用Vue实现一个登陆界面
总是从园子里索取,所以也想写点东西,欢迎大家批评指教。
最近由于一些原因,开始学习vue的项目开发,对于我这样一个刚刚入行的菜鸟级c#程序员,可真踩了不少坑,
接下来,废话少说。
一、搭建环境
本人win10开发环境(资深大佬勿喷,我没有mac,也没有安装linux环境)
1.首先安装node环境,本项目中主要是用来做包管理。传送门(https://nodejs.org/zh-cn/)
2.安装vue
打开控制台输入,并等待完成
npm insatll vue -g
3.安装vue-cli(脚手架),用来构建项目。传送门(https://segmentfault.com/a/1190000008644830)
npm install -g vue-cli
我们这里使用webpack作为脚手架,初始化我们的项目(注意,项目名必须是小写)
vue init wepcak my-project
二、项目目录
1.目录如下(Visual Studio Code 个人认为挺好用的)

我们现在可以进入项目目录(根据自己的项目名)
cd my-project
npm run dev // 这样就可以看到我们刚刚构建的项目,相信你也和我一样懵逼吧。
2.进行我们的改造,接下来才是正题(Code Show)
我们的源码主要是在src目录下,(删除该目录下原始文件)
目录情况如下
|-------src
| |-- components
| | |-- Main.vue
| | |-- Login.vue
| |-- main.js
|------- index.html (提示,在根目录下)
- index.html 代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>my-project</title> </head> <body> <div id="app"> </div> <!-- built files will be auto injected --> </body> </html>
- /src/main.js 代码如下
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' // 引入vue.js插件 import VueRouter from 'vue-router' // 组件 import Main from './components/Main.vue' import Login from './components/Login.vue' Vue.config.productionTip = false const routes = [ { name: 'main', path: '/', component: Main }, { name: 'login', path: '/login', component: Login } ] var router = new VueRouter({ routes }) Vue.use(VueRouter) var App = { template: '<router-view></router-view>' } /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
