Android通知栏沉浸式/透明化完整解决方案
转载请注明出处:http://www.cnblogs.com/cnwutianhao/p/6640649.html
参考文献:https://github.com/ljgsonx/adaptiveStatusBar
Google在Android 4.4版本加入了半透明的界面样式,在Android 5.0的时候推出了Material Design的概念。
这些样式的加入使得原本死板、丑陋、和App颜色不一致的通知栏变得更亲和、顺眼、用户体验更友好。
作者是常年做对日项目的,对日项目以界面简洁功能强大而著称。最近客户要求UI方面做一些改变,让App看上去给用户感觉更友好。所以就提到了Android 4.4以后的通知栏问题。
网上关于通知栏的文章铺天盖地,什么沉浸式,什么半透明。。。挺会拽词。也不乏有Android大神也写过类似的文章,但是那文章能看?长篇大论,程序员够累了,哪有那些时间看你在那里车轱辘话满天飞,说了一大顿表达不明白,浪费时间,写的一堆垃圾文章。
本篇文章杜绝冗余,做到最简单,最实用,对日项目比的不是代码量,而是最少的代码写出最漂亮的程序。
文章对应的项目已上传到Github,欢迎Star,欢迎Fork。地址:https://github.com/cnwutianhao/ImmersiveDemo
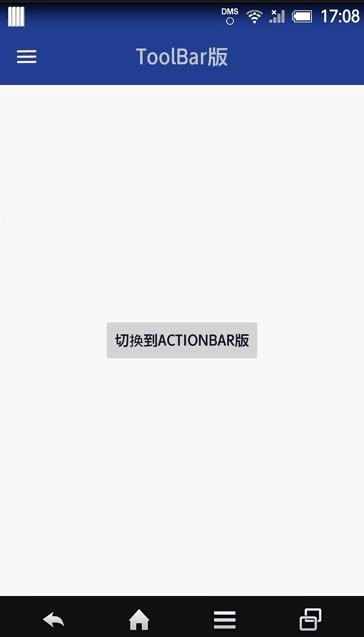
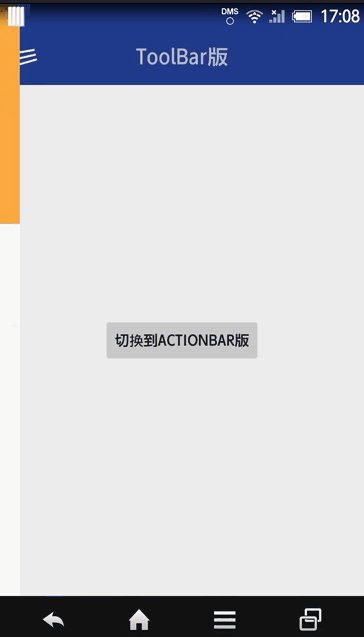
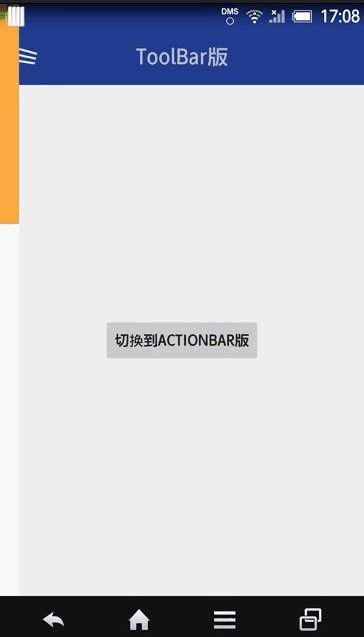
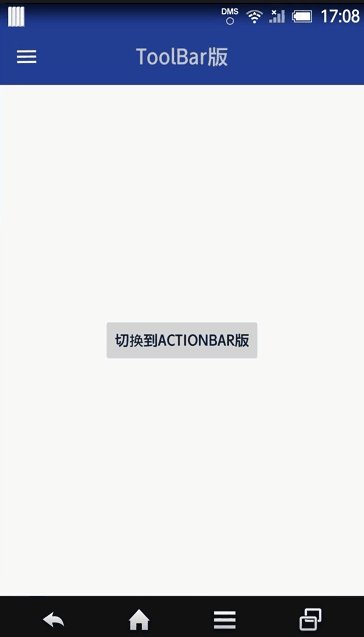
先上Gif图,Android 4.4 和 Android 6.0 实现样式效果之后的对比图
Android 4.4 Android 6.0


实现样式效果我们有两种方案
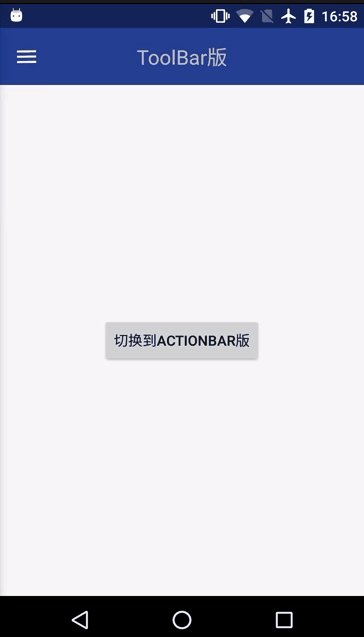
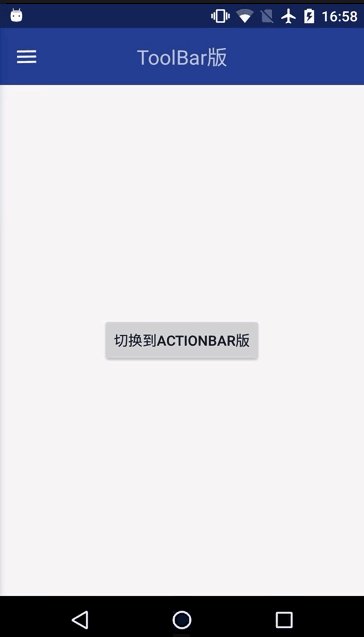
①DrawerLayout+Toolbar
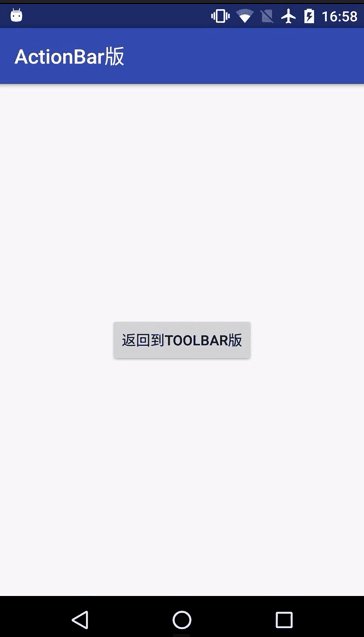
②ActionBar
下面我们就来一一实现
①DrawerLayout+Toolbar
添加依赖库(谷歌提供)
compile 'com.android.support:design:25.3.1'
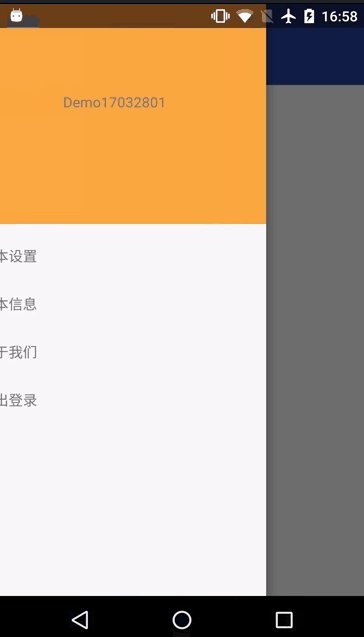
布局代码1:使用 DrawerLayout做最外层,引入NavigationView侧边抽屉控件
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/id_drawerlayout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.tnnowu.android.demo17032801.MainActivity"> <include layout="@layout/content_layout" /> <android.support.design.widget.NavigationView android:id="@+id/id_navigationview" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="left" app:itemTextColor="@color/c_light_gray3" /> </android.support.v4.widget.DrawerLayout>
布局代码2:里层嵌套Toolbar
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#30469b" android:paddingTop="@dimen/toolbar_padding_top" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="ToolBar版" android:textSize="20sp" /> </android.support.v7.widget.Toolbar> <!--内容显示布局--> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/goToActionBar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="切换到ActionBar版" /> </RelativeLayout> </LinearLayout>
Style样式:无ActionBar
<style name="AppThemeNoActionBar" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
主程序代码:除了要在onCreate()里面初始化 DrawerLayout、NavigationView、Toolbar控件 即initViews(),还要在onCreate()里面添加手机系统版本判断和相应的样式适配initImmersive()
