【软件工程实践】结对项目-四则运算 “软件”之升级版
这个作业要求来自于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/2232
githup地址是:https://github.com/cmhbaba/test20180912/blob/master/Main.java
结对对象博客是:http://www.cnblogs.com/fshost/
结对同学:梁添鹏 201606120087
编程环境是:IntelliJ IDEA Community Edition 2017.2.3 x64
一、需求分析
从个人项目出发,将程序改装成一个单机带用户界面(不是控制台)的程序,这个程序最基本要达到:
- 生成题目,单个题目最多不能超过4个运算符,操作数小于100。
- 用户可以输入答案
- 若用户输入答案正确,则提示正确;若答案错误,则提示错误,并要提示正确答案是多少
4个拓展方向:
1、用户答题结束以后,程序可以显示用户答题所用的时间
2、程序可以出单个整数阶乘的题目:如:4!=24
3、程序可以设置皮肤功能,可以改变界面的颜色即可。
4、用户答题结束以后,程序可以显示用户答题所用的时间
本人负责的是:窗口的设计与制作、题目的输出、答案的对比、按钮点击时间、代码整合。
结对对象做的是:皮肤功能,统计用户所用时间,阶乘功能
二、详细设计
编程环境是:IntelliJ IDEA Community Edition 2017.2.3 x64
语言:java
由于之前我的是控制台输出的,所以现在就要弄一个可视化窗口,用到了JFram类。并且要在框架上面设置布局,并且把组件添加上去。然后把随机出题的题目和答案分别装进一个数组里面储存起来,后面再把数组的题目对应输出在窗口上。至于答案,就要获取到用户在文本框里面输入的值,在与对应题目的答案对比,然后设置一个数,如果做对一道题这个数就加一,这样就能记录做正确的题目数。
详细代码我已经上传到githup上面:
githup地址是:https://github.com/cmhbaba/test20180912/blob/master/Main.java
下面是部分代码:
这个是新增的添加阶乘的题目代码:
public static long factorial(int n){
if (n==0){
return 1;
}
else {
long num=n * factorial(n-1);
return num;
}
}
这个是点击确认按钮,统计花费时间的代码和统计正确题目的代码:
在这里统计花费时间,我们是在前面点击开始按钮的时候,会获取系统时间,然后点击确认之后就会提交答案并且统计,这时候就会在此获取系统时间,与前一次相减,就获得了所用的总共时间,再把时间显示带窗口上,
if (e.getSource()==endButton){
//点击确认按钮做的事情
Long endTime=System.currentTimeMillis();
long timeout=(endTime-timec)/1000;
time.setText("总共花费的时间为"+timeout+"s");
d1=(int) Double.parseDouble(K1.getText());
d2=(int) Double.parseDouble(K2.getText());
d3=(int) Double.parseDouble(K3.getText());
d4=(int) Double.parseDouble(K4.getText());
d5=(int) Double.parseDouble(K5.getText());
int answerT=0,answerF=0;
if (d1==daan[0]){
K1.setText(String.valueOf(daan[0]));
answerT++;
}else{
answerF++;
}
if (d2==daan[1]){
K1.setText(String.valueOf(daan[1]));
answerT++;
}else{
answerF++;
}
if (d3==daan[2]){
K1.setText(String.valueOf(daan[2]));
answerT++;
}else{
answerF++;
}
if (d4==daan[3]){
K1.setText(String.valueOf(daan[3]));
answerT++;
}else{
answerF++;
}
if (d5==daan[4]){
K1.setText(String.valueOf(daan[4]));
answerT++;
}else{
answerF++;
}
K6.setText(String.valueOf(answerT));
}
下面是改变窗体颜色的代码:
窗口上有一个按钮,点击就会改变窗体背景颜色。
if (e.getSource()==changButton){
//点击改变颜色按钮事件
int color=new Random().nextInt(5);
switch (color){
case 0:{
p1.setBackground(Color.orange);
break;
}
case 1:{
p1.setBackground(Color.BLUE);
break;
}
case 2:{
p1.setBackground(Color.green);
break;
}
case 3:{
p1.setBackground(Color.yellow);
break;
}
case 4:{
p1.setBackground(Color.pink);
break;
}
}
}
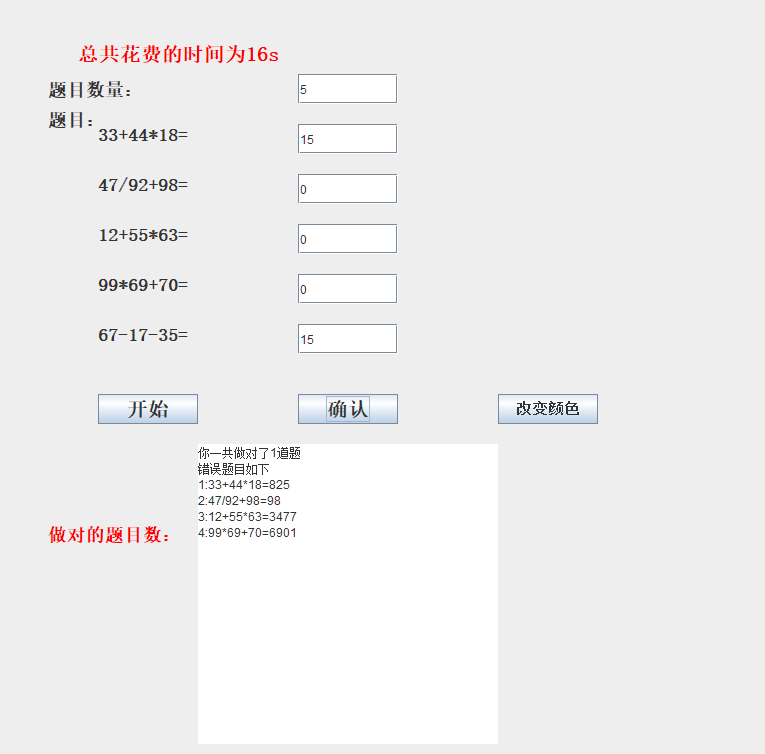
三、运行结果


四、总结
由于之前是在控制台输出的,虽然之前做过可视化窗口的设计,但是由于太久没做就忘记了,也是在网上找了很久的和查书才慢慢想起来怎么做,一点点的做出来的,总体上没什么问题。
五、工作照片





