Magicodes.WeiChat——ASP.NET Scaffolding生成增删改查、分页、搜索、删除确认、批量操作、批量删除等业务代码
关于T4代码生成这块,我之前写过几篇帖子,如:《Magicodes.NET框架之路——让代码再飞一会(ASP.NET Scaffolding)》(http://www.cnblogs.com/codelove/p/4251533.html)、《Magicodes.NET框架之路——让Magicodes.NET帮你编写代码》(http://www.cnblogs.com/codelove/p/4232659.html)。ASP.NET Scaffolding虽然有些不足,但是思虑再三,考虑到时间成本,Magicodes.WeiChat中还是采用了ASP.NET Scaffolding模板来生成业务代码。目前已经实现了创建、删除、查看、编辑、分页、搜索、删除确认、批量操作、批量删除、支持日期控件、支持多个主键等情形的代码生成。
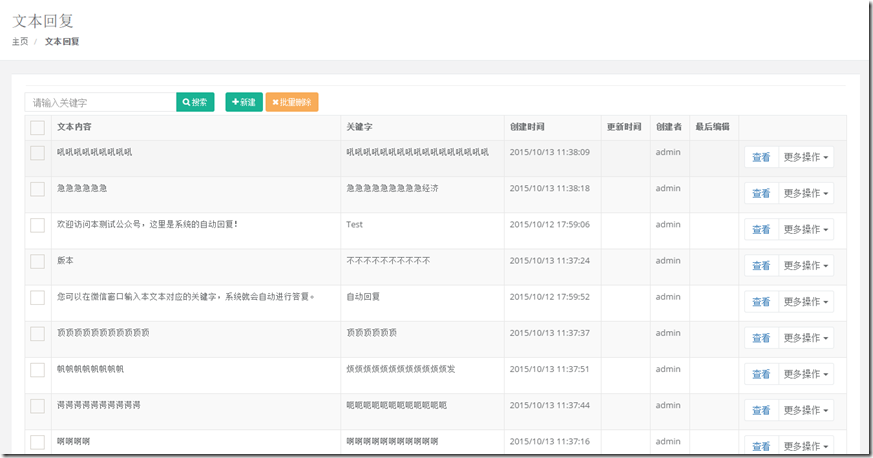
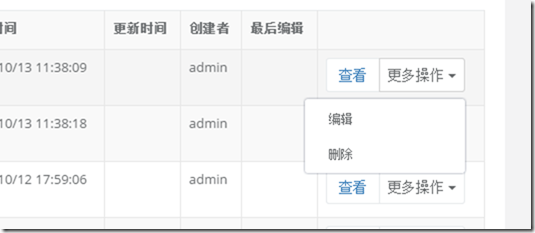
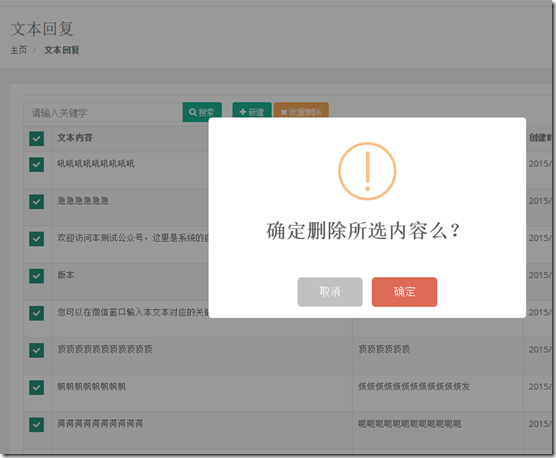
我们先来看看效果图:
效果图
代码基架的定制与修改
关于ASP.NET代码基架的知识与操作,请阅读此处(http://www.cnblogs.com/codelove/p/4251533.html),这里就不多说了。
虽然ASP.NET Scaffolding Template存在一些缺陷,无法完美的实现某些代码生成的问题,但是我们目前不需要到这个级别,因此还是勉强够用了。
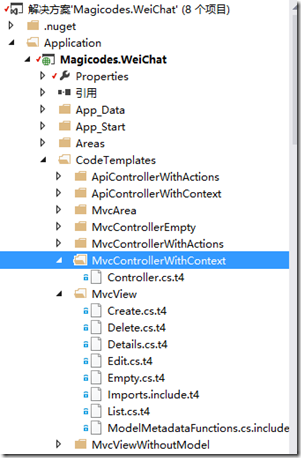
如下图所示,我们修改了基架模板,目录位置如下:
其中,我们需要重点关注以下两个目录:
MvcControllerWithContext:该目录下的模板为添加控制器时,选择基架项为【包含视图的 MVC5 控制器(使用Entity Framework)】时生成控制器代码的T4模板。
MvcView:该目录下的模板为添加控制器时,选择基架项为【包含视图的 MVC5 控制器(使用Entity Framework)】时生成增删改查视图的代码的T4模板。
然后,我们就开始生成之旅。
代码生成
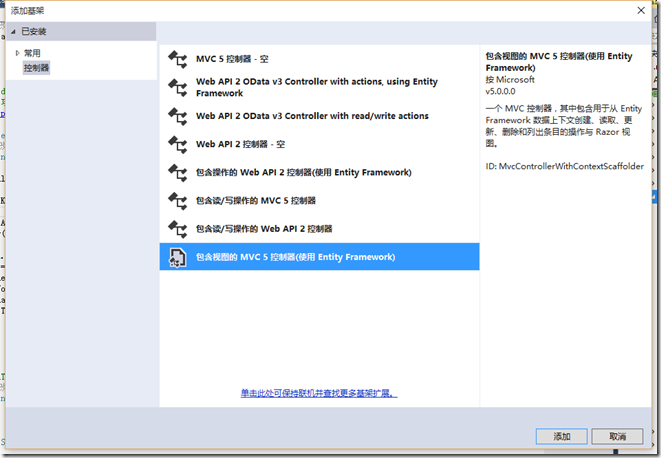
添加控制器,选择代码基架
这里选择【包含视图的MVC5控制器(使用 Entity Framework)】。
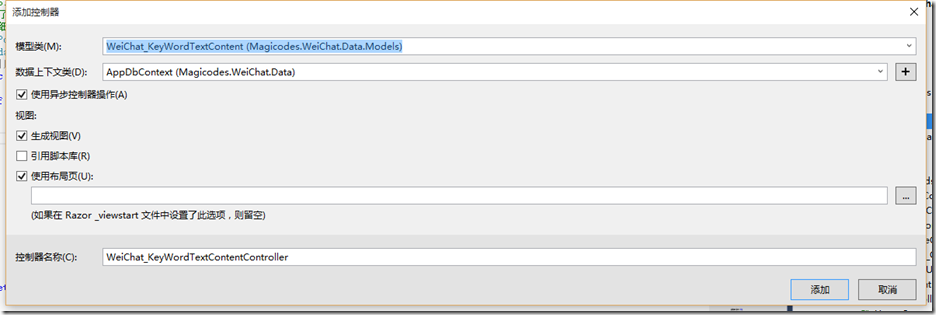
添加控制器
个人比较喜欢使用异步控制器操作。
生成的代码
我们先来看看生成的列表代码:
// GET: WeiChat_KeyWordTextContent public async Task<ActionResult> Index(string q, int pageIndex = 1, int pageSize = 10) { var queryable = db.WeiChat_KeyWordTextContents.Include(p => p.CreateUser).Include(p => p.UpdateUser).AsQueryable(); if (!string.IsNullOrWhiteSpace(q)) { //请替换为相应的搜索逻辑 queryable = queryable.Where(p => p.Text.Contains(q) || p.KeyWord.Contains(q) || p.CreateBy.Contains(q) || p.UpdateBy.Contains(q)); } var pagedList = new PagedList<WeiChat_KeyWordTextContent>( await queryable.OrderBy(p => p.Id) .Skip((pageIndex - 1) * pageSize).Take(pageSize).ToListAsync(), pageIndex, pageSize, await queryable.CountAsync()); return View(pagedList); }
代码中默认就实现了分页逻辑与搜索逻辑,不过搜索逻辑目前只是简单的搜索逻辑,开发者可以根据自己的需求修改为自己的搜索逻辑。
创建、编辑、删除的代码这里就略过了。这里介绍下批量操作的代码:
// POST: WeiChat_KeyWordTextContent/BatchOperation/{operation} /// <summary> /// 批量操作 /// </summary> /// <param name="operation">操作方法</param> /// <param name="ids">主键集合</param> /// <returns></returns> [HttpPost] [Route("WeiChat_KeyWordTextContent/BatchOperation/{operation}")] public async Task<ActionResult> BatchOperation(string operation, params Guid?[] ids) { var ajaxResponse = new AjaxResponse(); if (ids.Length > 0) { try { var models = await db.WeiChat_KeyWordTextContents.Where(p => ids.Contains(p.Id)).ToListAsync(); if (models.Count == 0) { ajaxResponse.Success = false; ajaxResponse.Message = "没有找到匹配的项,项已被删除或不存在!"; return Json(ajaxResponse); } switch (operation.ToUpper()) { case "DELETE": #region 删除 { db.WeiChat_KeyWordTextContents.RemoveRange(models); await db.SaveChangesAsync(); ajaxResponse.Success = true; ajaxResponse.Message = string.Format("已成功操作{0}项!", models.Count); break; } #endregion default: break; } } catch (Exception ex) { ajaxResponse.Success = false; ajaxResponse.Message = ex.Message; } } else { ajaxResponse.Success = false; ajaxResponse.Message = "请至少选择一项!"; } return Json(ajaxResponse); }
批量操作是很常见的一个场景,这里自动生成了批量删除的代码。当然,你也可以根据需要将此处修改为软删除。
然后视图这块,生成了批量操作的前端代码:
function batchOperation(operation, comfirmMessage) { var $checkInputs = $("input[type=checkbox][name=ids]:checked"); if ($checkInputs.length == 0) { mwc.message.warn("请至少选择一项!"); return; } function post() { var ids = new Array(); $.each($("input[type=checkbox][name=ids]:checked").serializeArray(), function (i, v) { ids.push(v.value); }); mwc.restApi.post({ url: "@Request.RequestContext.RouteData.GetRequiredString("controller")/BatchOperation/" + operation, contentType: "application/x-www-form-urlencoded", data: { ids: ids }, success: function (data) { location.reload(); } }); } if (comfirmMessage) { mwc.message.confirm("", comfirmMessage, function (isConfirmed) { isConfirmed && post(); }); } else { post(); } } $(function () { $('input[type=checkbox]').iCheck({ checkboxClass: 'icheckbox_square-green', radioClass: 'iradio_square-green', }); $("#chkCheckAll").on('ifToggled', function (e) { $("input[type=checkbox][name=ids]").iCheck(e.currentTarget.checked ? "check" : "uncheck"); }) //批量操作 $("#toolBar button[data-action],a[data-action]").on('click', function () { batchOperation($(this).data("action"), $(this).data("comfirmmessage")); }); });
对于新增、编辑视图,生成了日历控件的代码,不过可以按照个人需求选择注销。
同时,模板也支持多主键代码生成,例如前端复选框选择代码:
<input type="checkbox" name="ids" class="i-checks" value="@(item.BillID + " ;" + item.ItemNo)" />
操作代码:
<li>@Html.ActionLink("编辑", "Edit", new { id = item.BillID + ";" + item.ItemNo })</li> <li>@Html.ActionLink("删除", "Delete", new { id = item.BillID + ";" + item.ItemNo })</li>
然后,批量操作的方法参数也修改为string数组:
public async Task<ActionResult> BatchOperation(string operation, params string[] ids)
而获取批量操作的对象也根据多个主键进行了筛选:
var models = await db.B_RecommendDet.Where(p => ids.Contains(p.BillID + ";" + p.ItemNo)).ToListAsync();
同样的,增删等操作也进行了处理:
var ids = id.Split(';'); var id0 = int.Parse(ids[0]); var id1 = int.Parse(ids[1]); B_RecommendDet b_RecommendDet = await db.B_RecommendDet.FindAsync(id0, id1);
尾声
并不打算过多的介绍,那就到此为止吧。
- 之所以没有沿用之前摸索出来的代码生成方式,主要是因为个人精力有限,暂时难以花费太多精力在代码生成这块。
- 好的架构是根据自身业务重构出来的,适合自己的架构就是好的。
- 在代码设计方面,本人现在更热衷于简单设计,轻架构,“简单”代码。
下载地址:点此下载(https://files.cnblogs.com/files/codelove/CodeTemplates.zip)
出处:http://www.cnblogs.com/codelove/
沟通渠道:编程交流群<85318032> 产品交流群<897857351>
如果喜欢作者的文章,请关注【麦扣聊技术】订阅号以便第一时间获得最新内容。本文版权归作者和湖南心莱信息科技有限公司共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
静听鸟语花香,漫赏云卷云舒。








![YJ8UB5OCX0]KR}ASDQMNMQV YJ8UB5OCX0]KR}ASDQMNMQV](https://images2015.cnblogs.com/blog/70544/201510/70544-20151014150702601-531618629.jpg)