软工网络15团队作业4——Alpha阶段敏捷冲刺之Scrum 冲刺博客(Day3)
每日立会
[照片]

(照片一直上传不了,就放在电脑上截图了)
[昨天已完成的工作]
1.购买服务器→wht
2.看微信学习的视频,看官方文件→all
3.数据库的基本设置(建表)→zm
4.完成初始界面的功能→wht/wyj/cm
5.英语词汇的数据→lst
6.完成美工方面的学习初始以及界面设计→yj
[今天计划完成的工作]
1.单词学习功能的设计→wht/wyj/cm
2.背单词界面设计(新单词、复习单词)→yj
3.后端数据库表的建立,以及每个表里包含的属性→zm
4.收集相关词汇的例句,注解资料→lst
[工作中遇到的困难]
1.购买服务器还在进行中,不知道要审核那么久,有点拖慢数据库的进度。→wht
2.主页面的功能才恰恰开始。→wht/cm/wyj
3.做的越慢积极性越低。(这是问题)→wht
4.词汇的收集是一个比较庞大的工程,需要整理。→zm/lst
5.数据库表格不好做,功能有点多,在考虑删减(特别是“选择词汇书”这个模块)。→zm
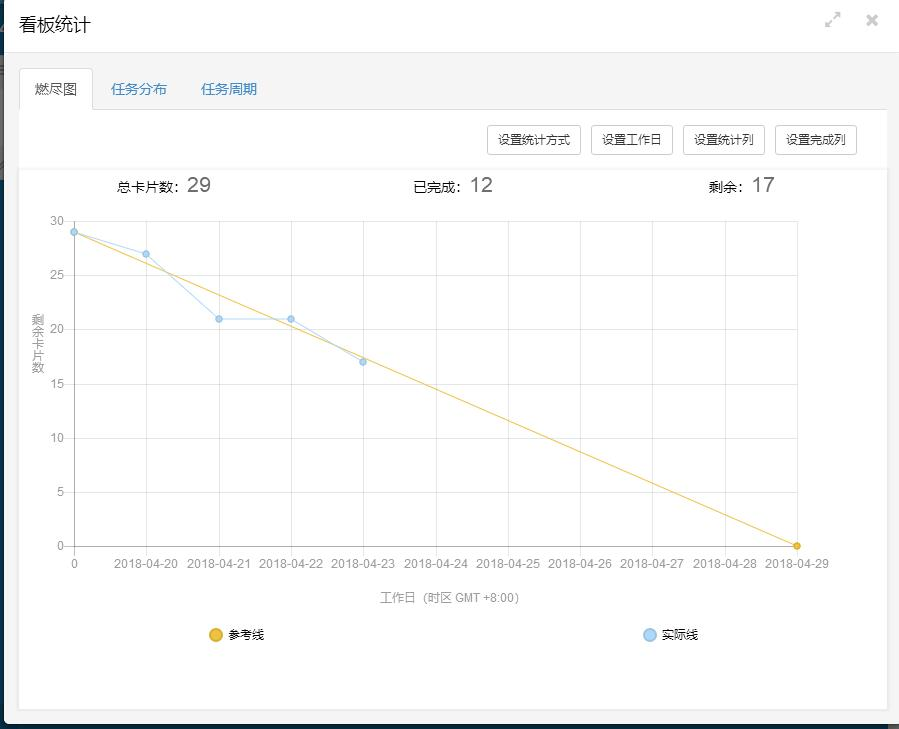
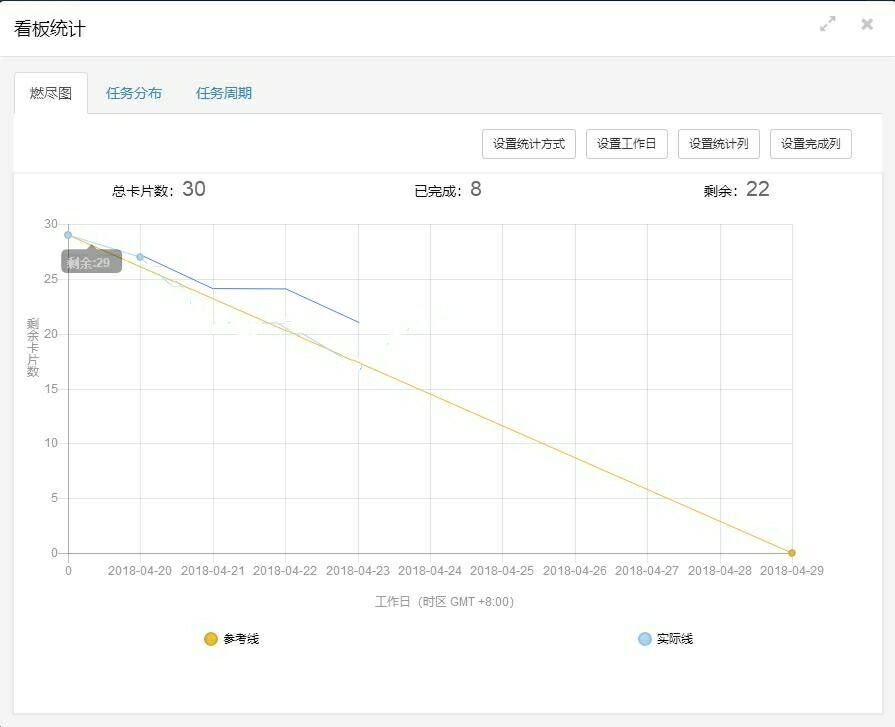
项目燃尽图

