vue-resource传参数到后端,后端取不到数据的问题
先上一段代码:
this.$http.post('xxx',{Search_Text:this.search_text}).then(function(response){ // 响应成功回调 this.customerlist=response.data.CustomerList; }, function(response){ // 响应错误回调 msg('3','查找失败!'); });
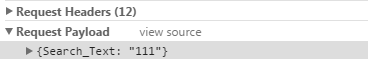
只有这段代码后端是获取不到数据的,因为数据存在Payload中

Vue.http.options.emulateJSON = true;
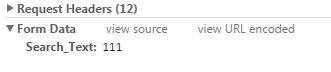
加上上面代码后可以发现请求头数据发生变化,数据存在Form Data中,和我们普通的表单参数提交一样,后端便可取得数据

***知识点***
emulateJSON的作用
如果Web服务器无法处理编码为application/json的请求,你可以启用emulateJSON选项。启用该选项后,请求会以application/x-www-form-urlencoded作为MIME type,就像普通的HTML表单一样。
Vue.http.options.emulateJSON = true;

