js的缓存
无网络的情况下,使用静态资源呈现页面的方法,只有h5的manifest
有网的情况下(可以连接到服务器的情况下),有3种判断缓存的方式。
---------------------------------------------------------------------------
1.Last-modified 与 If-Modified-Since
Last-modified:服务器返回头信息,文件的最后修改时间 GMT格式(GMT 你只需要记住,即使你的服务器没电了,它也不会停下来,但是并不是每个服务器的GMT的时间都是 一样的。)
If-Modified-Since:有缓存的时候,客户端发送的时候头信息会带这个本地保留的文件的最后修改时间。
第一次请求的时候,服务器会返回Last-modified,然后状态码200
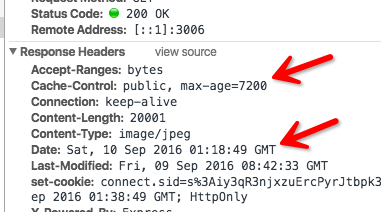
第二次请求的时候(客户端带If-Modified-Since),如果没有改变的话,服务器返回304(此时le.com下的配置是没有返回Last-modified的,但是注释1),如果服务器发现改变了,返回200.
对于我们的node web服务器来说,普通的express在没有配置的情况 下,这两个属性会默认的。
注释1:但是对于我们没有配置的node web express这种来说,还是会返回Last-modified的。
-----------------------------------------------------------------------
2. ETag 和 If-None-Match
ETag:服务器返回的头信息,任何时候都会返回的。
If-None-Match:如果有缓存的情况下,客户端请求的时候回头信息中会发送。
这两个属性相当于服务器生成的一个文件的uuid之类的,每次对比一下,看是否改变了。
---------------------------------------------------------------------------
3. max-age 与 Expires
max-age:http1.1的 单位是秒。表示从请求的时候起之后,这么时间内有效。网上的解释说:在这个时间内,不会在发出http请求,但是我观察还是发出请求了,应该缓存的判断方式不止这一种。
Expires : http1.0 ,最后的失效时间,因为客户端的GMT和服务器的GPM可能不同,不太可靠,所以意义不大。现在基本被max-age覆盖了。他的意义只是为了兼容1.0

---------------------------------------------------------------------------
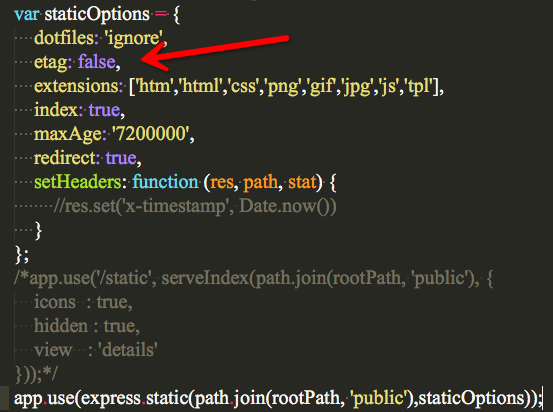
如果在1和3都存在的情况下,我们把2禁止了,这样子不会出现304的情况了,比如:

------------------------------------------------------------------------------------------
Last-Modified存在的问题:
1、在集群服务器上各个服务器上的文件时间可能不同。
2、如果用旧文件覆盖新文件,因为时间更前,浏览器不会请求这个更旧的文件。
3、时间精度为s级,对文件修改精度有严格要求的场景不能满足
所以Last-Modified和 Etag 配合使用。
以上看完了,可以看一下这篇博客深入一下:http://www.cnblogs.com/guojiao1600/p/5110971.html
关于max-age 与 Expires http://www.cnblogs.com/fengye87626/p/3949553.html
express关于静态文件资源缓存(重点看评论)http://cnodejs.org/topic/546c3b078a83dbb874f0340c
Cache-Control的配置,意义不大 :http://zhidao.baidu.com/link?url=vZvTYZgbFKrwr9OqcK6JvurdGgzYKdTQUx8ObPrOYmeE8WIb0BwoL_Zxw_4zshU8vSic42vf4sS8ccD4O7Y_cAYpeNRbbzBAL0o2SabRBg_
fidder去缓存的方法:http://www.cnblogs.com/ziyunfei/archive/2012/11/17/2772729.html