燃尽图有错误,p个图就是这样:

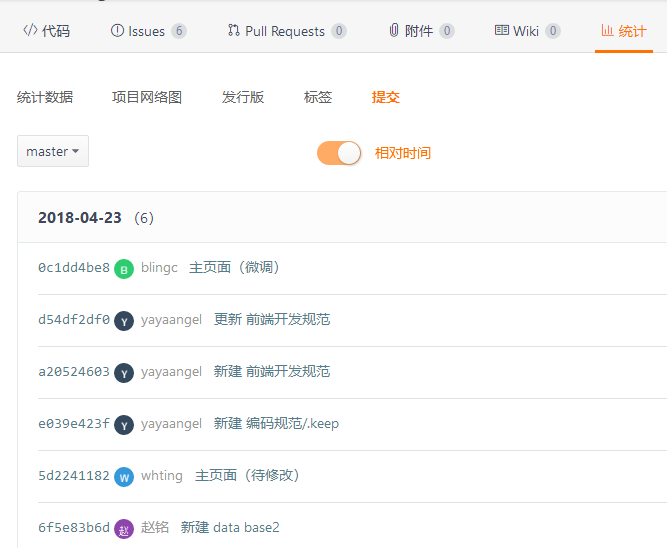
每人的代码/文档签入记录
[代码签入]

