NancyWiki1.0.1更新 - 代码自动着色
看到有一些朋友下载并且使用NancyWiki,感到很欣慰!于是这个周末对NancyWiki进行了一些更新,希望使用NancyWiki的朋友之后能继续给我提意见,让NancyWiki越来越好用!
NancyWiki1.0.1版本更新如下:
1. 增加“索引”菜单链接。
2. 代码自动着色。(无需指定编程语言)
3. 修复代码中“_”被转义成“&# 95;” 的BUG。
代码自动着色
大部分代码着色工具,像syntaxhighlighter,使用时都需要指定代码所使用的语言。对于使用标准MarkDown来说,使用改变标准的方式去给一段代码着色是不太友好的,而且,用户使用起来也会比较麻烦。因为需要用户自己去写类似class="brush:python"之类的东西。于是,我想的是,在不改变MarkDown标准的情况下,不需要指定代码所使用的语言,就能对不同代码进行着色。
标准MarkDown贴代码的方式有两种:
1. 将代码放入``中,比如:
2. ``的方式适用于单行,或是没有空白行的多行代码。如果需要贴多行代码,同时中间还有空白的行,可以使用四个空格或Tab。比如:
上述两种标记方法,都会被自动转化为以下的格式:
知道转化原则后,我们再来突破一下着色难点,即,不需要指定代码语言的情况下,对代码进行着色。所幸,prettify 正是我所要的,它只需要在任何代码处,使用如下的格式就能进行着色:
或
嗯,和MarkDown转化的代码只差一步,就是class="prettyprint",我需要自动加上这个class。这时候,jquery就派上用场了。我需要给每个code节点自动加上class属性:
$('code').addClass('prettyprint');
</script>
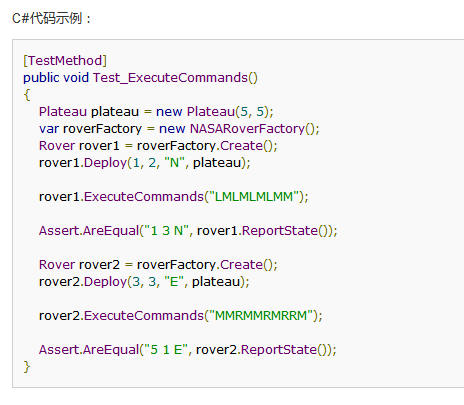
于是,效果就出来了。你还是像往常一样贴代码,而NancyWiki会自动根据你的代码语言,进行着色。下面是效果:
原始的着色前的代码(代码行每行前面4个空格):
[TestMethod]
public void Test_ExecuteCommands()
{
Plateau plateau = new Plateau(5, 5);
var roverFactory = new NASARoverFactory();
Rover rover1 = roverFactory.Create();
rover1.Deploy(1, 2, "N", plateau);
rover1.ExecuteCommands("LMLMLMLMM");
Assert.AreEqual("1 3 N", rover1.ReportState());
Rover rover2 = roverFactory.Create();
rover2.Deploy(3, 3, "E", plateau);
rover2.ExecuteCommands("MMRMMRMRRM");
Assert.AreEqual("5 1 E", rover2.ReportState());
}
着色后的代码:

还等什么,下载NancyWiki1.0.1试试吧:
下载 : http://nancywiki.googlecode.com/files/nancywiki1.0.1.zip

作者:CoderZh
公众号:hacker-thinking (一个程序员的思考)
独立博客:http://blog.coderzh.com
博客园博客将不再更新,请关注我的「微信公众号」或「独立博客」。
作为一个程序员,思考程序的每一行代码,思考生活的每一个细节,思考人生的每一种可能。
文章版权归本人所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



