SilverLight显示中文字(一)
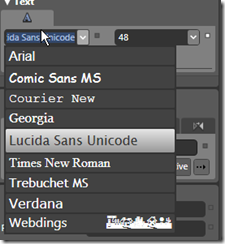
2008-02-18 14:42 敏捷的水 阅读(2014) 评论(0) 编辑 收藏 举报我们知道silverlight只提供了一下几种字体,
当我们需要显示中文字时,虽然在blend2里是正常的,但是浏览时还出现方框 。 比如当我们输入“博客园”,blend2显示如下。
xaml文件内容如下:
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="179" Height="147"
Background="White"
xmlns:UntitledProject4="clr-namespace:UntitledProject4;assembly=ClientBin/UntitledProject4.dll"
x:Class="UntitledProject4.Page;assembly=ClientBin/UntitledProject4.dll"
x:Name="Page"
>
<TextBlock Width="147" Height="66" Canvas.Left="24" Canvas.Top="60" TextWrapping="Wrap" Foreground="#FFD8712A" Text="博客园" FontSize="48"/>
</Canvas>
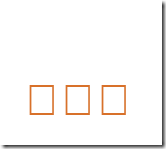
但在浏览器里会显示成这样的。
那么我们看如何显示中文呢?
有三种方法:分别是文字对象(Glyphs )、绘图对象(Path)与图片对象(Image)三种,这三种区别如下:
方法一: 使用文字对象Glyphs
实例:(1)拷贝中文字到工程(比如simHei.ttf)
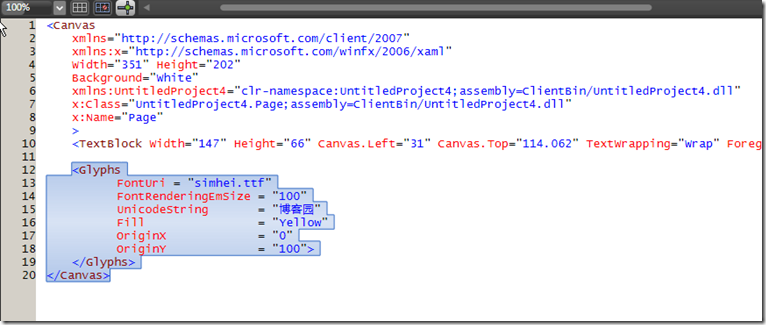
(2) 在xaml里加入如下代码(注意FontUri属性):
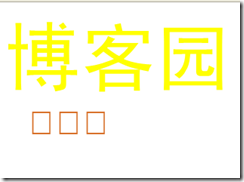
(3)在浏览器中浏览,我们可以看到Glyphs部分显示出了正确的字体,TextBlock未显示:
这样似乎解决了,可是,Glyphs 显示中文字时,虽然以异步的方式从 Web服务器下载完整的字库,但是,我们知道中文字库一般都好几兆,同时下载整个字库也会有版权的法律问题。那么我们如何减少网络流量呢,就是我们可以只下载我们需要显示的字体,步骤如下:
a. 在word2007里写下需要显示的字体,比如“博客园”
b.选择打印,选择micorsoft xps document writer, 保存为simHei.zip(默认是xps,其实它就是一个压缩包).
c. 解压缩,找到documents\1\resources\Fonts\FF697615-FEE6-422B-A2CD-8D419E91303E.odttf,改名为mySimHei.ttf,拷贝到工程目录.
改动fontUri="mySimHei.ttf"
<Glyphs
FontUri = "mySimHei.ttf"
FontRenderingEmSize = "100"
UnicodeString = "博客园"
Fill = "Yellow"
OriginX = "0"
OriginY = "100">
</Glyphs>d. 浏览,得到如下图,我们看到也显示正确
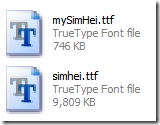
我们现在对比一下两个文件的大小,一个是746KB, 一个是9809KB,性能是显而易见的。
现在我们再做一个实验:
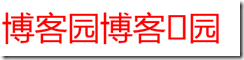
把要显示的字改为"博客园博客满园"
<Glyphs
FontUri = "mySimHei.ttf"
FontRenderingEmSize = "50"
UnicodeString = "博客园博客满园"
Fill = "Red"
OriginX = "0"
OriginY = "100">
</Glyphs>测试看到“满”字没有显示,原因很简单,就是我们没有在word里把要显示的“满”字打印出来。
(未完待续...)
祝大家编程愉快
扫码关注公众号,了解更多管理,见识,育儿等内容

出处:http://www.cnblogs.com/cnblogsfans
版权:本文版权归作者所有,转载需经作者同意。