使用ASP.NET 3.5 Extensions管理浏览器历史:使用客户端
2008-04-08 13:43 敏捷的水 阅读(729) 评论(0) 编辑 收藏 举报1.新建一个web form,代码如下,注意黄色部分
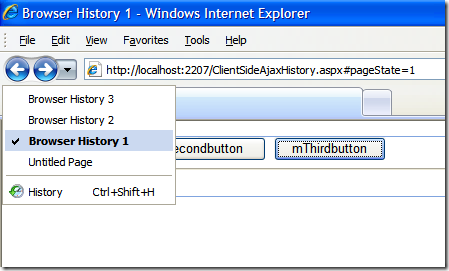
2.浏览效果
3.贴一个微软提供的示例:

 <%
<% @ Page Language="C#" %>
@ Page Language="C#" %>
 <%
<% @ Import Namespace="System.Globalization" %>
@ Import Namespace="System.Globalization" %>
 <%
<% @ Import Namespace="System.Collections.Generic" %>
@ Import Namespace="System.Collections.Generic" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server">
<head id="Head1" runat="server"> <title>Microsoft ASP.NET 3.5 Extensions</title>
<title>Microsoft ASP.NET 3.5 Extensions</title> <link href="http://www.cnblogs.com/include/qsstyle.css" type="text/css" rel="Stylesheet" />
<link href="http://www.cnblogs.com/include/qsstyle.css" type="text/css" rel="Stylesheet" />

 <script type="text/javascript">
<script type="text/javascript">

 function page_init()
function page_init()  {
{ Sys.Application.add_navigate(onStateChanged);
Sys.Application.add_navigate(onStateChanged); var cb1 = $get('clientButton1');
var cb1 = $get('clientButton1'); var cb2 = $get('clientButton2');
var cb2 = $get('clientButton2'); var cb3 = $get('clientButton3');
var cb3 = $get('clientButton3'); $addHandler(cb1, "click", clientClick);
$addHandler(cb1, "click", clientClick);
 cb1.dispose = function()
cb1.dispose = function()  { $clearHandlers(cb1); }
{ $clearHandlers(cb1); } $addHandler(cb2, "click", clientClick);
$addHandler(cb2, "click", clientClick);
 cb2.dispose = function()
cb2.dispose = function()  { $clearHandlers(cb2); }
{ $clearHandlers(cb2); } $addHandler(cb3, "click", clientClick);
$addHandler(cb3, "click", clientClick);
 cb3.dispose = function()
cb3.dispose = function()  { $clearHandlers(cb3); }
{ $clearHandlers(cb3); } }
}

 function onStateChanged(sender, e)
function onStateChanged(sender, e)  {
{ // When the page is navigated, this event is raised.
// When the page is navigated, this event is raised. var val = parseInt(e.get_state().s || '0');
var val = parseInt(e.get_state().s || '0'); Sys.Debug.trace("Navigated to state " + val);
Sys.Debug.trace("Navigated to state " + val); $get("div2").innerHTML = val;
$get("div2").innerHTML = val; }
}

 function clientClick(e)
function clientClick(e)  {
{ // Set a history point in client script.
// Set a history point in client script. var val = parseInt(e.target.value);
var val = parseInt(e.target.value);
 Sys.Application.addHistoryPoint(
Sys.Application.addHistoryPoint( {s: val}, "Click Button:" + val);
{s: val}, "Click Button:" + val); Sys.Debug.trace("History point added: " + val);
Sys.Debug.trace("History point added: " + val); }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <asp:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="false" EnableHistory="true" />
<asp:ScriptManager runat="server" ID="ScriptManager1" EnablePartialRendering="false" EnableHistory="true" />
 <script type="text/javascript">
<script type="text/javascript">
 Sys.Application.add_init(page_init);
Sys.Application.add_init(page_init); </script>
</script> <h2>
<h2> Microsoft ASP.NET 3.5 Extensions: Managing Browser History with Client Script</h2>
Microsoft ASP.NET 3.5 Extensions: Managing Browser History with Client Script</h2> <p />
<p /> <div id="Div1" class="new">
<div id="Div1" class="new"> <p>
<p> This sample shows:</p>
This sample shows:</p> <ol>
<ol> <li>The <code>Sys.Application</code> object and the <code>navigate</code> event and <code>addHistoryPoint</code> method.</li>
<li>The <code>Sys.Application</code> object and the <code>navigate</code> event and <code>addHistoryPoint</code> method.</li> <li>The <code>addHistoryPoint</code> method demonstrates addition of titles.</li>
<li>The <code>addHistoryPoint</code> method demonstrates addition of titles.</li> </ol>
</ol> </div>
</div> <p>
<p> </p>
</p> <h2>Example 1: Managing browser history in client script</h2>
<h2>Example 1: Managing browser history in client script</h2> <p>This example includes three buttons. The handler for each button's <code>click</code> event sets
<p>This example includes three buttons. The handler for each button's <code>click</code> event sets navigation history points using the <code>Sys.Application</code> object. The script used here, makes use of the
navigation history points using the <code>Sys.Application</code> object. The script used here, makes use of the  <code>Sys.Debug</code> class to dump trace information to the TEXTAREA at the bottom of the page.
<code>Sys.Debug</code> class to dump trace information to the TEXTAREA at the bottom of the page.  </p>
</p> <p>When you click the buttons, and history points are added, you will be able to see the list of history entries and their titles in the
<p>When you click the buttons, and history points are added, you will be able to see the list of history entries and their titles in the  "Recent Pages" drop-down in Internet Explorer, for example.
"Recent Pages" drop-down in Internet Explorer, for example. </P>
</P> <p>To see history in action, perform the following steps:</p>
<p>To see history in action, perform the following steps:</p>
 <ol>
<ol> <li>Press <b>1</b>. See the trace output.</li>
<li>Press <b>1</b>. See the trace output.</li> <li>Press <b>3</b>. See the trace output.</li>
<li>Press <b>3</b>. See the trace output.</li> <li>Press <b>2</b>. See the trace output.</li>
<li>Press <b>2</b>. See the trace output.</li> <li>Press the browser's Back button. Notice that the page is refreshed with previous data and
<li>Press the browser's Back button. Notice that the page is refreshed with previous data and  that trace information shows this.</li>
that trace information shows this.</li> </ol>
</ol> <div id="div2" class="box">0</div><p></p>
<div id="div2" class="box">0</div><p></p> <input type="button" id="clientButton1" value="1" />
<input type="button" id="clientButton1" value="1" /> <input type="button" id="clientButton2" value="2" />
<input type="button" id="clientButton2" value="2" /> <input type="button" id="clientButton3" value="3" />
<input type="button" id="clientButton3" value="3" /> <br /><br />
<br /><br /> <textarea id="TraceConsole" cols="40" rows="5"></textarea>
<textarea id="TraceConsole" cols="40" rows="5"></textarea> </div>
</div> </form>
</form> </body>
</body> </html>
</html>
扫码关注公众号,了解更多管理,见识,育儿等内容

作者: 王德水
出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。
出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。