bootstrap 轮播craousel 采坑之(修改默认鼠标浮动轮播不停止)
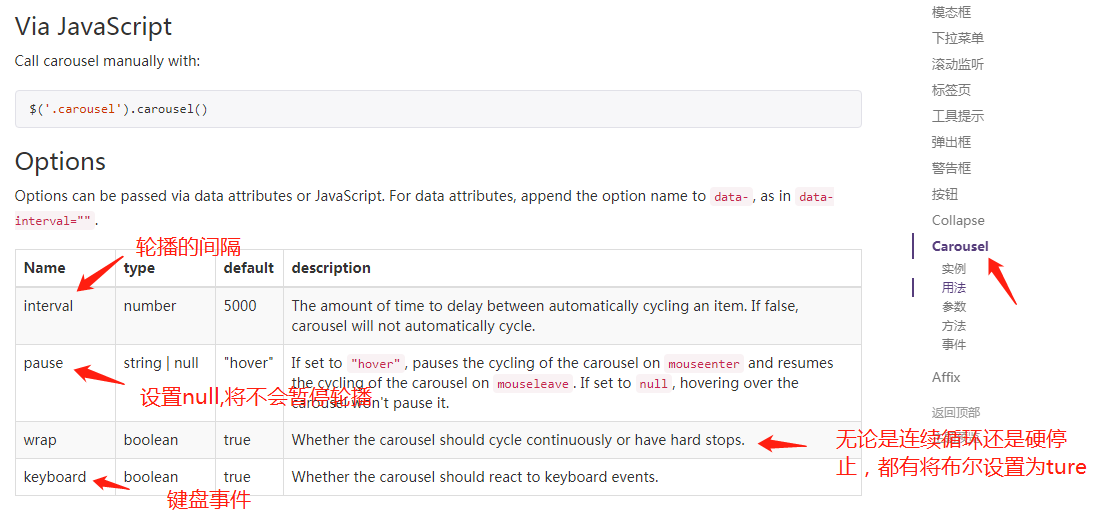
首先上bootstrap 官网 https://v3.bootcss.com/javascript/#carousel

设置这个参数就可以,后面说如何采坑。见代码
html 部分
<!-- 轮播one --> <div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="2500">
<!-- 轮播(Carousel)项目 --> <div class="carousel-inner bxwz"> <div class="item active bannerone-slide "> <div class="container banner_position"> <h2>TOP-TIER IT CARE WITH</h2> <h2>1/5 OF SILLICAN-VALLEY-COST</h2> <h4>WE OFFERS GREAT SERVICE AT EVEN GREATER RATES</h4> <div><span>ARCHITECT</span><span>PROJECT MANAGER</span><span>ENGINEER</span></div> </div> </div> <div class="item bannertwo-slide"> <div class="container banner_position"> <h2>ONE STOP. FROM LISTENING TO YOU,</h2> <h2>TO DEPLOYMENT/MAINTENANCE</h2> <div><span>ENGINEER</span><span>DESIGNER</span><span>NETWCRKMANAGEMENT</span> <span>MATHEMATICIAN</span></div> </div> </div> <div class="item bannerthree-slide"> <div class="container banner_position"> <h2>YES WE EVEN DO</h2> <h2>DATA MODELLING</h2> <h4>WE OFFERS GREAT SERVICE AT EVEN GREATER RATES</h4> <div><span>ARCHITECT</span><span>PROJECT MANAGER</span><span>ENGINEER</span></div> </div> </div> <!-- 轮播(Carousel)指标 --> <ol class="carousel-indicators" data-ride="carousel" data-interval="1000"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> </div> <a class="carousel-control left" href="#myCarousel" data-slide="prev"></a> <a class="carousel-control right" href="#myCarousel" data-slide="next"></a> </div>
js部分
$('#myCarousel').carousel({
interval: 2500,
pause: null,
wrap:true
});
这样设置是不对的,出不来效果,鼠标悬浮上去还是会轮播,
解决办法:必须修改HTML部分中第一行
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="2500">
修改为
<div id="myCarousel" class="carousel slide" >
这个样子就ok了



