$("#SpecialAptitude").on("change",function(){CheckType($(this))})$("#SpecialAptitude").on("change",CheckType($(this)))
$("#SpecialAptitude").on("change",function(){CheckType($(this))})$("#SpecialAptitude").on("change",CheckType($(this)))
为什么第一个有效果 第二个没效果呢
实际上两种都是可以的




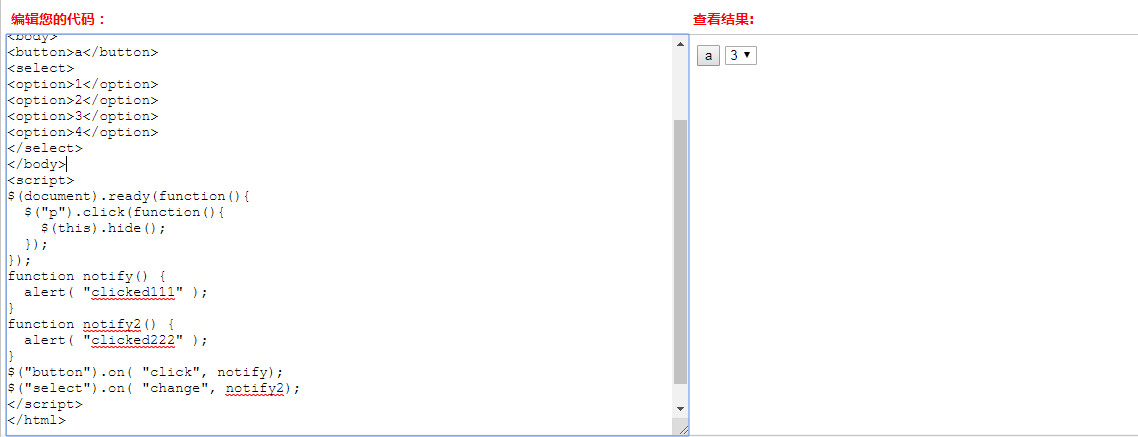
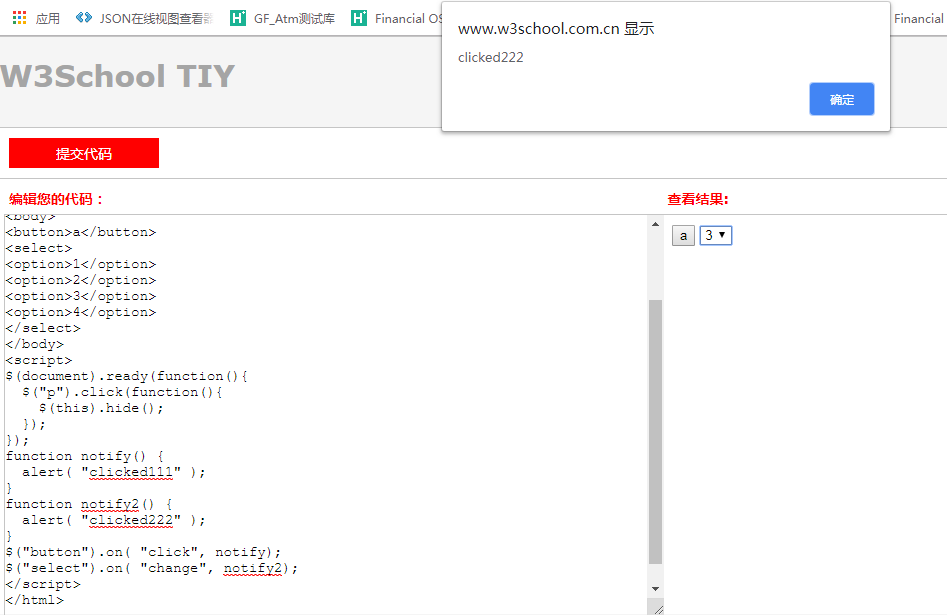
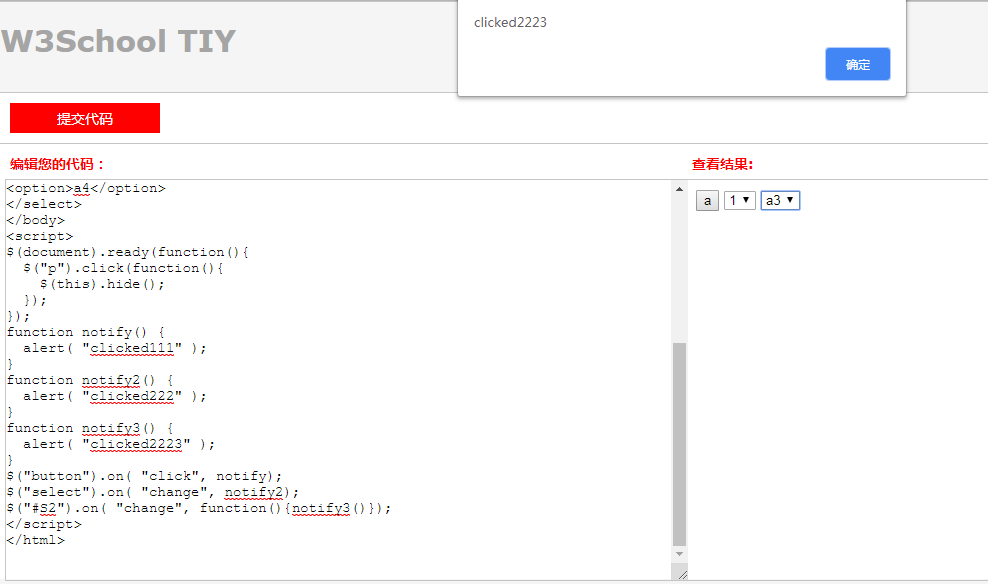
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> </head> <body> <button>a</button> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> <select Id="S2"> <option>a1</option> <option>a2</option> <option>a3</option> <option>a4</option> </select> </body> <script> $(document).ready(function(){ $("p").click(function(){ $(this).hide(); }); }); function notify() { alert( "clicked111" ); } function notify2() { alert( "clicked222" ); } function notify3() { alert( "clicked2223" ); } $("button").on( "click", notify); $("select").on( "change", notify2); $("#S2").on( "change", function(){notify3()}); </script> </html>
