react jsx 常见问题
问题一:
Expected to return a value in arrow function
解决方案:

修改后:
// 使用 store
return (
<div>
<h1>{pageTitle}</h1>
{
infoList.length > 0 ? (
<ul>
{
infoList.forEach((item, index) => {
<li>{item.name}</li>
})
}
</ul>
):null
}
</div>
);
注:将 map 改为 forEach 以后,页面渲染失败
问题二:
Expected an assignment or function call and instead saw an expression
解决方案:

修改后:
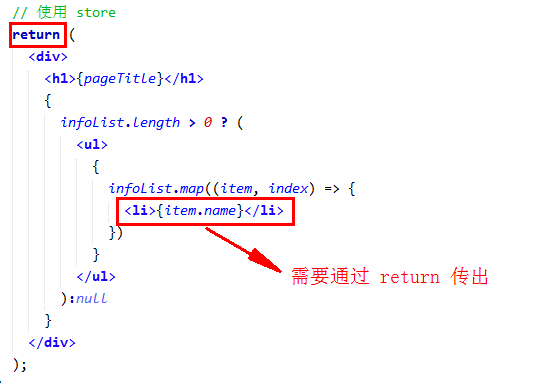
// 使用 store
return (
<div>
<h1>{pageTitle}</h1>
{
infoList.length > 0 ? (
<ul>
{
infoList.map((item, index) => {
return (
<li key={item.id}>{item.name}</li>
)
})
}
</ul>
):null
}
</div>
);
.


