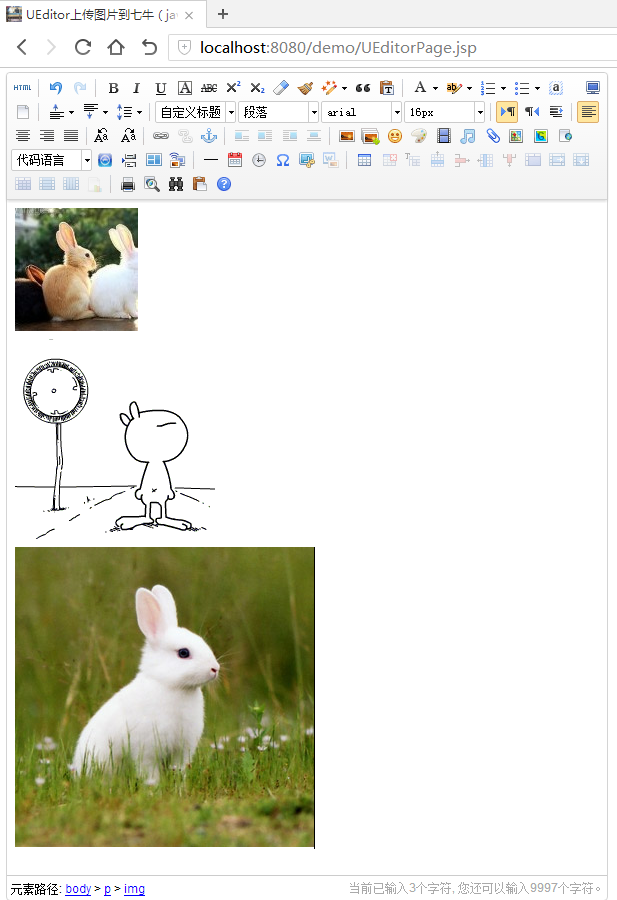
页面的运行效果:

二、集成七牛sdk
在maven的pom.xml里引用:
<dependency> <groupId>com.qiniu</groupId> <artifactId>qiniu-java-sdk</artifactId> <version>7.0.8</version> </dependency>
三、上传图片到七牛
1、添加QiniuHelper.cs帮助类
这是为了接下来方便修改写的一个工具类,使用它可以省一些重复代码
package org.xs.demo;
import java.io.File;
import java.util.UUID;
import com.qiniu.common.QiniuException;
import com.qiniu.http.Response;
import com.qiniu.storage.UploadManager;
import com.qiniu.util.Auth;
/**
* 七牛上传帮助类
*/
public class QiniuHelper {
/**
* 空间名
*/
private static String Scope = "xxxx";
/**
* 域名
*/
private static String Url = "xxxxxxxxx.bkt.clouddn.com";
/**
* 公钥
*/
private static String ACCESS_KEY = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
private static String SECRET_KEY = "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx";
/**
* 上传附件
* @throws QiniuException
*/
public static String UploadFile(File file) throws QiniuException {
String key = UUID.randomUUID().toString().replaceAll("-", "");
try {
//创建上传对象
UploadManager uploadManager = new UploadManager();
//密钥配置
Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);
//上传文件
Response res = uploadManager.put(file, key, auth.uploadToken(Scope, key));
} catch (Exception e) {
return "";
}
return key;
}
/**
* 获得url地址
*/
public static String GetUrl(String key)
{
return String.format ("http://%s/%s", Url, key);
}
}
Scope是存储空间的名称
Url是存储空间的域名(也可以用自己的正式域名)
ACCESS_KEY和SECRET_KEY是用户的一对密钥,在个人面板 -> 个人中心 -> 密钥管理 界面中可以创建、查看
这几个参数也可以写成从配置文件读取的
2、修改StorageManager.java类
找到com.baidu.ueditor/upload/StorageManager.java类,找到以下代码:
state = saveTmpFile(tmpFile, path);
if (!state.isSuccess()) {
tmpFile.delete();
}
修改成:
//state = saveTmpFile(tmpFile, path);
//存储文件到七牛
String key= QiniuHelper.UploadFile(tmpFile);
state = new BaseState(true);
state.putInfo("size", tmpFile.length());
state.putInfo("title", tmpFile.getName());
state.putInfo("url", QiniuHelper.GetUrl(key));
//if (!state.isSuccess()) {
tmpFile.delete();
//}
3、修改BinaryUploader.java类
找到com.baidu.ueditor/upload/BinaryUploader.java类,找到以下代码:
storageState.putInfo("url", PathFormat.format(savePath));
注释掉它
//storageState.putInfo("url", PathFormat.format(savePath));
4、修改UEditor的配置
(1)、关闭自动本地保存
找到UEditor\ueditor.all.js文件,查找"'contentchange': function () {",在这个函数内增加代码:
'contentchange': function () {
//关闭自动本地保存
if (!me.getOpt('enableAutoSave')) {
return;
}
这样就不会经常跳出烦人的提示框了
5、图片上传运行效果
最后测试一下图片上传是否成功
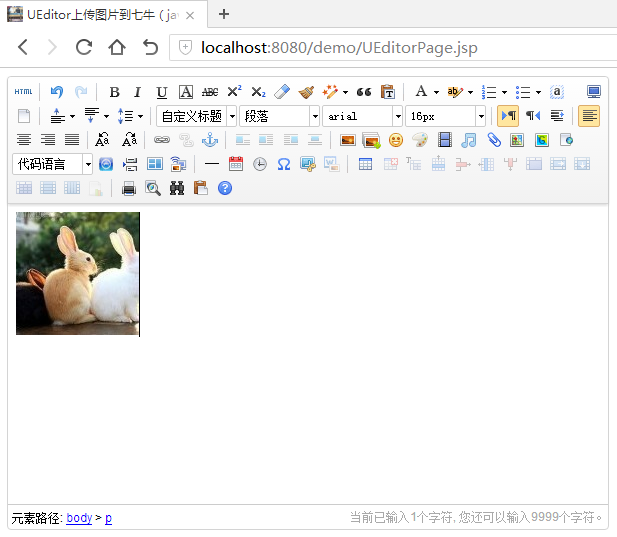
单图片上传:


