MVC下,利用XML建立自己的菜单,用RenderPartial方法
这一周,我们利用XML来建立自己的菜单,因为如果采用角色会有不同的权限菜单,我们忽略读取权限,利用一个XML文件来实现动态菜单。
1.建立菜单数据类文件
点击Models->add->New Item…
新建一个Menu.cs类文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace MVCMembership.Models
{
public class Menu
{
/// <summary> /// 标题 /// </summary> public string Title
{
get;
set;
}
/// <summary> /// Action /// </summary> public string Action
{
get;
set;
}
/// <summary> /// Controller /// </summary> public string Controller
{
get;
set;
}
public Menu()
{
}
public Menu(string strTitle, string strAction, string strController)
{
Title = strTitle;
Action = strAction;
Controller = strController;
}
}
}
2.建立Menu.XML
在models目录下简历如下menu.xml文件
<?xml version="1.0" encoding="utf-8" ?> <Menu> <MenuItem Order="1" Action="Index" Controller="Home"> Home </MenuItem> <MenuItem Order="2" Action="About" Controller="Home"> About </MenuItem> <MenuItem Order="3" Action="New" Controller="XML"> XML </MenuItem> </Menu>
其中order为顺序,Action和Controller为对应点击menu转到的action
3.建立自定义控件来显示menu
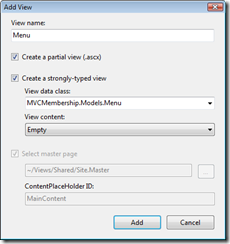
我们在Views\Shared下面Add-view
选中Create a partial view(.ascx)和Create a strongly-typed view复选框,
并选择view data class为MVCMembership.Models.Menu
注意下面的步骤
把
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<MVCMembership.Models.Menu>" %>
改为
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<IEnumerable<MVCMembership.Models.Menu>>" %>
这样我们实现了IEnumerable接口,可以foreach了
具体文件代码如下
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<IEnumerable<MVCMembership.Models.Menu>>" %>
<%@ OutputCache Duration="10000" VaryByParam="none" %>
<ul id="menu">
<% foreach(var menu in Model)
{ %>
<li>
<%= Html.ActionLink(menu.Title,menu.Action,menu.Controller)%>
</li>
<% } %>
</ul>
看到没有,我们用了foreach输出了菜单列表
4.最后我们修改site.master把menu加进去
我们先添加一个函数
<script runat="server" type="text/C#">
public MVCMembership.Models.Menu[] GetMenu()
{
List <MVCMembership.Models.Menu> menus=new List<MVCMembership.Models.Menu>();
if (Session["Menu"] == null)
{
XElement menuElement = XElement.Load(Server.MapPath(Url.Content("~/Models/Menu.xml")));
var m = from p in menuElement.Elements("MenuItem")
orderby p.Attribute("Order").Value
select p;
foreach (var mm in m)
{
MVCMembership.Models.Menu menu = new MVCMembership.Models.Menu();
menu.Title = mm.Value.Trim();
menu.Controller = mm.Attribute("Controller").Value.Trim();
menu.Action = mm.Attribute("Action").Value.Trim();
menus.Add(menu);
}
Session["Menu"] = menus.ToArray();
return (MVCMembership.Models.Menu[])Session["Menu"];
}
else return (MVCMembership.Models.Menu[])Session["Menu"];
}
</script>
这里用Session[“Menu"]来保存菜单,当然你可以更据你的角色来分配菜单,当然你可以更据你的角色来分配菜单,也可以不用session,随你了
在原来menu的地方添上如下代码
<%Html.RenderPartial("~/Views/Shared/Menu.ascx",
(MVCMembership.Models.Menu [])GetMenu());%>
我们利用RenderPartial()方法来ajax输出菜单实现部分刷新,注意RenderPartial()方法可以只写控件名称,但我们这里给出了全路径来避免搜索的时间,提高一点速度
好了,我们来看看最终效果
是不是和原来一样?但我们这是动态的,可以根据要求动态改变的,好了,就说到这里吧,忙着找工作,代码下载我的个人网站
代码下载


 这一周,我们利用XML来建立自己的菜单,因为如果采用角色会有不同的权限菜单,我们忽略读取权限,利用一个XML文件来实现动态菜单。
这一周,我们利用XML来建立自己的菜单,因为如果采用角色会有不同的权限菜单,我们忽略读取权限,利用一个XML文件来实现动态菜单。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号