vue下拉列表
自己写了个vue下拉框,希望对各位有帮助
![]()
https://github.com/ClmPisces/vue-droplist
github地址,喜欢的请反手来个star,有issue的欢迎提出
https://github.com/ClmPisces/vue-droplist
github地址,喜欢的请反手来个star,有issue的欢迎提出
vue-droplist
vue项目的下拉框
介绍
vue-droplist是一款小型的下拉框
使用
安装
cnpm install vue-droplist --save
组件中导入
import DropList from 'vue-droplist'
注册组件
components:
DropList
}
data里设置配置信息
configData :
position:
top: ''
right: ''
bottom: ''
left: ''
width: '40%'
list:
...
}
html
使用
默认点击其他区域和选中列表会自动隐藏,无需手动隐藏
显示
this.$refs.droplist.show()
隐藏
this.refs.droplist.hidden()
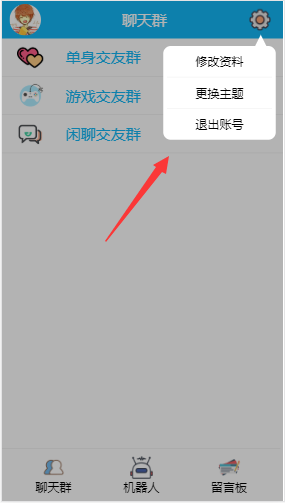
效果图: