软工网络15团队作业4——Alpha阶段敏捷冲刺之Scrum 冲刺博客(Day4)
每日立会
[照片]

[昨天已完成的工作]
1.主页面的设计→wht/wyj/cm
2.背单词界面设计(新单词、复习单词)→yj
3.后端数据库表的建立,以及每个表里包含的属性→zm
4.收集相关词汇的例句,注解资料→lst
[今天计划完成的工作]
1.单词学习功能的代码设计→wyj/cm/wht
2.单词查询功能的代码设计→wyj/cm/wht
3.查询单词界面设计→yj
4.将成员收集到的数据导入数据库→zm
5.词汇书的查找→lst
[工作中遇到的困难]
1.之前的计划没有划分详细,导致后期燃尽图的制作有些许问题。→wht/wyj
2.词汇数据的收集还是有些问题,比较难整理。→lst
3.词汇书里的内容不可以直接应用的问题,要考虑删除这个功能。→all
4.功能性界面设计还是有很多不熟练的地方。→wht/cm/wyj
5.建完表暂时不知道如何下手,有一些可能不匹配,需要修改。→zm
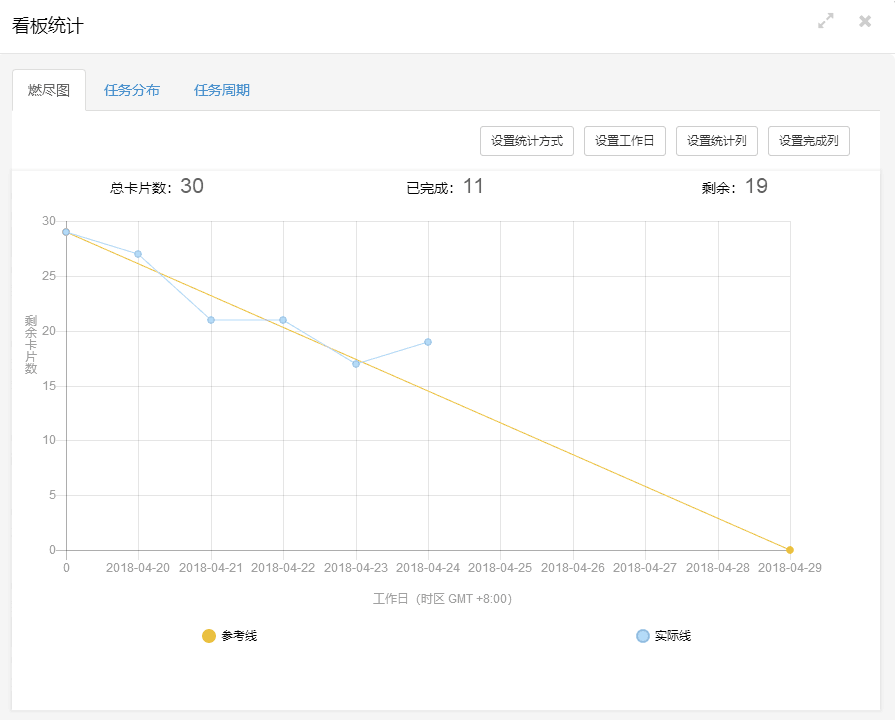
项目燃尽图

(之前的燃尽图有一些错误)
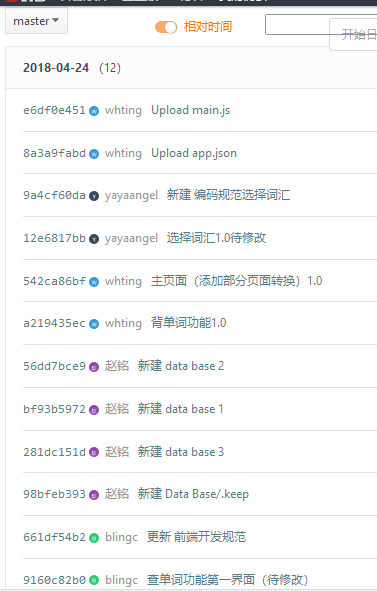
每人的代码/文档签入记录
[代码签入]

[签入记录对应的Issue内容与链接]
码云链接:https://gitee.com/whting/word_wechat_applet/commits/master
[code review编码规范文档的更新情况]
添加app.json代码规范示例
增加编码规范选择词汇代码规范
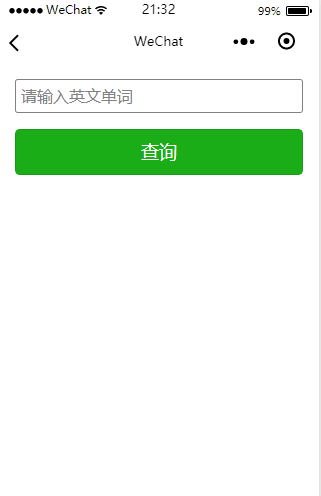
[适当的项目程序/模块的最新(运行)截图]

