Unity3D学习笔记(十二):2D模式和异步资源加载
2D模式和3D模式区别:背景纯色,摄像机2D,没有深度轴
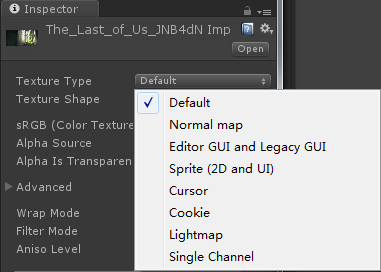
精灵图片设置

Normal map,法线贴图,更有立体感
Sprite (2D and UI),2D精灵贴图,有两种用途
1、当做UI贴图
2、当做2D精灵直接作为游戏物体

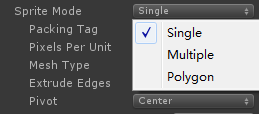
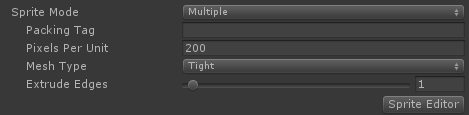
Sprite Mode:精灵模式
Single:单图模式,一张2D精灵贴图
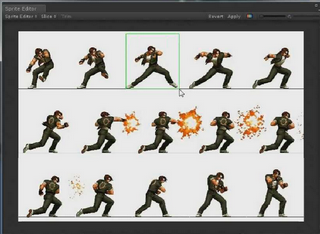
Multiple:多图模式,图集,切图,切成一张张小图,序列帧图片
Polygon:多边形模式
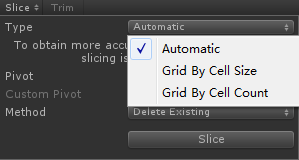
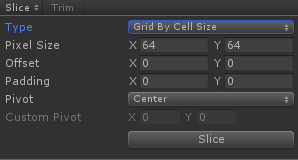
多图模式点精灵编辑器,切图


1、自动切,根据图片的Alpha透明通道,图片的轮廓
缺点:中心点不在同一位置,播放动画会发生偏移

2、宽高切,根据尺寸来切,每张图宽高都是XY
3、行列切,C列R行,一整张图分成C列R行

手动切,不建议,每次宽高不同
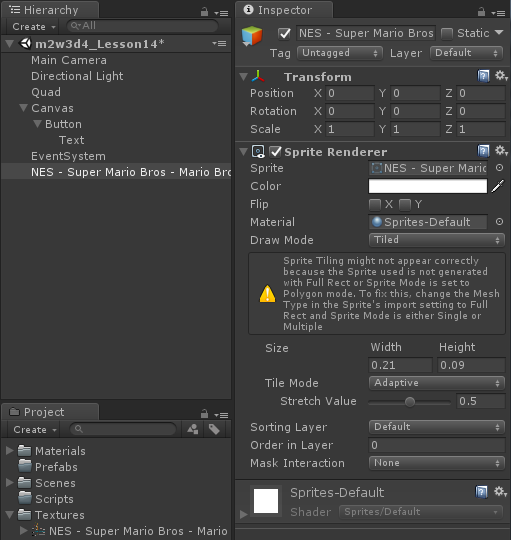
Sprite Renderer 2D精灵渲染器

Sprite:指定让精灵渲染器渲染哪张精灵图片,用代码可以做动画
Color:主颜色,向上叠加其他颜色,用代码可以做颜色切换
Filp:沿着X轴或者Y轴进行镜像旋转
Material:赋材质,一般是默认材质
Draw Mode:贴图模式
----Simple普通模式:
----Sliced切片模式:九宫格图片的贴图方式,四角不拉伸,其余拉伸
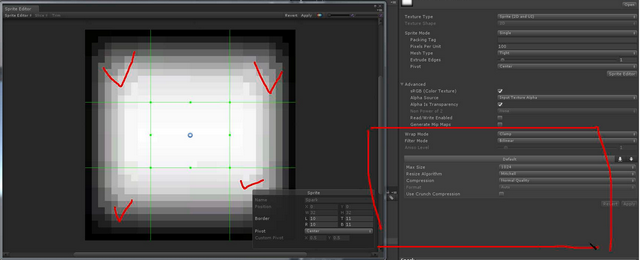
单图模式Sprite Mode - Single,平铺模式Wrap Mode - Clamp,报错修改Mush Type - Full Rect
----Tiled切割模式:拉伸复制,根据图片的原始大小重复贴图
--------Tile Mode:Continuous模式,Adaptive模式
------------Stretch Value:伐值,拉伸之后的压缩比例
Sliced切片模式:精灵图片九宫格切割,防止图片拉伸变形,四角不变,其余部位重复拉伸