都行
$("#SpecialAptitude").on("change",CheckType($(this)))
只是不能加()

要想加 参数
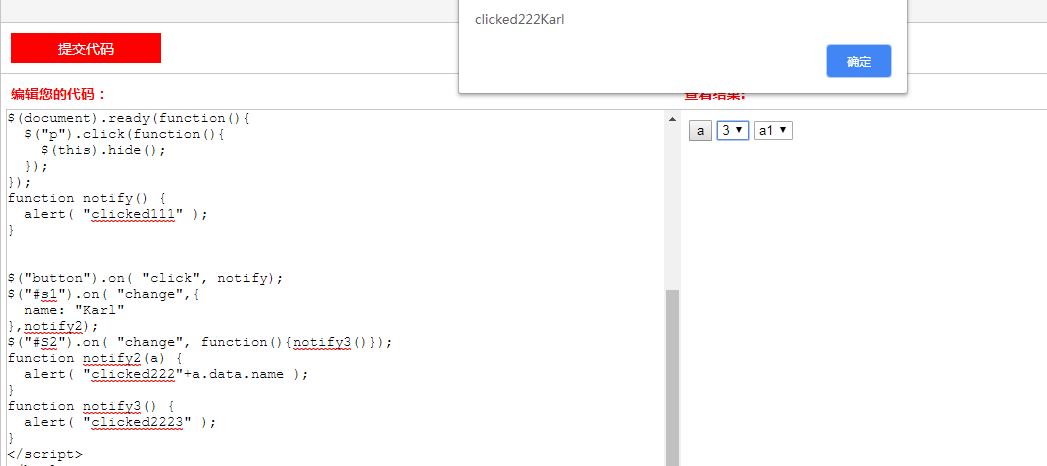
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"> </script> </head> <body> <button>a</button> <select id="s1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> <select Id="S2"> <option>a1</option> <option>a2</option> <option>a3</option> <option>a4</option> </select> </body> <script> $(document).ready(function(){ $("p").click(function(){ $(this).hide(); }); }); function notify() { alert( "clicked111" ); } $("button").on( "click", notify); $("#s1").on( "change",{ name: "Karl" },notify2); $("#S2").on( "change", function(){notify3()}); function notify2(a) { alert( "clicked222"+a.data.name ); } function notify3() { alert( "clicked2223" ); } </script> </html>