AdminLTE的使用
官方文档link
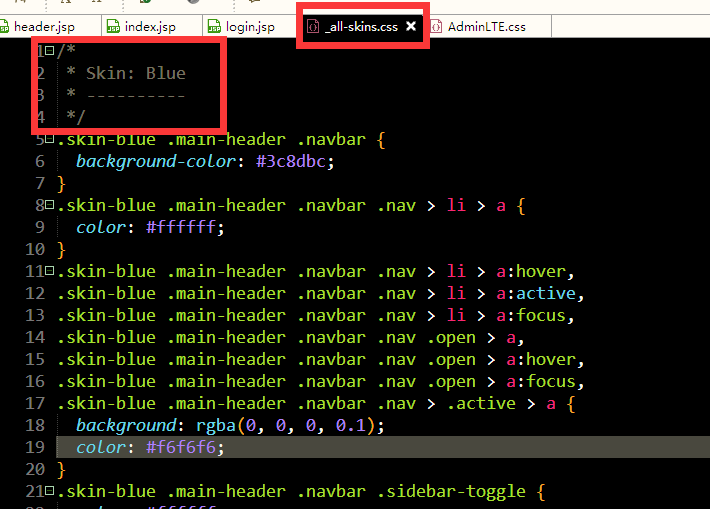
1.AdminLTE的必要配置文件
<!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!-- Bootstrap 3.3.5 --> <link rel="stylesheet" href="${ctx}/assets/plugins/bootstrap/css/bootstrap.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="${ctx}/assets/font/font-awesome/4.5.0/css/font-awesome.min.css"> <link rel="stylesheet" href="${ctx}/assets/font/Hui-iconfont/1.0.7/iconfont.css"> <!-- Theme style --> <link rel="stylesheet" href="${ctx}/assets/css/AdminLTE.css"> <!-- AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. --> <link rel="stylesheet" href="${ctx}/assets/css/skins/_all-skins.min.css">
<script type="text/javascript" src="${ctx}/assets/plugins/h-ui/js/H-ui.admin.js"></script>
<!-- AdminLTE App -->
<script src="${ctx}/assets/js/app-LTE.min.js"></script>
2.自定义主题样式
(1)在body中设置class。
<body class="hold-transition skin-blue sidebar-mini">
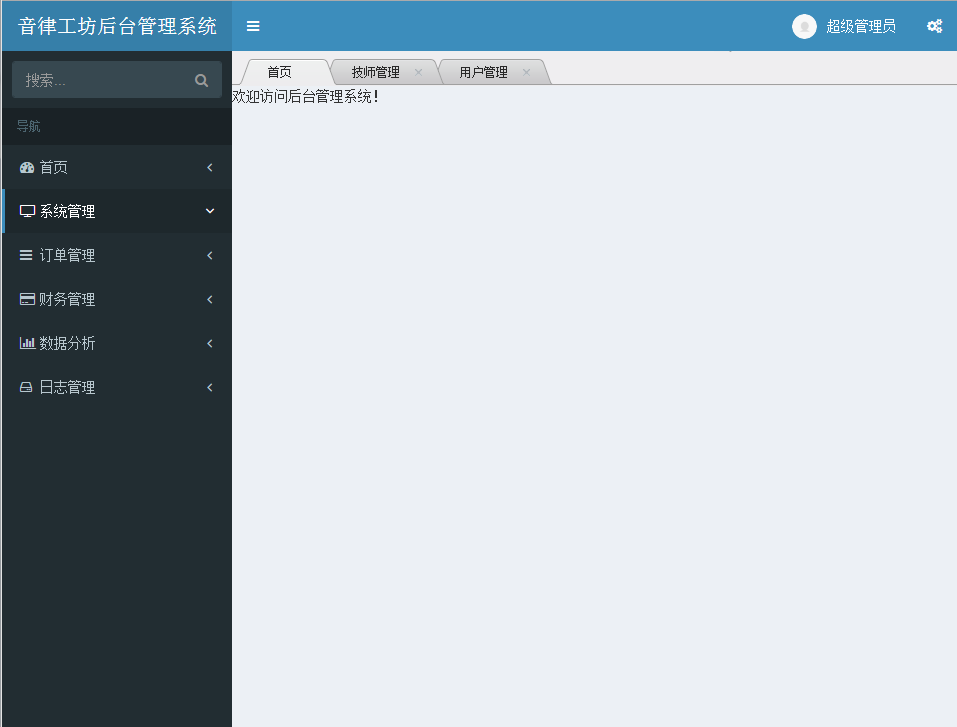
skin-blue:主题颜色,如果引入了_all-skins.min.css,有很多颜色可以选择,如左图,设置为skin-blue默认就为右图的主题样式。


