silverlight显示中文字(二):使用TextBlock+Downloader
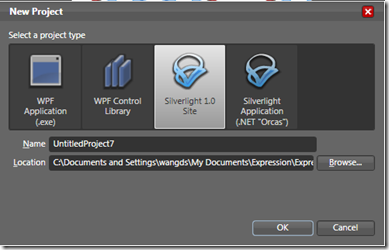
2008-02-18 16:39 敏捷的水 阅读(1160) 评论(0) 编辑 收藏 举报(一),建立一个Silverlight1.0 site.
(二)修改page.xaml为如下内容
 <Canvas xmlns="http://schemas.microsoft.com/client/2007"
<Canvas xmlns="http://schemas.microsoft.com/client/2007" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" >
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" > <!-- 進度列指示器 -->
<!-- 進度列指示器 --> <Canvas x:Name="ProgressIndicator" Canvas.Left="10"
<Canvas x:Name="ProgressIndicator" Canvas.Left="10" Canvas.Top="10" Canvas.ZIndex="1">
Canvas.Top="10" Canvas.ZIndex="1"> <Rectangle x:Name="progressRectangle"
<Rectangle x:Name="progressRectangle" Canvas.Left="10"
Canvas.Left="10" Height="10" Width="0"
Height="10" Width="0" Fill="Maroon" />
Fill="Maroon" /> <Rectangle
<Rectangle Canvas.Top ="-1"
Canvas.Top ="-1" Canvas.Left="9" Height="12"
Canvas.Left="9" Height="12" Width="202"
Width="202" StrokeThickness="1" Stroke="Black" />
StrokeThickness="1" Stroke="Black" /> <TextBlock
<TextBlock x:Name="progressText"
x:Name="progressText" Canvas.Top ="-4" Canvas.Left="230"
Canvas.Top ="-4" Canvas.Left="230" Text="0%" FontSize="12" />
Text="0%" FontSize="12" /> </Canvas>
</Canvas> <Canvas Name="myCanvas" Background="LightBlue" Width="600"
<Canvas Name="myCanvas" Background="LightBlue" Width="600" Height="400" Canvas.Top="0" Canvas.ZIndex="0" >
Height="400" Canvas.Top="0" Canvas.ZIndex="0" > <TextBlock Name="myTextBlock"
<TextBlock Name="myTextBlock" TextWrapping="Wrap" Width="343" FontSize="30"
TextWrapping="Wrap" Width="343" FontSize="30" Canvas.Top="100" Canvas.Left="100" Loaded="handleLoad" Height="150.1"
Canvas.Top="100" Canvas.Left="100" Loaded="handleLoad" Height="150.1" Text="国足继续恐韩">
Text="国足继续恐韩"> </TextBlock>
</TextBlock> </Canvas>
</Canvas> </Canvas>
</Canvas>
(3)
在page.xaml.js否面加入如下内容
 var delegate1;
var delegate1; var delegate2;
var delegate2; // Loaded 事件处理程序。
// Loaded 事件处理程序。 function handleLoad(sender, eventArgs)
function handleLoad(sender, eventArgs) {
{ // 取得Silverlight Plugin对象
// 取得Silverlight Plugin对象 var slPlugin = sender.getHost();
var slPlugin = sender.getHost(); // 申明Downloader 对象
// 申明Downloader 对象 var downloader = slPlugin.createObject("downloader");
var downloader = slPlugin.createObject("downloader"); // 申明DownloadProgressChanged与Completed 事件委托
// 申明DownloadProgressChanged与Completed 事件委托 delegate1= downloader.addEventListener("downloadProgressChanged", onDownloadProgressChanged);
delegate1= downloader.addEventListener("downloadProgressChanged", onDownloadProgressChanged); delegate2= downloader.addEventListener("completed", onCompleted);
delegate2= downloader.addEventListener("completed", onCompleted); // 初始化下载要求
// 初始化下载要求 downloader.open("GET", "simhei.zip");
downloader.open("GET", "simhei.zip"); //下载未压缩的TTF字型也可以
//下载未压缩的TTF字型也可以 //downloader.open("GET", "simhei.ttf");
//downloader.open("GET", "simhei.ttf"); // 开始下载
// 开始下载 downloader.send();
downloader.send(); }
} // Completed 事件处理常式
// Completed 事件处理常式 function onCompleted(sender, eventArgs)
function onCompleted(sender, eventArgs) {
{ // 移除DownloadProgressChanged 事件与其事件处理程序的委托
// 移除DownloadProgressChanged 事件与其事件处理程序的委托 sender.removeEventListener("downloadProgressChanged", delegate1);
sender.removeEventListener("downloadProgressChanged", delegate1); // 移除Completed 事件与其事件处理常式的委托
// 移除Completed 事件与其事件处理常式的委托 sender.removeEventListener("completed", delegate2);
sender.removeEventListener("completed", delegate2); var textblock = sender.findName("myTextBlock");
var textblock = sender.findName("myTextBlock"); textblock.setFontSource(sender);
textblock.setFontSource(sender); textblock.fontFamily="SimHei";
textblock.fontFamily="SimHei"; //将Downloader对象设定为null
//将Downloader对象设定为null sender = null;
sender = null; }
} // 更新进度条
// 更新进度条 function onDownloadProgressChanged(sender, eventArgs)
function onDownloadProgressChanged(sender, eventArgs) {
{ var progressText = sender.findName("progressText");
var progressText = sender.findName("progressText"); var progressRectangle = sender.findName("progressRectangle");
var progressRectangle = sender.findName("progressRectangle"); // 计算下载的百分比
// 计算下载的百分比 var percentage = Math.floor(sender.downloadProgress * 100);
var percentage = Math.floor(sender.downloadProgress * 100); // 更新进度条的Rectangle 与TextBlock 对象
// 更新进度条的Rectangle 与TextBlock 对象 progressText.text = percentage + "%";
progressText.text = percentage + "%"; progressRectangle.width = percentage * 2;
progressRectangle.width = percentage * 2; }
}
(4) 压缩完整的simHei.ttf为simHei.zip,拷贝到项目的目录
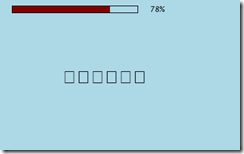
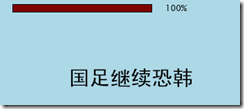
(5)选择Test.site,先看到下面的第一章图,等下载完后,就会显示正常了
有朋友问了,那能不能只下载部分使用的字体呢? 我想是可以的,但是按照之前的方法却怎么也显示不出来,那位朋友知道是什么原因,麻烦告诉我一生,谢谢。
还有当我创建Silver Light Application(Orcas)项目,也就是1.1的项目时,不管是完整的,部分的都不行。
扫码关注公众号,了解更多管理,见识,育儿等内容

作者: 王德水
出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。
出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。