<!DOCTYPE html>
<html>
<head>
<title>localStorage演示</title>
<meta charset="utf-8">
</head>
<body>
<h5>localStorage演示</h5>
<script>
window.onload = function(){
// alert(!window.localStorage);
if(!window.localStorage){
alert("浏览器支持localstorage");
return false;
}else{
// alert('ok');
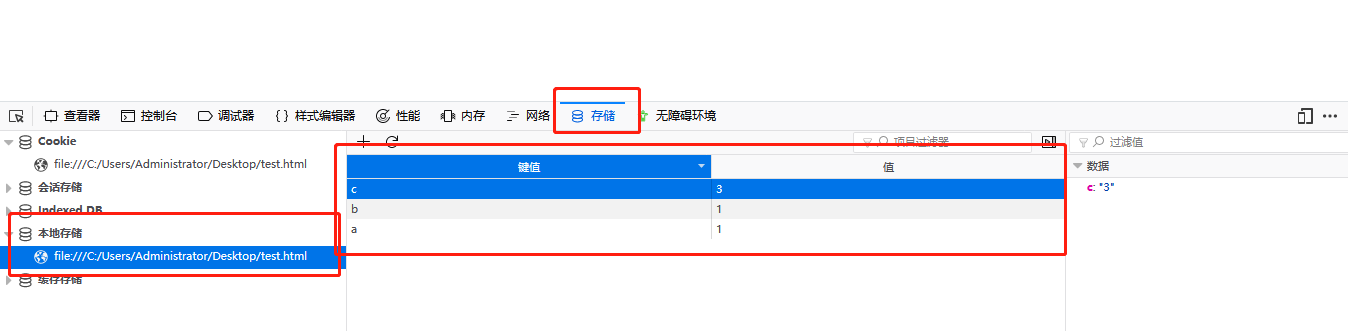
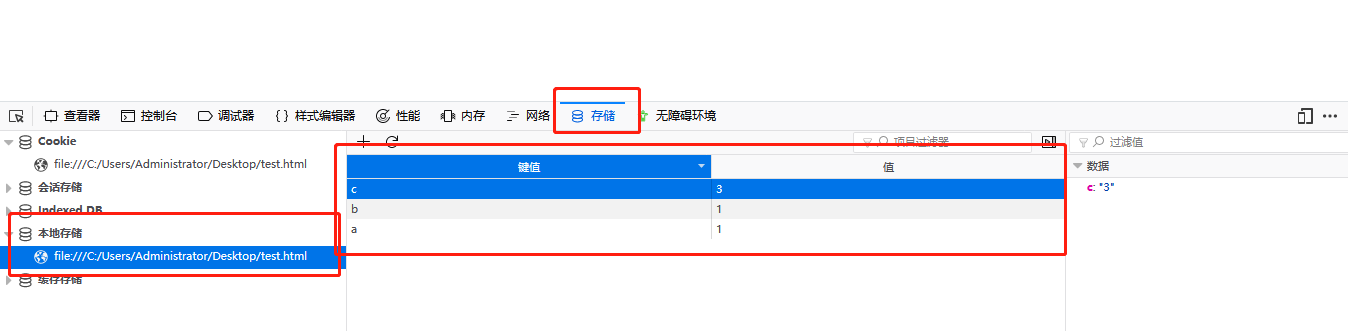
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.b=1;
//写入c字段
storage.setItem("c",3);
console.log(typeof storage["a"]);
console.log(typeof storage["b"]);
console.log(typeof storage["c"]);
}
}
</script>
</body>
</html>