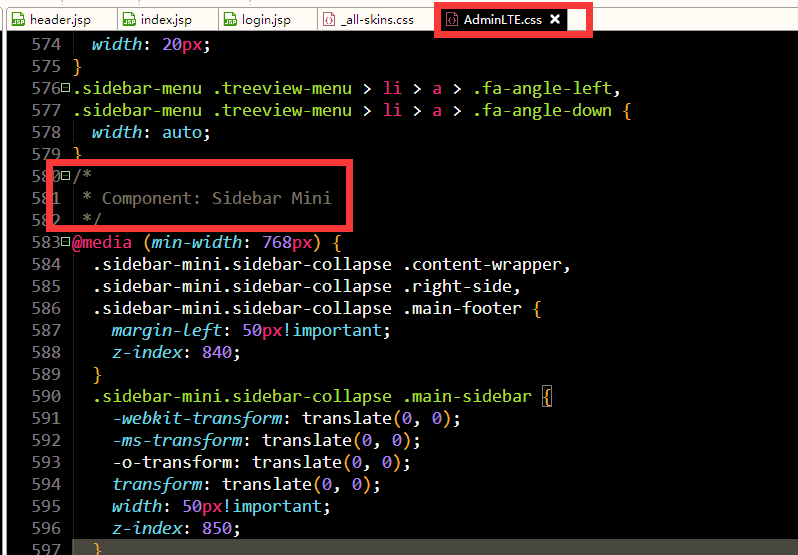
sidebar-mini:在AdminLTE.css中可以找到。


(2)wrapper设置: AdminLTE.css
<div class="wrapper">
<header class="main-header"></header>
<aside class="main-sidebar"></aside>
<section class="content-wrapper"></section>
</div>
header设置:放在header标签里。
<!- - Logo - ->
<a href="index2.html" class="logo">
<!-- mini logo for sidebar mini 50x50 pixels -->
<span class="logo-mini">
<img alt="" src="${ctx}/assets/img/logo.png" width="40px" height="40px">
</span>
<span class="logo-lg">xxx后台管理系统</span>
</a>
<!- - Header Navbar - ->
<nav class="navbar navbar-static-top" role="navigation">
<!-- Sidebar toggle button-->
<a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button">
<span class="sr-only">Toggle navigation</span>
</a>
<!-- Navbar Right Menu -->
<div class="navbar-custom-menu">
<ul class="nav navbar-nav">
<!-- User Account: -->
<li class="dropdown user user-menu">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