[签入记录对应的Issue内容与链接]
[code review编码规范文档的更新情况]
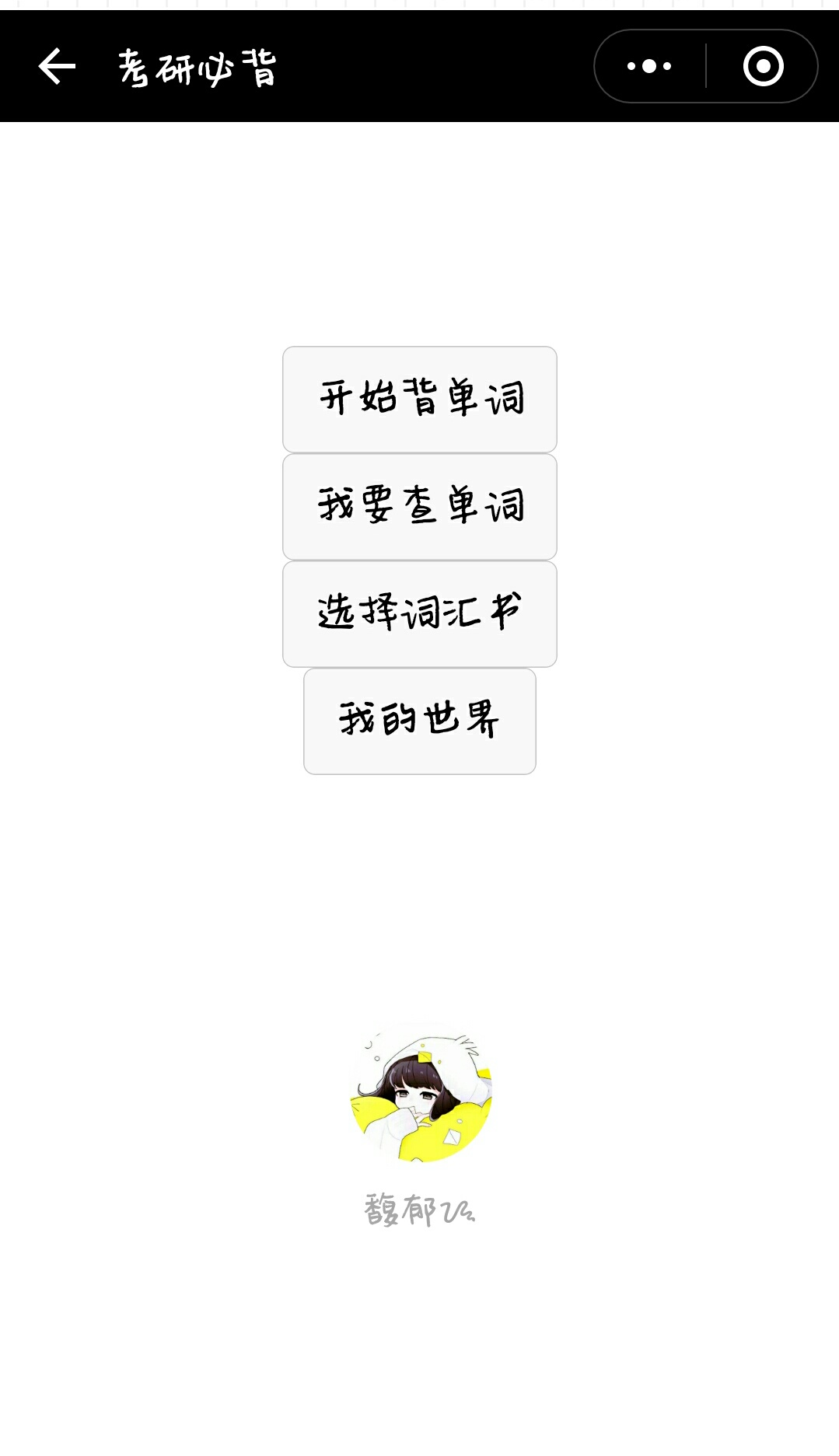
添加主界面代码情况
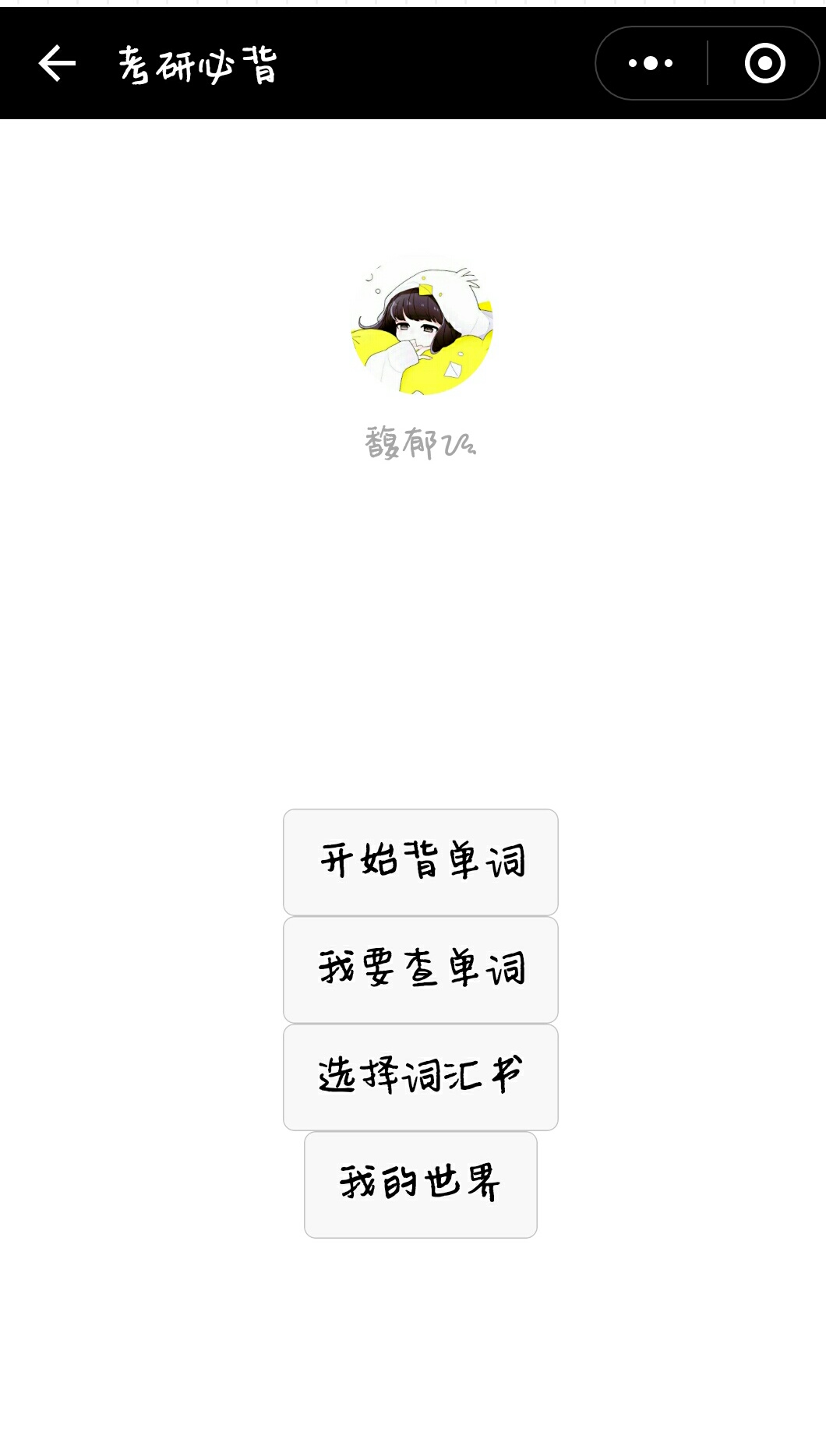
[适当的项目程序/模块的最新(运行)截图]

