Magicodes.WeiChat——WeChatOAuthTest(网页授权获取用户基本信息)
Demo访问地址:http://wechat.magicodes.net/app/AppDemo/WeChatOAuthTest?tenantId=1
关于公众号如何获取用户信息,请参考此文档:http://mp.weixin.qq.com/wiki/17/c0f37d5704f0b64713d5d2c37b468d75.html
WeChatOAuthTest演示了如何通过特性“WeChatOAuth”通过微信网页授权获取用户基本信息。
1.配置权限
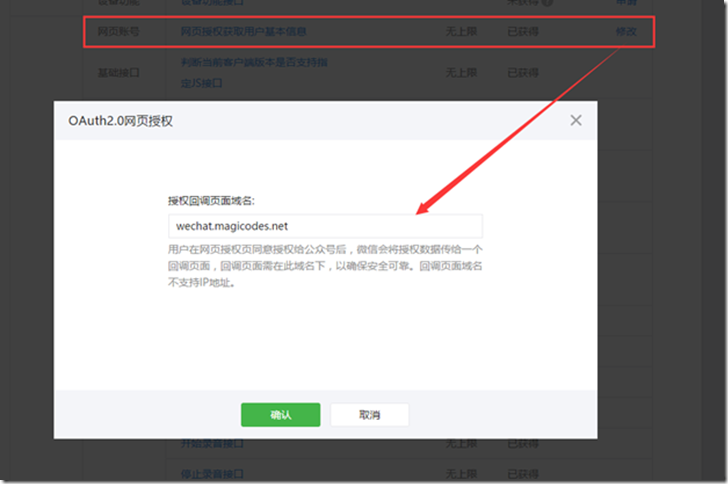
在开始之前,需要在开发者中心修改【网页授权获取用户基本信息】,在弹出的界面输入自己的根域名。比如:wechat.magicodes.net
如下图所示:
2 编写业务代码
设置好了之后,我们开始编写业务代码:
//注意继承自:AppBaseController public class AppDemoController : AppBaseController { // GET: App/AppDemo/WeChatOAuthTest [WeChatOAuth] public ActionResult WeChatOAuthTest() { return View(WeiChatUser); } }
请注意以下内容:
- AppBaseController:封装了租户Id获取逻辑(支持get参数和Route参数)以及微信控制器的处理。
- WeChatOAuth:网页授权获取用户基本信息特性。使用此特性后,可以通过WeiChatApplicationContext.Current.WeiChatUser获取到用户信息,也可以通过AppBaseController的WeiChatUser获取。总之,使用该特性后,开发者无需关心公众号复杂的授权并获取信息的逻辑,而且一次获取后,框架会自动缓存用户信息,以优化性能以及提高页面的加载速度。
- WeiChatUser:微信粉丝对象,取自AppBaseController,等同于WeiChatApplicationContext.Current.WeiChatUser。
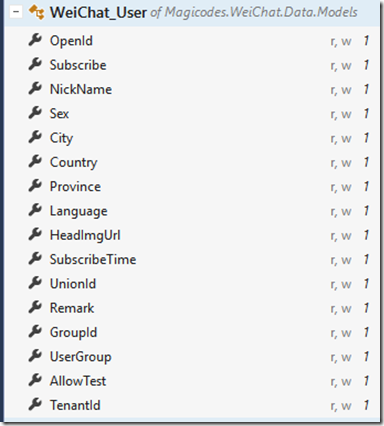
关于WeiChatUser对象的定义如下:
接下来,我们需要编写页面代码了。Views比较简单,关键代码如下所示:
@using Magicodes.WeiChat.Unity; @model Magicodes.WeiChat.Data.Models.WeiChat_User @{ ViewBag.Title = "WeChatOAuth测试"; } <div class="aui-content"> <ul class="aui-list-view"> <li class="aui-list-view-cell aui-img"> <img class="aui-img-object aui-pull-left" src="@Model.HeadImgUrl"> <div class="aui-img-body"> @Model.NickName <p> <span class="aui-label aui-label-default">@Model.Remark</span><br /> <span class="aui-label aui-label-primary">@Model.City</span><br /> <span class="aui-label aui-label-success">OPENID:@Model.OpenId</span><br /> <span class="aui-label aui-label-success">@(Model.Sex.GetEnumMemberDisplayName())</span><br /> <span><a href="#">查看详细说明</a></span> </p> </div> </li> </ul> </div> @…省略若干代码@
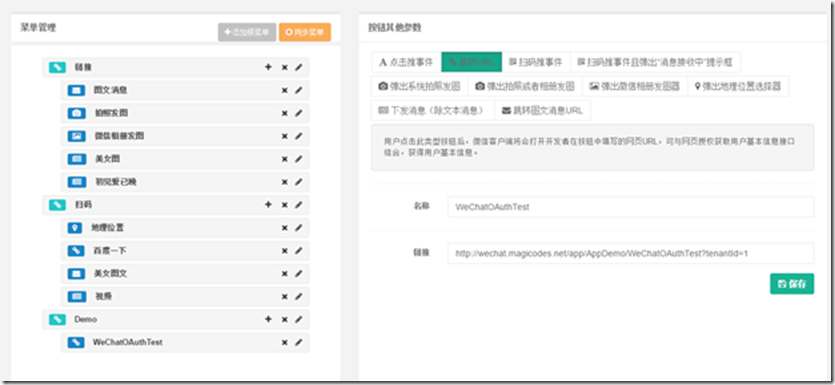
3 配置自定义菜单
代码写完了,我们需要查看相关效果。这时候,先得配置好菜单,如下所示:
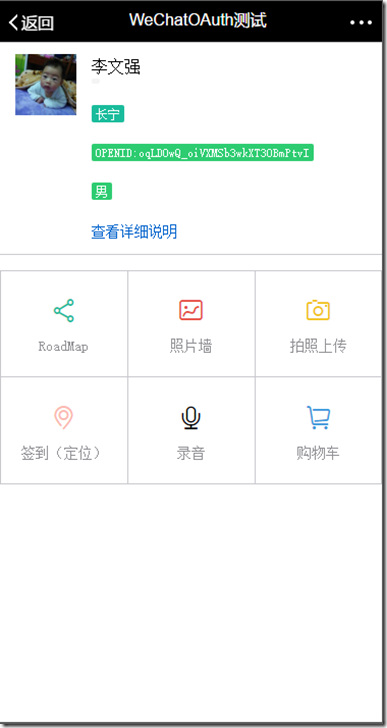
4 效果图
效果图如下所示:
至此,整个Demo完成。
我们重新温习一下。主要步骤如下:
1) 配置【授权回调页面域名】
2) 继承AppBaseController,添加特性WeChatOAuth。
3) 通过WeiChatUser获取用户信息
4) 配置自定义菜单
5) 用手机(电脑)微信打开页面,查看效果
作者:雪雁
出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。

出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。