<img src="${ctx}/assets/img/user.png" class="user-image" alt="User Image">
<span class="hidden-xs">${user.name}</span>
</a>
<ul class="dropdown-menu">
<!-- User image -->
<li class="user-header">
<img id="user-header" src="${ctx}/assets/img/user.png" class="img-circle" alt="User Image">
<p>${user.name}</p>
</li>
<!--Menu Body-->
<li class="user-body">
<div class="col-xs-4 text-center">
<a href="#">Followers</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Sales</a>
</div>
<div class="col-xs-4 text-center">
<a href="#">Friends</a>
</div>
</li>
<!-- Menu Footer-->
<li class="user-footer">
<div class="pull-left">
<a id="systemsettingBtn" href="javascript:void(0)" class="btn btn-default btn-flat">修改密码</a>
</div>
<div class="pull-right">
<a href="${ctx}${apath}/logout" class="btn btn-default btn-flat">注销</a>
</div>
</li>
</ul>
</li>
<!-- Control Sidebar Toggle Button -->
<li>
<a href="#" data-toggle="control-sidebar">
<i class="fa fa-gears"></i>
</a>
</li>
</ul>
</div>
</nav>
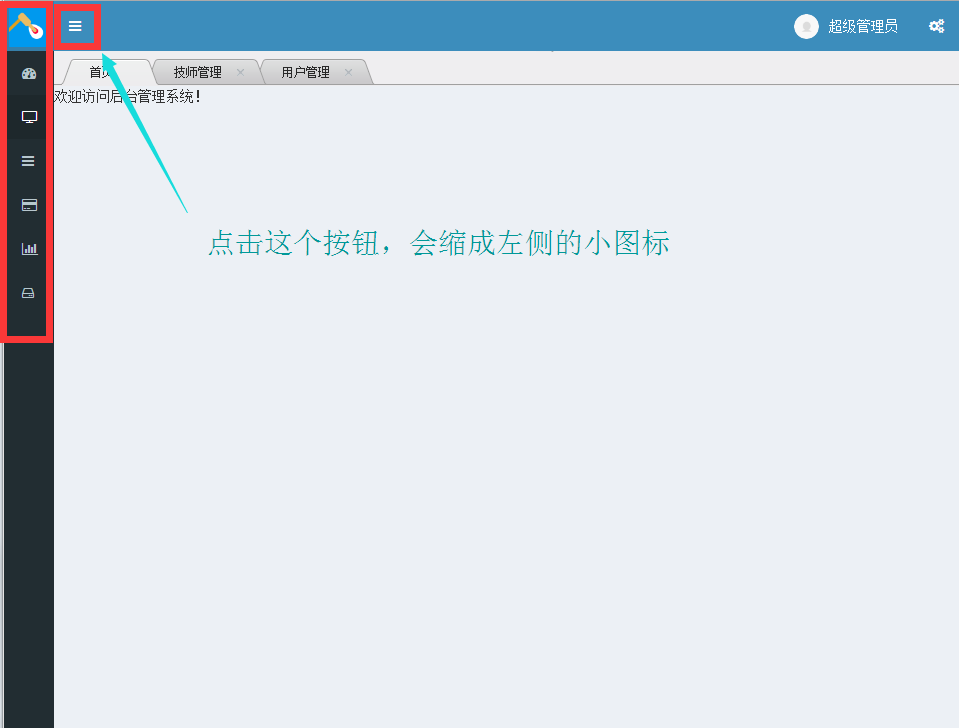