Sorting Layer(排序层级):决定了多张精灵图片的渲染顺序,越靠下的层级越后渲染,后渲染的就会把先渲染的覆盖掉。(所以不需要调z轴的深度,2D也没有z轴深度,也可以两个深度,一个放背景,一个放物体,渲染顺序优于z轴深度)
Order Layer(int值):在同一层级(Sorting Layer)下,数值越大的越后渲染,后渲染的就会把先渲染的覆盖掉。
Sorting Layer > Order Layer
Flare耀斑,导入基础资源包 - effects - 50mmmzoom
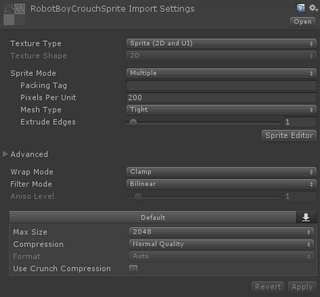
2D精灵图片,导入基础资源包

Pixel Per Unit:1个单元格(1米)=200个像素
根据游戏分辨率和图片像素,在图片尺寸不变,按比例缩放图片在2D场景的大小
游戏物体移动:动画.cs和位移.cs分开编写,很少会用动画自带的位移,镜之边缘
游戏物体转身:推荐使用Scale缩放为-1,使用Flip镜像转身,如果中心点不在物体中心,会有问题
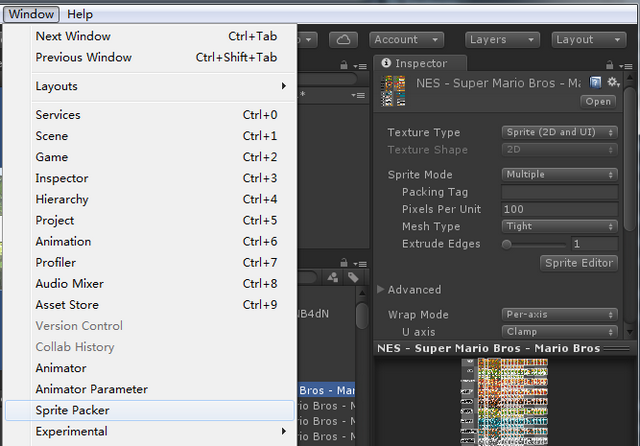
打包图集:

给切图打上标签

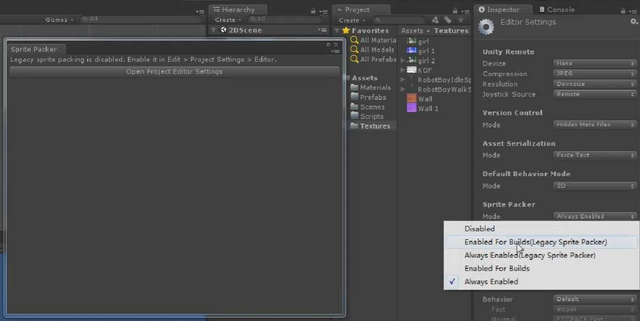
老版图集打包,选择Always Enabled:把同一标签的图片,全部挤在一张图片上,合理利用剩余空间

