ASP.NET MVC+LINQ开发一个图书销售站点(4):创建一个ASP.NET MVC应用的原型
2008-03-26 14:09 敏捷的水 阅读(4687) 评论(5) 收藏 举报建完数据库,我们就可以开发了
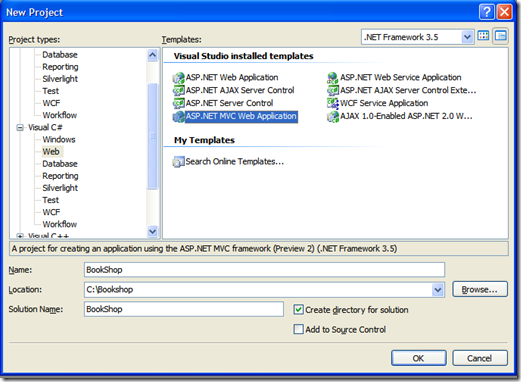
1. 新建一个BookShop的ASP.NET MVC Web Application
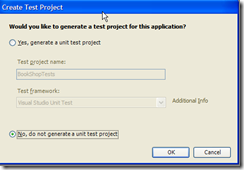
2. 选择不生成测试工程(后面我们需要测试时,再手工新建)。
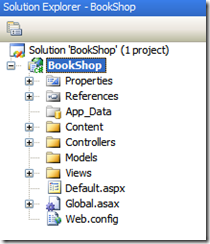
3.生成如下的解决方案
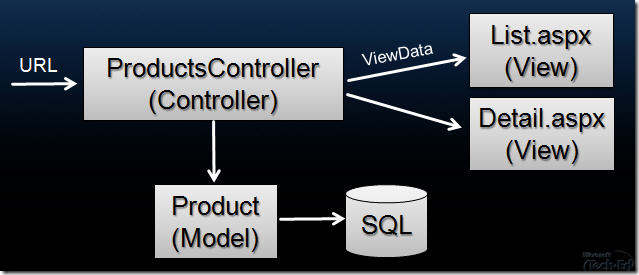
4: 我们使用默认的MVC结构。 Model主要提供数据,Controller主要完成业务逻辑,View主要是用来和用户交互(下面的图来自Scottegu)
5. 我们计划如下的路径来访问我们的功能(我们用管理员的use case 来实例)
| URL Format | 行为 | URL Example |
| /Category/List | 浏览图书所有目录 | /Category/List |
| /Category/Edit/id | 编辑一个类别 | /Category/Edit/1 |
| /Category/Delete/id | 删除一个类别 | /Category/Delete/2 |
6. 接下来我们为管理员创建一个母版页,母版页是一个共享的页面,也就是被多个页面使用,所以我们放在Views/Shared目录下,我们修改默认的Site.Master为如下内容
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Site.master.cs" Inherits="BookShop.Views.Shared.Site" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Book Shop</title> <link href="http://www.cnblogs.com/Content/Site.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="header"> <ul> <li><a href="Category/List">Category</a></li> <li><a href="Author/List">Author</a></li> <li><a href="User/List">User</a></li> <li><a href="Comment/List">Comment</a></li> <li><a href="Order/List">Order</a></li> </ul> </div> <div id="content"> <asp:ContentPlaceHolder ID="MainContentPlaceHolder" runat="server"> </asp:ContentPlaceHolder> </div> </body> </html>
7. 修改Site.css为如下内容
css
8. 至此,管理员的母版页完成
9. 界面是比较简陋,我们会在后续开放中慢慢来美化。
扫码关注公众号,了解更多管理,见识,育儿等内容

作者: 王德水
出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。
出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号