[最新模块的代码]
PS:代码上有注解,规范
// pages/main/main.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
}
this.getUserInfo,
this.beidanci,
this.chadanci,
this.xuanzeshu,
this.my
},
beidanci: function(options) {
console.log("跳转到背单词");
},
chadanci: function (options) {
console.log("跳转到查单词");
},
xuanzeshu: function (options) {
console.log("跳转到词汇书");
},
my: function (options) {
console.log("跳转到我的世界");
},
getUserInfo: function (e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
},
<!--pages/main/main.wxml-->
<view class="userinfo">
<block>
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="container">
<button type='default' bindtap='beidanci'>开始背单词</button>
<button type='default' bindtap='chadanci'>我要查单词</button>
<button type='default' bindtap='xuanzeshu'>选择词汇书</button>
<button type='default' bindtap='my'>我的世界</button>
</view>
// pages/main/main.json
{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "考研必背",
"navigationBarTextStyle": "white"
}
/* pages/main/main.wxss */
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.beidanci {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 400rpx 0;
box-sizing: border-box;
}
.chadanci {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 400rpx 0;
box-sizing: border-box;
}
.xuanzeshu {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 400rpx 0;
box-sizing: border-box;
}
.my {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 400rpx 0;
box-sizing: border-box;
}
[运行结果的截图]

微调后:

每日每人总结
赵铭:
今天的任务是建表,主要是表里的属性和表和表之间的关系,因为英语单词包含很多东西,有的属性不知道要怎么弄,想了很久,还没有完全做好,感觉数据库不是我想象中的 样子了,哭唧唧。以及要考虑服务器里的数据库,紧紧地抱住自己。
吴慧婷:
今天正式开始了小程序的功能实现,边学习边实现一些按钮的功能,界面的连接,还是遇到了不少问题,关于按钮位置的摆放,按钮的属性也在学着设计。昨天的云服务器的购买也遇到了不少问题,主要还是不熟悉开发流程,更不熟悉相关的意思。
刘舒婷:
由于之前没有考虑到单词与例句可能不匹配,在整理例句的时候遇到了很多问题与麻烦,需要建立许多表,并且导入的单词和例句等要对应,任务量非常大,希望临时修改一下计划,借鉴一下别人的单词库。由此可见自己前期规划还是没有规划好,需要继续努力。
陈敏:
今天学习并尝试开始了单词学习功能的设计。要学习的还是很多,很头大。要好好坚持,继续奋斗。
吴雅娟:
今天我们三个人进行了单词学习的功能设计,简单写了一些界面的实现,比如单词忘记了,会增加单词出现的概率这样子的一些功能,还不是很成熟,问题真的很多,坚持,努力。
杨娟:
今天开始了页面的设计,要有美观的设计还是要学习以及实现很多,希望在接下来的时间里继续努力。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号