private void initViews() { mDrawerLayout = (DrawerLayout) findViewById(R.id.id_drawerlayout); mNagigationView = (NavigationView) findViewById(R.id.id_navigationview); mNagigationView.inflateHeaderView(R.layout.header_nav); mNagigationView.inflateMenu(R.menu.menu_nav); mToolbar = (Toolbar) findViewById(R.id.toolbar); mBtn = (Button) findViewById(R.id.goToActionBar); mToolbar.setTitle(""); if (mToolbar != null) { setSupportActionBar(mToolbar); } ActionBarDrawerToggle mActionBarDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close); mActionBarDrawerToggle.syncState(); mDrawerLayout.setDrawerListener(mActionBarDrawerToggle); mBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(MainActivity.this, DemoActionBarActivity.class)); } }); }
private void initImmersive() { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WindowManager.LayoutParams localLayoutParams = getWindow().getAttributes(); localLayoutParams.flags = (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | localLayoutParams.flags); if (Build.VERSION.SDK_INT < Build.VERSION_CODES.LOLLIPOP) { //将侧边栏顶部延伸至status bar mDrawerLayout.setFitsSystemWindows(true); //将主页面顶部延伸至status bar;虽默认为false,但经测试,DrawerLayout需显示设置 mDrawerLayout.setClipToPadding(false); } } }
这样Drawlayout + Toolbar就实现了样式改变。
②ActionBar
布局代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/colorPrimary" android:fitsSystemWindows="true" android:orientation="vertical"> <!--内容显示布局--> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/c_light_white"> <Button android:id="@+id/goBack" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="返回到ToolBar版" /> </RelativeLayout> </LinearLayout>
Style样式:有ActionBar
<style name="AppThemeActionBar" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
主程序代码:
public class DemoActionBarActivity extends AppCompatActivity { private Button mBtn; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main_actionbar); if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WindowManager.LayoutParams localLayoutParams = getWindow().getAttributes(); localLayoutParams.flags = (WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS | localLayoutParams.flags); } initView(); } private void initView() { mBtn = (Button) findViewById(R.id.goBack); mBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); } }
这样ActionBar就实现了样式改变。
无冗余代码,对日项目都在用的代码你为何不尝试使用。