[最新模块的代码]
PS:代码上有注解,规范
// pages/main/main.js
//转到背单词页面
beidanci: function(options) {
wx.navigateTo({
url: '../beidanci/beidanci',
})
},
//转到查单词页面
chadanci: function (options) {
wx.navigateTo({
url: '../chadanci/chadanci',
})
},
//转到选择词汇界面
xuanzeshu: function (options) {
wx.navigateTo({
url: '../xuanzecihui/xuanzecihui',
})
}
<!--pages/beidanci/beidanci.wxml-->
<view class="container">
<view>
<block>
<textarea>单词内容</textarea>
</block>
</view>
<button>认识</button>
<button>不确定</button>
<button>不认识</button>
</view>
<!--pages/chadanci/chadanci.wxml-->
<view class="section">
<input placeholder="请输入英文单词" bindinput='wordInput' focus="true" confirm-type="done"/>
<button type='primary' bindtap='btnClick'>查询</button>
</view>
<view class="textView">
<text>{{text}}</text>
</view>
<view class="senView">
<text >{{sentext}}</text>
</view>
// pages/chadanci/chadanci.js
App({
getInfo: function (words, cb) {
const requestTask = wx.request({
url: '',
data: {
word: words
},
header: {
'content-type': 'application/json'
},
success: function (res) {
cb(res.data);
}
})
},
getSen: function (wordsid, cb) {
const requestTask = wx.request({
url: '',
data: {
vocabulary_id: wordsid,
"type": "sys"
},
header: {
'content-type': 'application/json'
},
success: function (res) {
cb(res.data);
}
})
}
})
var app = getApp();
Page({
data: {
text: "",
sentext: "",
checkWord: null
},
wordInput: function (e) {
console.log(e);
this.setData({ checkWord: e.detail.value });
},
btnClick: function () {
var thispage = this;
app.getInfo(this.data.checkWord, function (data) {
if (data.data.cn_definition) {
console.log(data.data.id);
thispage.setData({ text: data.data.cn_definition.defn });
app.getSen(data.data.id, function (data) {
var sen = (data.data)[0].annotation;
sen = sen.replace(/<[^>]+>/g, "");
var tran = (data.data)[0].translation;
var showText = "例句:" + "\n" + sen + "\n" + tran;
thispage.setData({ sentext: showText });
console.log(sen);
})
} else {
thispage.setData({ text: "查询不到这个单词" });
thispage.setData({ sentext: "" });
}
})
}
})
<!--xuanzeshu.wxml-->
<view class="container">
<button type='default' bindtap='quanbucihui'>全部词汇</button>
<button type='default' bindtap='teshucihui'>特殊词汇</button>
</view>
[运行结果的截图]

每日每人总结
赵铭:
感觉自己的进度有点慢,时间的安排还是不足,感觉有点拖大家的后腿了,不过还是会努力一点一点做好,前端的进度比数据库快了一些,还是加把劲,不给团队拖后腿。
吴慧婷:
这几天很高兴有了一些功能性的进展,大家都比较积极的在学习新知识。虽然我们的进度略慢,但是我相信在大家的努力下,定不会落后太多。组员之间总是时不时的交流,不止在看站立会议的时候,因为在做的过程中总会遇到这样或者那样的问题需要一起协商讨论。在沟通方面还是做得比较多的。开发人员跟着官方文件和视频进行学习,在不懂的地方也会询问同学或者查找资料。后端在做数据库的时候也有根据能力方面相应的调整。不管能不能做到预想的效果,大家都在努力着。
刘舒婷:
今天的任务是找单词词汇书,目的是做成类似背单词软件那样可以选择不同的词汇书进行学习,但是网上找不到,经过站立会议我们决定删除这个功能,保留原来的原有词汇以及自定义词汇,经过这次意识到之前的计划的严重缺陷,认真反思自己的不足。
陈敏:
这几天都有持续在慢慢学习,慢慢消化,今天完成了小程序查询单词功能的初步代码编程,感觉还是很有成就感的。也很感动组长以及组员都在很努力的坚持,互相帮助。我们之间的联系更加紧密,也能更加有毅力去坚持!
吴雅娟:
因为我们小组的进度有些慢,一开始规划好的燃尽图与实际有些出入,于是在调整燃尽图实际情况方面费了很大功夫。希望接下来的几天能够按时完成目标计划。之前词汇书有考虑到要插入多种考研词汇书,供用户选择,但是由于时间不足,数据库实现起来很有难度,所以决定只实现一个考研词汇库。我写的考研词汇书的界面实现了可以查看全部词汇,特殊词汇(熟识/顽固词汇),以及用户建立自己词汇库的功能,虽然还不是很完善,我会继续努力完成!
杨娟:
这几天在注重于背单词界面设计以及查询单词界面设计,在做这些功能的界面时,要了解好用户的需求,根据需求设定相应的按键,前后界面的连接要顺畅过渡自然。虽然进度较慢,但是希望我们可以顺利完成任务。