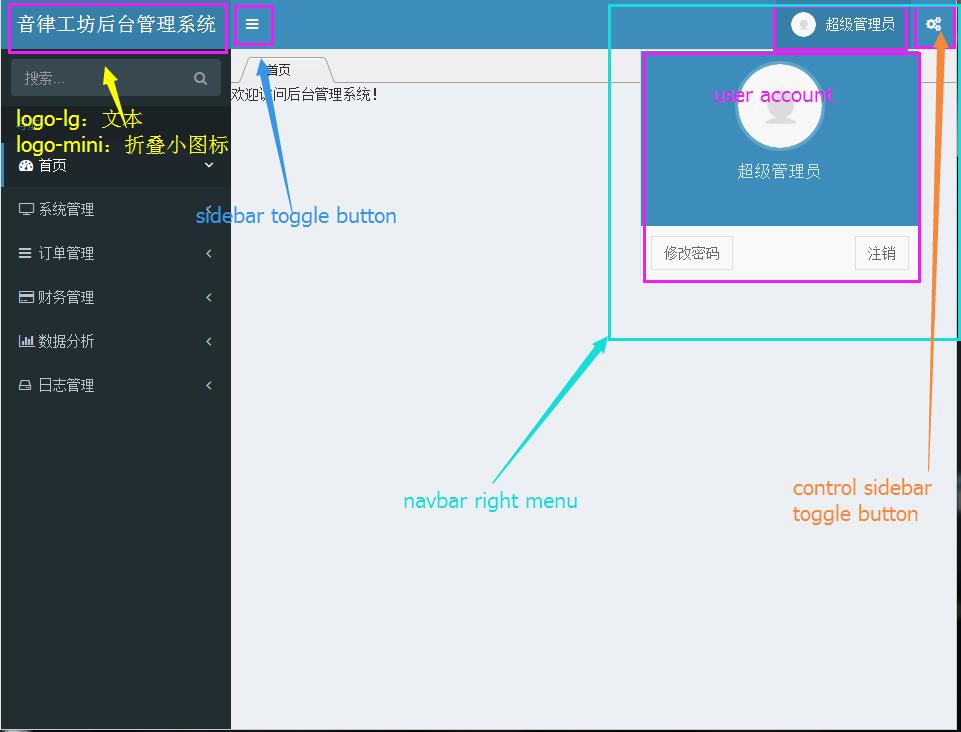
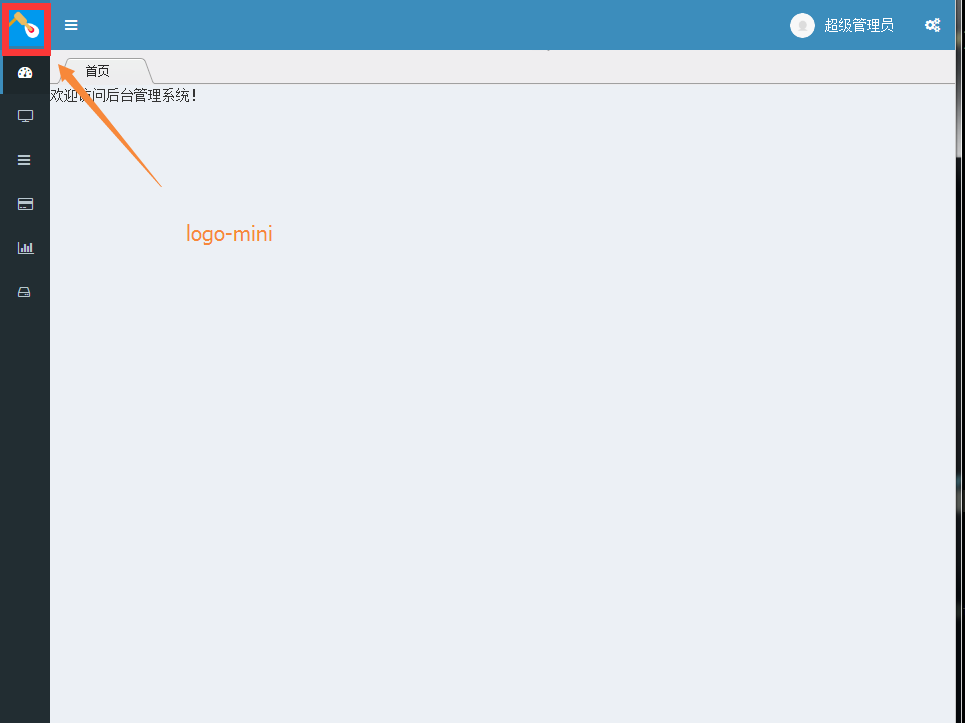
header效果如下图所示,点击sidebar toggle button,logo-lg隐藏,logo-mini显示,如右图。


aside设置:放在aside标签里。
<!-- Left side column. contains the logo and sidebar -->
<aside class="main-sidebar">
<section class="sidebar">
<!-- search form -->
<form action="#" method="get" class="sidebar-form">
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="搜索...">
<span class="input-group-btn">
<button type="submit" name="search" id="search-btn" class="btn btn-flat">
<i class="fa fa-search"></i>
</button>
</span>
</div>
</form>
<!-- sidebar menu: : style can be found in sidebar.less -->
<ul class="sidebar-menu">
</ul>
<script id="left-sidebarTmp" type="text/html">
<li class="header ad-click">导航</li>
<li class="active treeview">
<a _href="${ctx}${apath}/dashboard" href="javascript:void(0)" data-title="首页">
<i class="fa fa-dashboard"></i><span>首页</span><i class="fa fa-angle-left pull-right"></i>
</a>
</li>
{{each sub1 as value i}} //sub1 对应js代码中的 sub1 .
