HTML基本组成结构与标签的认识
HTML基本组成结构与标签
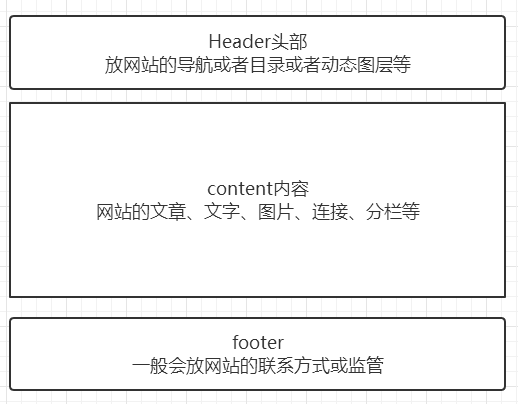
其实组成结构用一张图来简单了解下如下

目前一般网站的结构是会如此不是很清晰简单
先来说说header头部

这样是不是更加清楚了 导航栏是引导用户查看网站内容的快捷入口,打个比方例如你去超市买酱油,超市的头顶上会挂着分类区域例如,生活用品、服装、厨具等
然后你就会通过分类去找你要买的物品归类在哪,到那你就只用找你想要买的酱油就可以了。这样是不是容易理解点
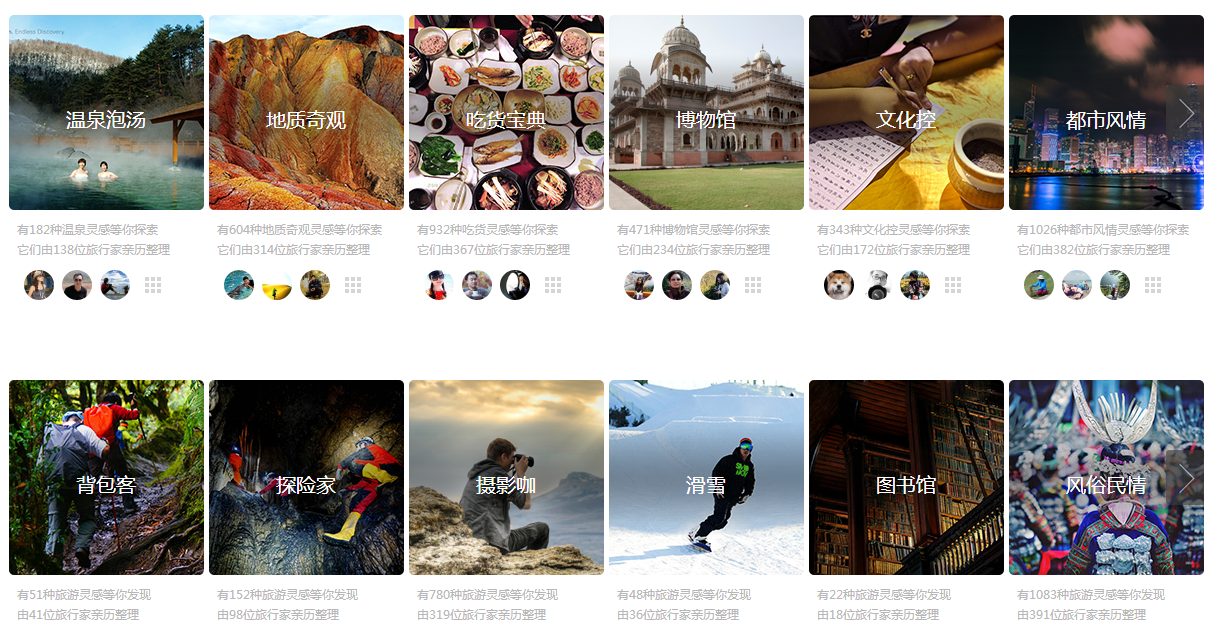
那我们在继续来看看content内容部分顾名思义就是作者或者楼主展现文字结合图片等内容的一种体现具体如下:

这样就是内容的展现,如果要打比方就:大家都知道星巴克是品咖啡的地方这就是他的hearder但是具体喝哪中咖啡就要取决于内容content,你的走到前台看咖啡的种类及价格
要说hearder与content的区别我个人理解就是header是概览目录,虽然content也可以实现但更多content定位到具体某一个属性及地址
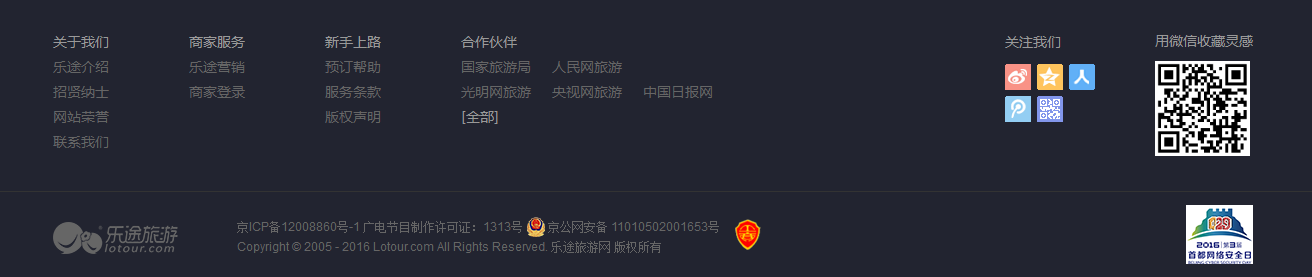
最后让我们来聊聊footer脚部也叫脚标

这就是上面列表个网站的联系方式以及监管等等,打个比方的话就和车牌照一样,即要有车管所的监管还要有你的联系方式。
介绍到此是不是对网页组成结构有大致印象
接下来说说html网页的标签
有个很简单的方式查看网页标签就是鼠标右键点击网页空白的地方看源代码

是不是可以看到很多代码用<>尖括号组成这就是标签</>有斜杠就叫标签的闭合也可以理解为<开始></结束>
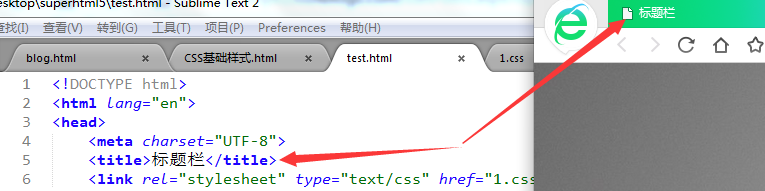
来看看对应关系title一般情况是这样对应如下: 当然也有其它地方写title的用法这个暂时不考虑

在来看看内容部分的关系对应如下:

当然这里只做简要介绍,详细的后面在深入理解
我们在看标签<>内外关系也就是所谓的嵌套
<div>
<h2>
<ul>
<li></li>
<p></p>
</ul>
</h2>
</div>
标签这样一层套一层就是标签的嵌套,那么最外面的div就是董事长,h2就是总经理与他同级的还ul也是总经理,li和p就是部门主管,这样一个层级关系
打个比方你是A公司的董事长和B公司的董事长认识,这时候你要的一个文案需要他的一个部分下的人员上交上来给你看关于合作,那么B回到公司就要
把这件事通知下去就像这样 div>h2>ul>li或p 然后员工知道老板要文案就直接把文案给送过去就可以,我们爬虫BeautifulSoup也是按这个逻辑去抓取
想要的内容,就是通过标签层级去找内容。
这次就简单的介绍到这后续会持续跟新。





