combotree 的简单使用
一、前端
combotree HTML:
<input id="201711281652407353448711985811" class="easyUI-combotree" params="width:150px"/>
为树控件赋值js:(可多选时需要添加:multiple: true, 属性)
$('#'+cus).combotree({
url:'${ctx}/secondPhase/customCombotreeData.pt?id='+cus,
//multiple: true,
});
获取树节点数据js:
source_detail = $('#201711281652407353448711985811').combotree('getValue');
alert(source_detail);
二、后台
根据API,combotree需要的json数据主要有三个关键属性:id、text、children。
我们new一个类作为树的模型:
public class comboTreeModel { private String id; private String text; private List<comboTreeModel> children; //set and get }
url请求数据获取与处理:
@RequestMapping("customCombotreeData")
@ResponseBody
public List customCombotreeData(){
Dmp dmp = this.getParamsAsDmp();
/*得到第一级菜单的集合,
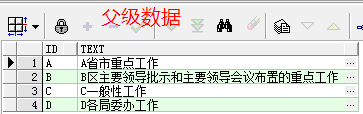
* [{id=A, text=A省市重点工作}, {id=B, text=B区主要领导批示和主要领导会议布置的重点工作}, {id=C, text=C一般性工作}, {id=D, text=D各局委办工作}]
*/
List li = service.customComboboxData(dmp);
//新建一个树形list用来把村树结构:id、text、children
List<comboTreeModel> fatherList = new ArrayList<comboTreeModel>();
for (int i = 0; i < li.size(); i++) {
//树节点是一个一个父子节点添加,因此父节点模型要放在for循环里面,每次添加都是一个新的节点
comboTreeModel fatherModel = new comboTreeModel();
Map map = (Map) li.get(i);
String id = (String) map.get("id");
String text = (String) map.get("text");
//向父模型里面添加一级菜单
fatherModel.setId(id);
fatherModel.setText(text);
dmp.put("fieldcode", id);
//用父id获取子集合
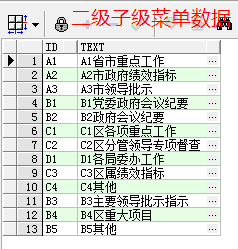
//[{id=A1, text=A1省市重点工作}, {id=A2, text=A2市政府绩效指标}, {id=A3, text=A3市领导批示}]
List fli = service.se_feileiTree(dmp);
//新建一个子树形集合
List<comboTreeModel> sonList = new ArrayList<comboTreeModel>();
for (int j = 0; j < fli.size(); j++) {
//新建子树形模型
comboTreeModel sonModel = new comboTreeModel();
Map map2 = (Map) fli.get(j);
String sonid = (String) map2.get("id");
String sontext = (String) map2.get("text");
//向子模型添加数据,这里只有两级,有三级的话,该级菜单可以继续添加children
sonModel.setId(sonid);
sonModel.setText(sontext);
//把子模型添加到子二级菜单结合。
sonList.add(sonModel);
}
//再父模型数据循环最后,同时把循环整理的子二级菜单集合添加到父一级菜单模型的children。
fatherModel.setChildren(sonList);
//把整理好的父级(已经包含子级菜单)模型添加到要返回的树形集合
fatherList.add(fatherModel);
}
return fatherList;
}
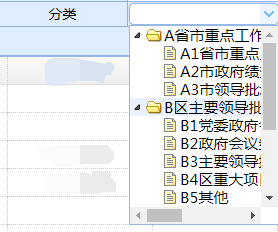
得到:

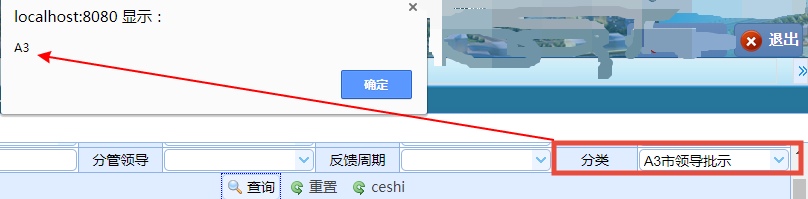
测试选取值:

三、数据库数据以及返回json数据参考


返回整理后的json数据:
[{ "id": "A", "text": "A省市重点工作", "children": [{ "id": "A1", "text": "A1省市重点工作", "children": null }, { "id": "A2", "text": "A2市政府绩效指标", "children": null }, { "id": "A3", "text": "A3市领导批示", "children": null }] }, { "id": "B", "text": "B区主要领导批示和主要领导会议布置的重点工作", "children": [{ "id": "B1", "text": "B1党委政府会议纪要", "children": null }, { "id": "B2", "text": "B2政府会议纪要", "children": null }, { "id": "B3", "text": "B3主要领导批示指示", "children": null }, { "id": "B4", "text": "B4区重大项目", "children": null }, { "id": "B5", "text": "B5其他", "children": null }] }, { "id": "C", "text": "C一般性工作", "children": [{ "id": "C1", "text": "C1区各项重点工作", "children": null }, { "id": "C2", "text": "C2区分管领导专项督查", "children": null }, { "id": "C3", "text": "C3区属绩效指标", "children": null }, { "id": "C4", "text": "C4其他", "children": null }] }, { "id": "D", "text": "D各局委办工作", "children": [{ "id": "D1", "text": "D1各局委办工作", "children": null }] }]



