ASP.NET MVC AJAX的调用
2009-01-10 08:21 敏捷的水 阅读(25650) 评论(7) 编辑 收藏 举报在ASP.NET MVC beta中我们可以使用Ajax.BeginForm, Ajax.ActionLink来进行Ajax调用,同样我们也可以使用一些支持Ajax 框架如jQuery来简化对ajax的调用。
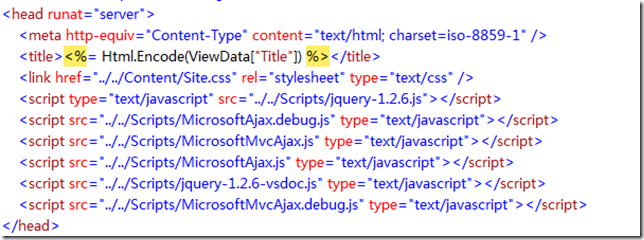
1. ASP.NET MVC beta中内置了AJAX的支持,但是我们必须引入MicrosoftAjax.js, MicorsoftMvcAjax.js.
2. 由于ASP.NET MVC已经集成了jQuery,所以我们也可以很方便的使用jQuery的Ajax功能
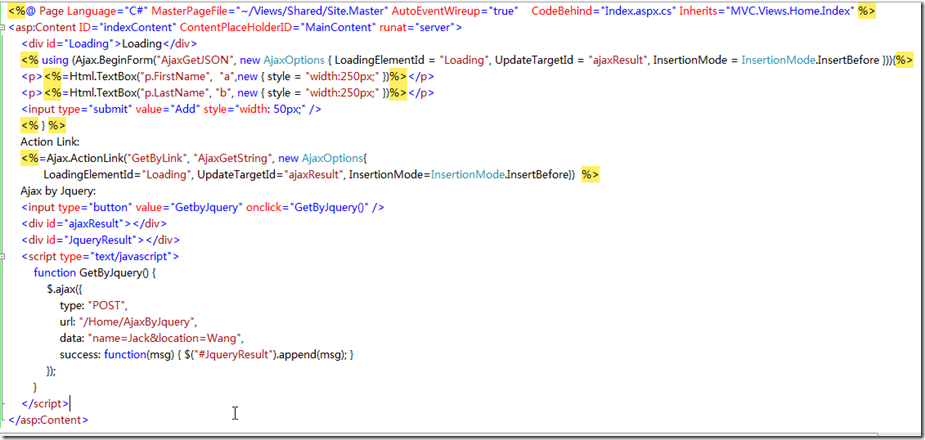
上图的代码展示了前台的三种方式
(1)Ajax.BeginForm
这里涉及到如何附加表单之外的参数到远程,实际上我们只需要附加到post的url后就行了,例如把action改为AjaxGetJSON?name=jack,或者AjaxGetJSON/jack然后配置route就可以
(2) Ajax.ActionLink
附加参数和上面相同
(3) jQuery.ajax
参看上图的GetByJquery()函数
3.后台代码
第一个直接返回Json数据,第二个,第三个都是通过用户控件来返回Html.
public JsonResult AjaxGetJSON(Person p)
{
Thread.Sleep(3000);
return this.Json(p);
}
public ActionResult AjaxGetString()
{
Person p = new Person { FirstName = "Bill", LastName = "Gates" };
return View("AjaxContent",p);
}
public ActionResult AjaxByJquery()
{
Person p = new Person { FirstName = "Bill", LastName = "Gates" };
return View("AjaxContent", p);
}
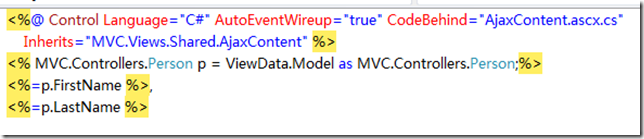
4. AjaxContent用户控件内容
通过上面的方法,我们很容易模仿原来webservice方式的调用,把ajax的功能放到一个统一的controller里,比如叫AjaxServiceController.
扫码关注公众号,了解更多管理,见识,育儿等内容

出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· 展开说说关于C#中ORM框架的用法!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?