using System.Collections; using System.Collections.Generic; using UnityEngine; //简易动画状态机,面向对象的思想 //枚举表示状态 public enum PlayerState { Idle, Walk, } public class SpriteTest : MonoBehaviour { public Sprite[] idleSprites; public Sprite[] walkSprites; public float timeInterval = 0.1f; private SpriteRenderer spriteRenderer; private float curTime = 0; private int curIndex = 0; private float h; private PlayerState state = PlayerState.Idle;//枚举项附初值 public PlayerState State//给枚举变量添加属性 { get { return state; } set { if (state != value)//判断状态是否改变 { curIndex = 0;//如果改变,把数组下标curIndex清零 state = value;//给状态赋新值 } } } // Use this for initialization void Start() { spriteRenderer = GetComponent<SpriteRenderer>(); } // Update is called once per frame void Update() { h = Input.GetAxisRaw("Horizontal"); CheckState(); } //根据轴值检测状态 void CheckState() { if (h == 0) { State = PlayerState.Idle; } else { State = PlayerState.Walk; } ChooseState(); } //根据状态传递数组 void ChooseState() { switch (State) { case PlayerState.Idle: PlayAnimation(idleSprites); break; case PlayerState.Walk: PlayAnimation(walkSprites); break; } } //接收数组播放动画 void PlayAnimation(Sprite[] sprites) { curTime += Time.deltaTime; if (curTime >= timeInterval) { curIndex++; curIndex %= sprites.Length; spriteRenderer.sprite = sprites[curIndex]; curTime = 0; } } }
2D中的物理系统
Physics 2D
2D物理是没有z深度的
----Collider 2D
--------Edge Collider 2D:边缘碰撞器,线体
--------Polygon Collider 2D:多边形碰撞器,闭环
----Rigidbody 2D
--------G重力缩放值,0为无重力
--------检测模式,连续监测
--------睡眠模式,永远不睡,清醒,一碰就醒
--------抖动修正
--------锁轴
2D物理的碰撞检测:
private void OnCollisionEnter2D(Collision2D collision) { } private void OnTriggerEnter2D(Collider2D collision) { }
2D的射线:
Physics2D.Raycast();
int Raycast(Vector2 origin, Vector2 direction, ContactFilter2D contactFilter, RaycastHit2D[] results);
ContactFiter2D:筛选器,信息整合,返回值是RaycastHit2D,不是布尔值
往上跳,给2D刚体一个向上力
using System.Collections; using System.Collections.Generic; using UnityEngine; public class PlayerMovementController : MonoBehaviour { public float moveSpeed = 5; private float h; // Use this for initialization void Start () { } // Update is called once per frame void Update () { h = Input.GetAxisRaw("Horizontal"); transform.Translate(Vector3.right * Time.deltaTime * h * moveSpeed); if (h != 0)//判断在移动时,转身 { transform.localScale = new Vector3(h > 0 ? 1 : -1, 1, 1);//用Scale=-1来转身 } if (Input.GetKeyDown(KeyCode.Space)) { GetComponent<Rigidbody2D>().AddForce(Vector2.up * 10, ForceMode2D.Impulse);//施加一个向上的力 } } }
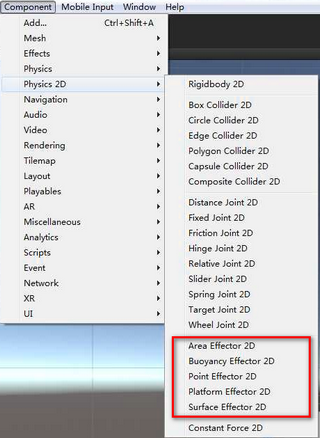
2D效应器,和碰撞器配合使用,让碰撞器具有相应效应
Platform Effector 2D:平台特效,上去不下来,加平台特效,可以调节角度
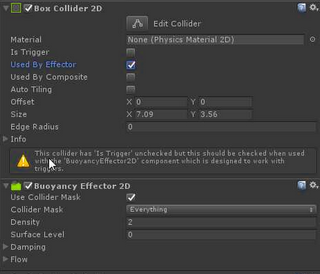
Buoyancy Effector 2D:浮力效应器
Area Effector 2D:区域效应器,模拟风吹
Point Effector 2D:点效应器
Surface Effector 2D:表面效应器

碰撞器需要勾选Is Trigger和Used By Effector,效应器才会有效果


Distance Joint 2D:模仿关节

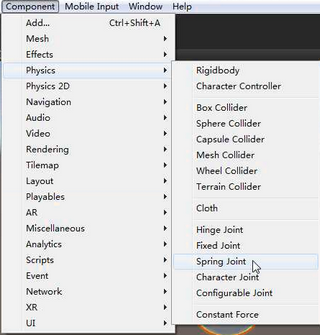
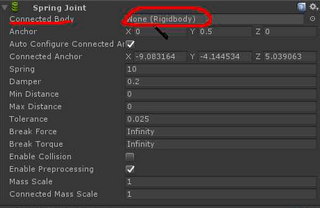
弹簧关节:有重力,有弹簧的效果

和另一个有刚体的游戏物体相连,两个游戏物体之间有一个隐形的弹簧
如果不设置,则默认和世界相连