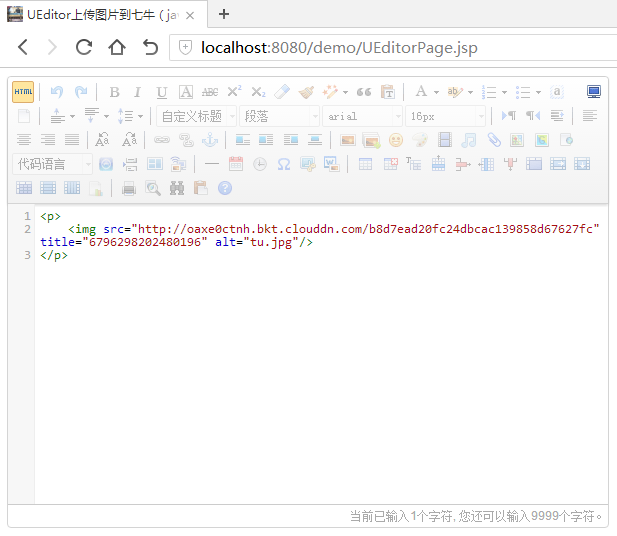
内容里src已经变成了七牛的地址了
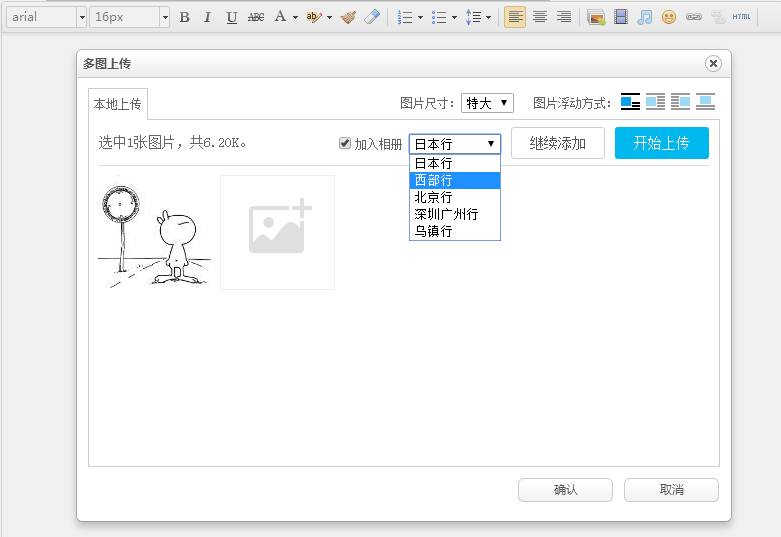
再看多图片上传:


7、demo下载
最新的代码地址:https://github.com/ctxsdhy/cnblogs-example
四、其他扩展

这是我的博客里面使用的,设置所有图片尺寸和加入相册功能,其实就是在UEditor里修改几处js,然后增加一个加入相册服务
方法暂时不整理了,博客的代码在这里:https://github.com/ctxsdhy/xsblog(c#)