- /src/components/Login.vue
<template> <div class="login"> <div class="input-wrap"> <input type="text" v-model="name"/> <span v-if="error.name" class="err-msg">{{error.name}}</span> </div> <div class="input-wrap"> <input type="password" v-model="pwd"/> <span v-if="error.pwd" class="err-msg">{{error.pwd}}</span> </div> <div class="input-wrap"> <button @click="login">提交</button> </div> </div> </template> <script> export default { data() { return { name: '', pwd : '', error : { name: '', pwd : '' } } }, methods : { check(name,pwd) { if(!name) { this.error.name = '请输入姓名' return false } if(!pwd){ this.error.pwd = '请输入密码' return false } }, login() { const { name, pwd, $router} = this if(!this.check(name,pwd)) return if(name == 'admin' && pwd == '123'){ $.router.push({ name : 'main' }) } else { alert('用户名错误') } } } } </script> <style scoped lang="scss"> .login { width: 300px; margin: 10% auto; } </style> - /src/components/Main.vue
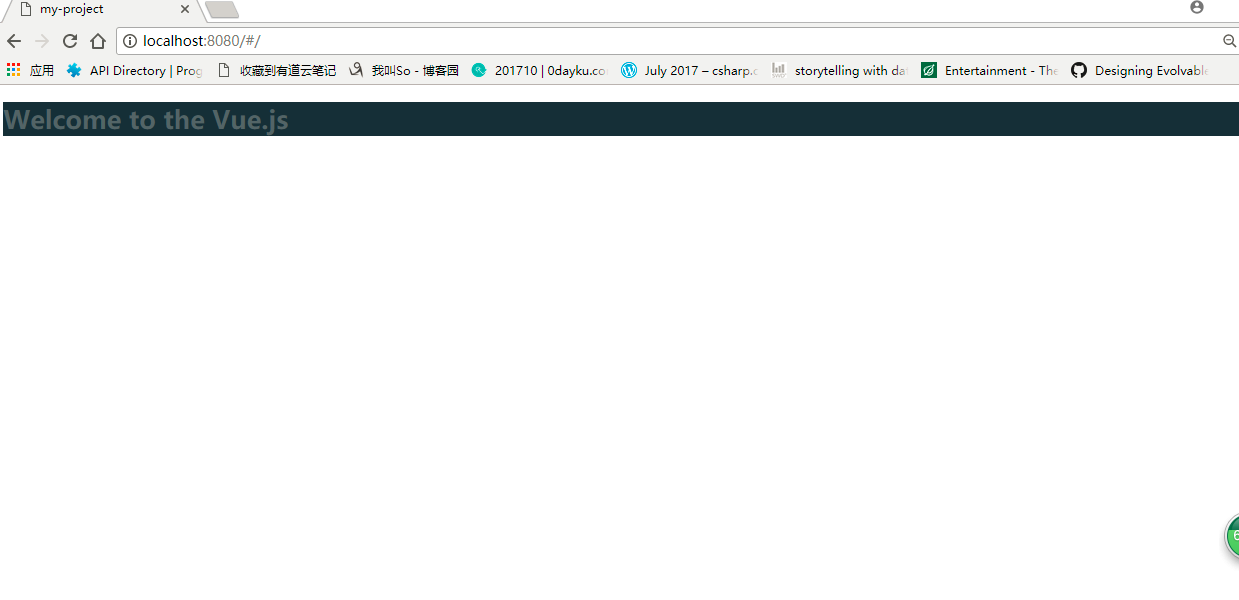
<template> <div class="main"> <h1>{{ msg }}</h1> </div> </template> <script> export default { data () { return { msg: 'Welcome to the Vue.js' } } } </script> <style> .main { font-size: 14px; color: #58666e; background-color: #1c2b36 } </style>项目完成。 在命令台输入以下代码
npm run dev
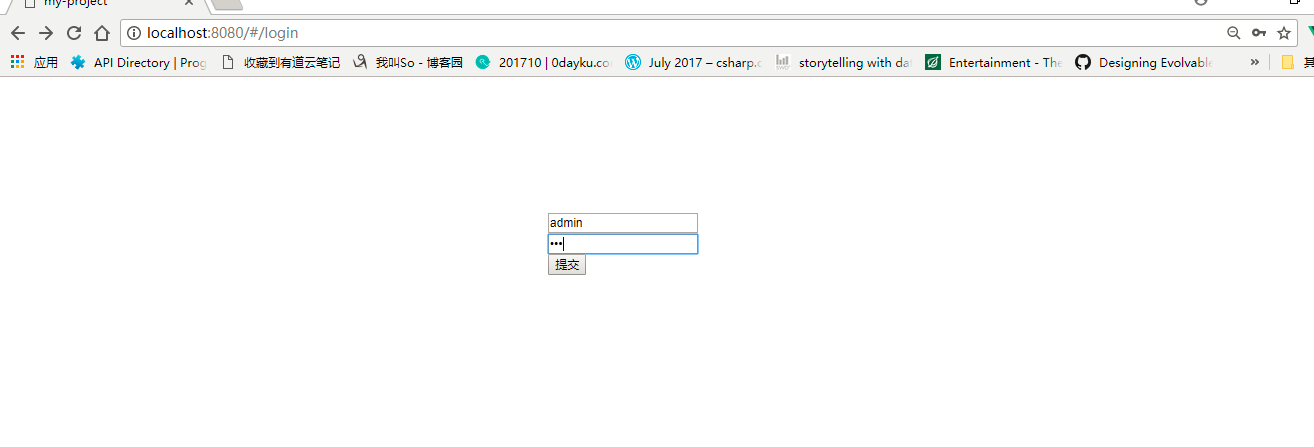
在浏览器输入 http://localhost:8080,即可进入登陆页面。 用户名:amin 密码 :123
三、效果图


四、总结
本次示例采用的是vue2.0版本,希望大家批评指正不当之处。
源码奉上 2018-03-2416:03:57