<li class="treeview">
<a {{if value.url}}_href="{{value.url}}"{{/if}} href="javascript:void(0)" data-title="{{value.name}}">
<i class="fa {{value.ico}}"></i><span>{{value.name}}</span><i class="fa fa-angle-left pull-right"></i>
</a>
<ul class="treeview-menu">
{{each value.sub as value1 i1}} //对应 rootList[i].sub
<li>
<a {{if value1.url}}_href="{{value1.url}}"{{/if}} href="javascript:void(0)" data-title="{{value1.name}}">
<i class="fa {{value1.ico}}"></i>{{value1.name}}
</a>
</li>
{{/each}}
</ul>
</li>
{{/each}}
</script>
</section>
</aside>
<script>
function sloveSliderData (list, pid){
var retList = [ ];
var len = list.length;
if (len > 0)
{
for (var i = 0; i < len; i++)
{
var x = list[i];
if (x.pid == pid)
{
var node = {};
node.name = x.name;
if (x.url == undefined || x.url == null || x.url == "")
{
node.url = null;
}
else
{
node.url = "${ctx}${apath}/page/" + x.url;
}
node.ico = x.ico;
node.pid = x.pid;
node.id = x.id;
retList.push (node);
}
else
{
}
}
}
return retList;
}
$.HTTP.list (
{
url : "${ctx}${apath}/permission/list",
success : function (list, pageinfo) {
var rootList = [ ];
rootList = sloveSliderData (list, 0); //根据根菜单的pid为0,挑选出根菜单
if (list.length > 0)
{
for (var i = 0; i < rootList.length; i++)
{
rootList[i].sub = sloveSliderData (list, rootList[i].id); //根据pid为0挑选出的根菜单的id,作为子菜单的pid。
}
}
//组装数据源
var sidebardata =
{
sub1 : rootList
};
console.log(sidebardata);
//渲染菜单数据
var dt = template("left-sidebarTmp", sidebardata); //artTemplate方法
$("#left-sidebar").html(dt);
}
});
</script>
注意:
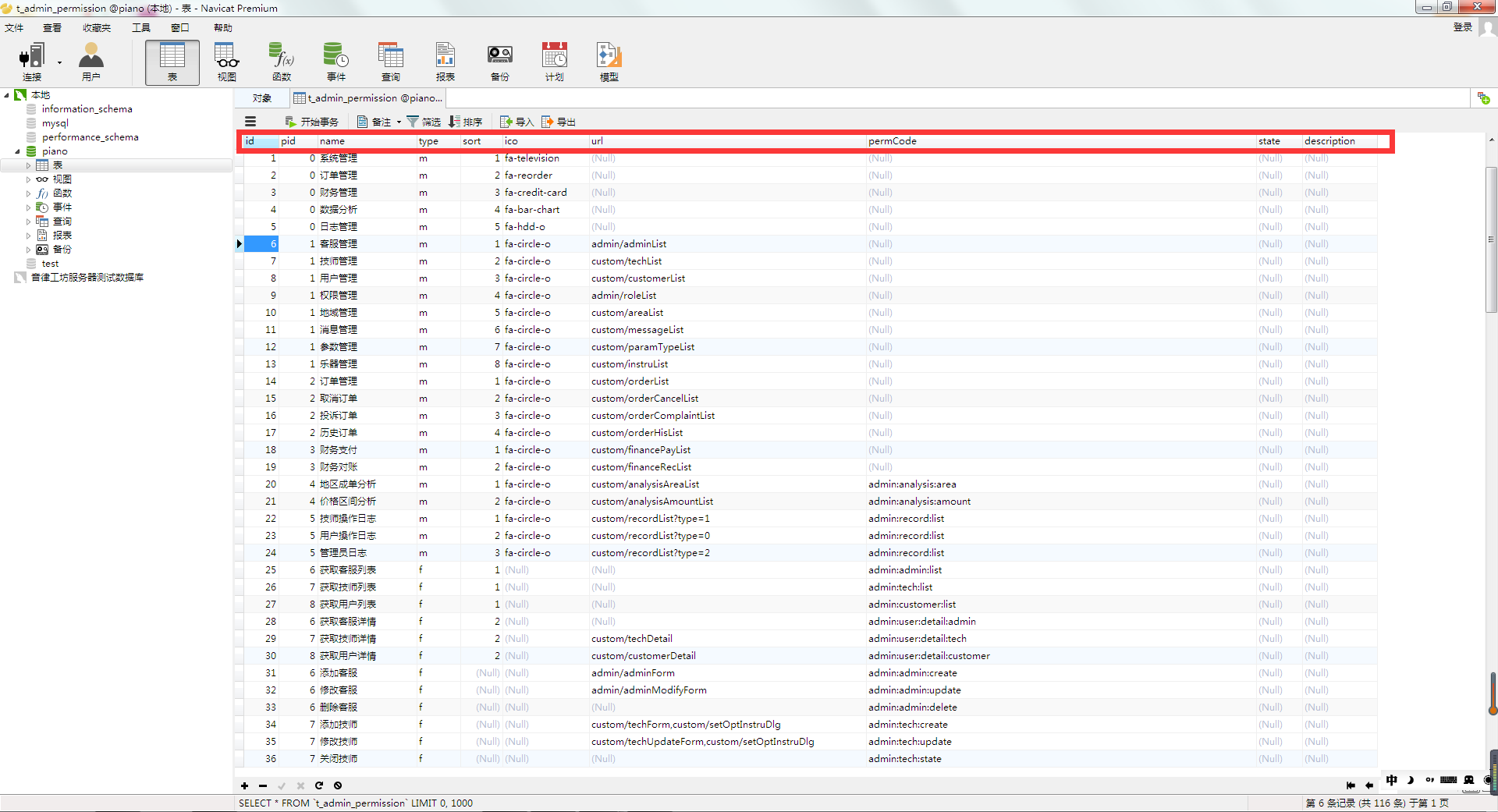
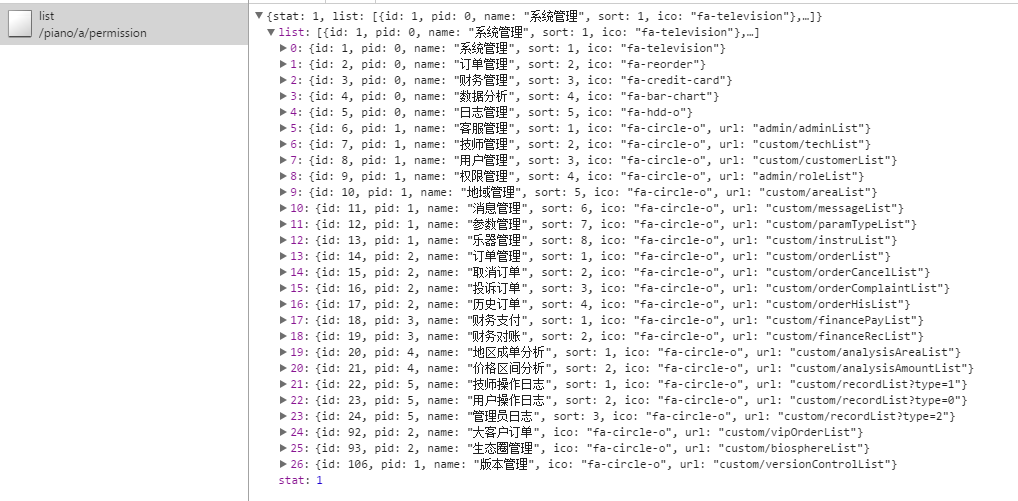
${ctx}${apath}/permission/list接口的数据在数据库中手动添加,java后台有代码将数据存入这个接口。数据库字段与js代码所需的字段对应一致。
