HTML5表单_form
原则:能让用户选择的决不填写,增加用户体验
表单(form)元素格式
<input type="text" name="fname" value="text"/>
input元素类型 input元素名称 input元素的值
| 属性 | 说明 |
| type |
指定元素的类型。text、password、checkbox、radio、submit、reset、file、hidden、image和button,默认值为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值。type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度。当type为text或password时,表单元素的大小以字符为单位。对于其他类型,宽度以像素为单位 |
| maxlength | type为text或password时,输入的最大字符数 |
| checked | type为radio或checkbox时,指定按钮是否是被选中 |
2.表单(form)
<form method=”post” action=”#”>
<p><input name=”” type=”” value=””></p>
</form>
3.文本框填写text
<input type=”text”>
用户名:<input type="text" name="username" size="15"/>
效果图:

4.单选列表
<input type=”radio”>
<p><input type="radio" name="xuan">自动登录
<input type="radio" name="xuan">SSL
</p>
效果图:

5.多选列表
<input type=”checkbox”>
<p>
爱好1:<input type="checkbox" name="sport" checked/>运动
<input type="checkbox" name="book" checked/>看书
<input type="checkbox" name="sleep" checked/>睡觉
</p>
效果图:

6.下拉列表
<select name=”” size=””>
<option name=””></option>
<option name=””></option>
</select>
<p>
爱好2:
<select name="intrest" multiple>
<option value="sport">运动动</option>
<option value="game">游戏戏</option>
<option value="sleep">睡觉觉</option>
<option value="eat">吃饭饭</option>
</select>
</p>
效果图:

1 <p>
2 生日:<select name="year">
3 <option name="1991" selected>1991</option>
4 <option name="1991">1992</option>
5 <option name="1991">1993</option>
6 </select>年
7 <select name="mouth">
8 <option name="1">1</option>
9 <option name="2">2</option>
10 <option name="3" selected>11</option>
11 </select>月
12 <select name="day">
13 <option name="1">1</option>
14 <option name="2">2</option>
15 <option name="3" selected>30</option>
16 </select>日
17 </p>
效果图:

7.多行文本输入
<form method=”post” action=”#” enctype=”multipart/form-data”>
<textarea name=”” rows=”” cols=””/>
</form>
<p>
简历:
<textarea name="introduce" cols="20" rows="10">个人简历</textarea>
</p>
效果图:

8.文件域
<input type=”file” name=””/>
<p>
文件上传:
<input type="file" name="file"/>
</p>
效果图:

9.邮箱输入
<input type=”email”>
<p>
电子邮箱:<input type="email" name="email"/>
</p>
效果图:

10.网址输入
<input type=”url”>
11.数字输入
<input type=”number”>
<p>
月薪:<input type="number" name="money"/>
</p>
效果图:

12.滑块
<input type=”range” min=”” max=”” step=””/>
13.搜索
<input type=”search”/>
14.按钮框
<input type=”submit” value=”提交”/>
<input type=”reset” value=”重置”/>
<input type=”button” value=”按钮”/>
<input type=”image” src=”path”/>
15.隐藏域
<input type=”hidden” value=”” name=””>
16.只读框体
<readonly>
<p>
电子邮箱:<input type="email" name="email" value="ali@aliyun.com.cn" readonly maxlength="50"/>
</p>
效果图:

17.禁用按钮
<disable>
<p>
我现在:<select name="check" disabled>
<option name="0">请选择身份</option>
<option name="1">医生</option>
<option name="2">老师</option>
</select>(非常重要)
</p>
效果图:

18.框体内提示文字
<palceholder=”空间内提示文字”>
- input类型的文本框提供一种提示(hint)
- 可以描述文本框期待用户输入何种内容
- 提示语默认显示,当文本框中输入内容时提示语消失
- 适合于input标签:text、search、url、email、和password等类型
<p>
姓名:<input type="text" name="uname" placeholder="输入必须是2-6个字符"/>
</p>
效果图:

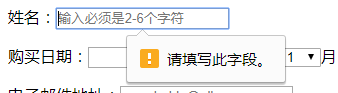
19.控件必填
<required>
<p>
姓名:<input type="text" name="uname" required placeholder="输入必须是2-6个字符"/>
</p>
效果图:

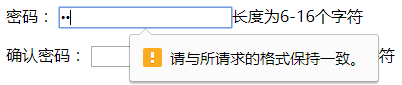
20.按某种规则填写
<pattern=”正则表达式”>
<p>密码: <input type="password" name="pass" required pattern="[\dA-Za-z]{6,16}">长度为6-16个字符 </p>
效果图:

21.自动聚焦
<autofocus>