![]()

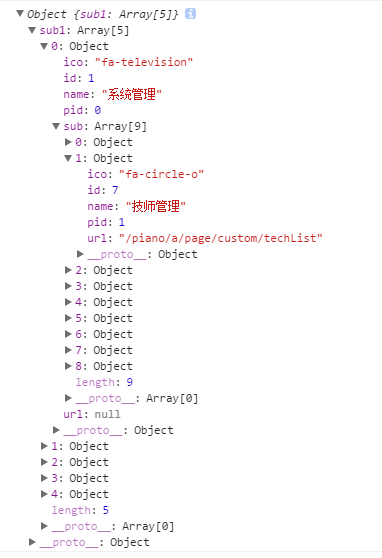
经过js处理过的sidebardata:

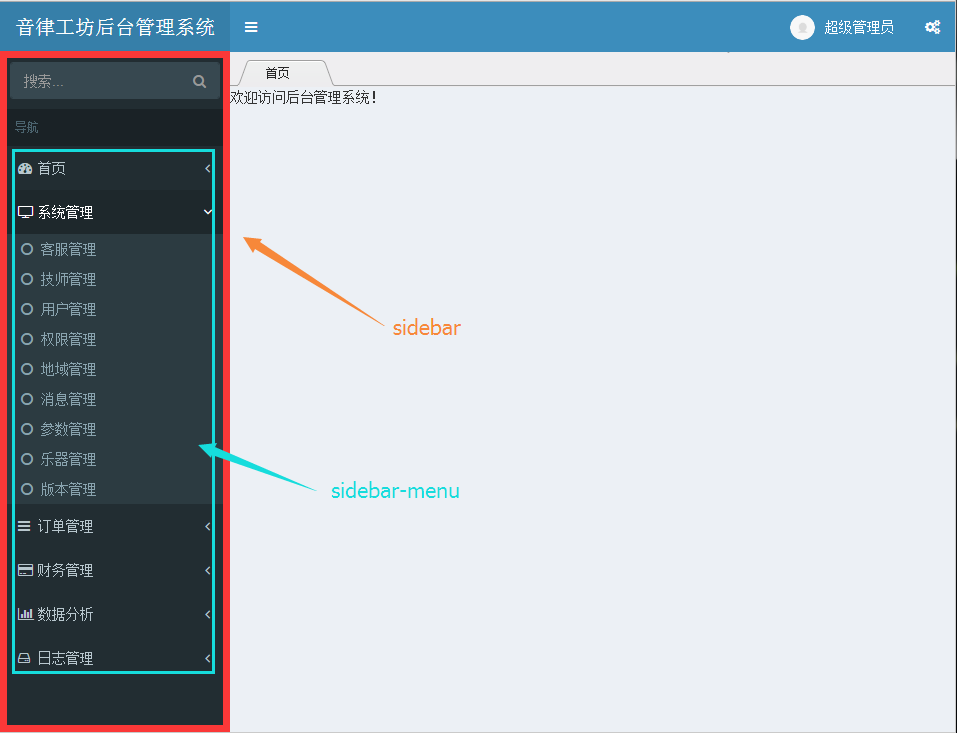
成功后sidebar显示如下图所示:

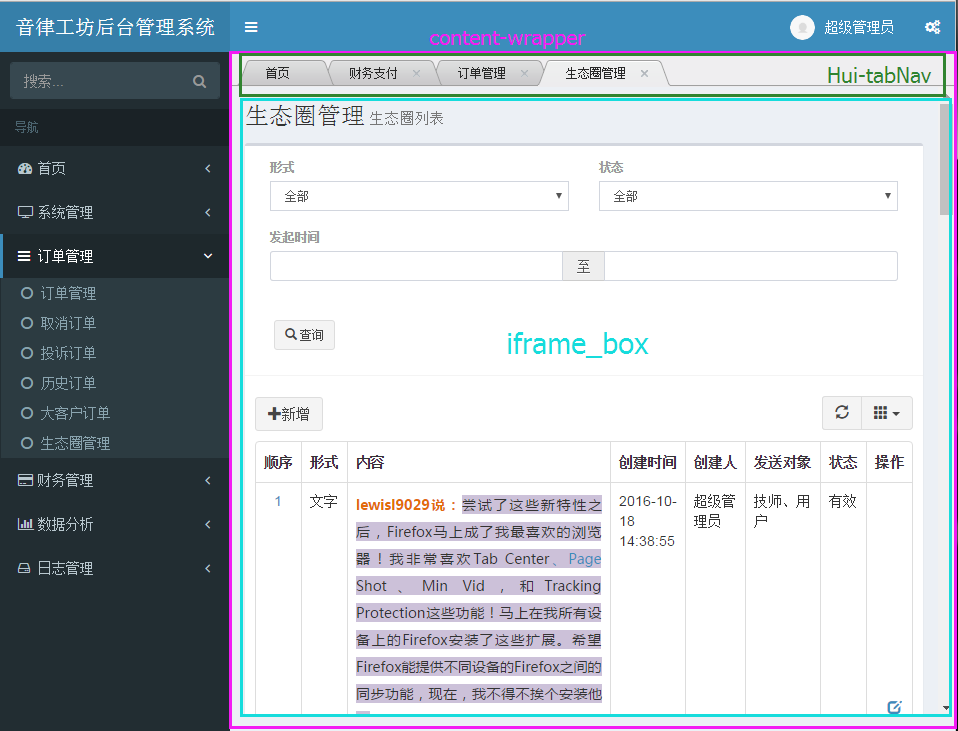
content设置:放在section标签里。
<!- - content - ->
<section class="content-wrapper">
<div id="Hui-tabNav" class="Hui-tabNav ">
<div class="Hui-tabNav-wp">
<ul id="min_title_list" class="acrossTab cl" style="padding-left: 6px;">
<li class="active">
<span title="首页" data-href="${ctx}${apath}/dashboard">首页</span><em></em>
</li>
</ul>
</div>
</div>
<div id="iframe_box" class="Hui-article">
<div class="show_iframe">
<div style="display: none" class="loading"></div>
<iframe scrolling="yes" frameborder="0" src="${ctx}${apath}/dashboard"></iframe>
</div>
</div>
</section>
点击sidebar的链接,对应的页面都会在iframe_box中显示出来。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号