BAT 前端开发面经 —— 吐血总结 前端相关片段整理——持续更新 前端基础精简总结 Web Storage You don't know js
BAT 前端开发面经 —— 吐血总结
更好阅读,请移步这里
聊之前
最近暑期实习招聘已经开始,个人目前参加了阿里的内推及腾讯和百度的实习生招聘,在此总结一下
一是备忘、总结提升,二是希望给大家一些参考
其他面试及基础相关可以参考其他博文:
每位面试官的面试时间基本都在 40-80 分钟,下面先简要介绍各个面试流程,问题详情见具体公司分类
腾讯内推&校招 offer got
首先腾讯分为三面,都为技术面:
- 初试一个面试官
-
复试两个面试官,包括电话远程 online coding
(我也不知道为什么几天内三个面试官面我,只算两个面试过程 ヾ(´A`)ノ゚) -
终面一位面试官
这位应该是大 boss ,他说并不是前端开发的,面试的问题也不会很深入,主要看个人对这个领域的想法以及对常见问题在前端领域的解决思路,不按套路出牌,emmm 感觉回答的不理想
类似这种问题:- 说说最能体现你能力的工作
-
网络安全的实现
如何检测恶意脚本
如何屏蔽
...
腾讯二面 & online coding
-
腾讯的远程 online coding 时间较长,大概一个多小时,不仅要按要求编程,也要口述思路以及关键点,过程类似压力面,面试官说完题目要求会给你思考及coding 时间,他可以远程看到面试者的 coding 状态,主要考察应变能力,思维活跃度,编码习惯,调试能力,以及测试方法,本人在此过程中没有太注意测试过程,导致对于特殊情况考虑不全面,测试样例不完善,望小伙伴们注意 ヾ(´A`)ノ゚,不过,在口述代码时发现也可以自己提出来需要完善的地方。
-
coding 为一到两题,后续问题都是围绕它结合实际应用进行拓展,主要考察是否能灵活运用以及相似的思路转换,当时面试时间太长以及基础知识较差,进制转换,存储那些个基础被小学老师收回,一连串的炮轰简直爽歪歪,个人表示此过程自己的表现较差,也要重视基础基础啊老铁们 ( ̄_ ̄ )
经历了腾讯云的四个面试官,以及其他部门一个面试官的酱油面,腾讯的技术面试官普遍语速较快,思路转换很快,要跟上面试官的节奏,聊到自己比较熟悉的可以多说几句,他们也会顺着你回答的内容进行深入,也会引导面试者的回答方向,如果不太熟尽量坦白一些,不懂装懂很容易 gg
才接到通知另加两轮面试委员会现场技术面,简直爽歪歪 ヾ(´A`)ノ
腾讯校招现场
-
一面
面试官很 nice,基本看着简历问的,话题围绕项目(项目隔得时间太久,内心宁愿粗暴的技术面),基本为大致的了解,包括平时的学习习惯和关注的技术发展- 问到了 ES5 ES6 ES7 甚至 ES8
- 项目中用过vue, 就问了 react vue 相关
- 实习中的工作方式,如何处理设计师的设计稿,回答了包括考虑响应式布局的常用方案
-
sass--定义function,使用rem
问是否有其他负面作用
想到了页面闪烁,由于初始化时需要计算页面尺寸,可能有缩放
如何避免:
<!-- 如果在页面加载完成后,页面是用js动态添加的,这个问题就不太明显, --> doc.addEventListener('DOMContentLoaded‘', function(e) { <!-- doc.body.style.fontSize = 12 * dpr + 'px'; 淘宝处理 --> }, false); -
媒体查询
-
- 移动端和pc端的工作
-
二面
面试官不是前端的,所以没有问很深入的问题,主要模拟实际场景考察实现思路以及前后端的方案,后端没说出什么,基本上只是就前端层面进行了描述,包括实现思路、需要注意的问题、以及性能和安全方面的考虑- 前端安全
- 场景考察
- 直播弹幕处理
- 后端返回大量数据且包含运算,如何实时显示
- 。。。记不清了
- HR 面
- 介绍经历
- 家庭情况
- 职业规划
- 对腾讯的认识及与其他实习单位对比
- 对比实习过的企业
- 是否还报了其他企业
- 男朋友工作找的怎么样了
阿里内推 二面 卒
我投的是蚂蚁金服的前端开发,投过简历硬生生排队等了12天,还被内推人提前告知蚂蚁的前端很严格 ( ̄_ ̄ )
阿里分为在线测试,初试 ......
-
首先是在线测试
投完简历后官网会有相关在线测试题
阿里前端的在线测试只有一道coding 题,限时 30 分,由于初次在线答题,看着倒计时紧张的思路不通,未能准确理解题意,但实际题目并不难,考察使用原生 js 实现类似css 的层级选择器的功能,具体题目记不太清,将仅存的记忆写了下来并附上个人实现,详情见本文后部分 - 一面
- 二面
-
挂掉了。。。
baidu 等通知
百度投的是核心搜索部门,但一面后估计不合适,没有了消息,后简历转到百度金融
-
一面
面试官语速很快,一般不给太多思考时间--------感觉自己说话都打着节拍 ( ̄_ ̄ )
-
二面
面试官很和蔼,是唯一一个认真看了我博客的面试官,很荣幸,也很紧张
基本偏向基础
但由于没安排好时间,面试时在户外,听不太清面试官的问题,在此提醒各位小伙伴提前选好面试场地,避免环境影响 -
三面
同样和蔼的面试官,开始考察基础知识,编译原理,网络协议等基础,后面考察个人素质,后续更注重个人经历,包括如何学习,找实习,实习中遇到的问题及如何解决,最骄傲的事情等等
关于结尾
-
百度 & 阿里面试结束后都有问:你觉得在面试过程中有什么没问到,但自己掌握比较好的技能么
面阿里时,头脑发晕,回答:没有,我感觉您面的很专业,问的知识点都是比较核心的 ( ̄_ ̄ )
百度经验: 回答自己掌握还比较好的知识后,面试官真的会问很多问题(菜鸟可以参考以上做法),如果面试官面试的较偏,倒可以补充 - 有什么要问的
-
腾讯二面教训
我:是否有导师带,实习的大致安排以及部门业务等
效果 差
面试官曰:
你那么关系有没有导师的问题,但学习中最重要的是靠自己,导师并不是负责回答你所有问题的 -
百度经验
我:部门是否有定期交流分享的机会;工作中是按照职位还是业务部门划分,如何交流;偏向页面还是业务逻辑
个人在自学过程中发现前端体系太大,不知对于前端学习,您有什么建议么
面试官:很多前端初学者都有类似的困惑,你最好自己从头开始做一个项目,不管是自己瞎想的还是模仿的,在项目过程中去发现需要学习什么技术,在遇到问题的时候才知道去哪个方向发展和思考,只有在项目中才能持续的学习和提高,前端知识很碎,没有项目很难有一连串的经历
-
总体
总体来说,面试中有按照面试题出的,也有直接聊的,一般也会结合实际工作中会遇到的场景以及技术中的一些坑,回答时结合自己的项目经验会更好,大厂的面试官更侧重于面试者对深层原理的理解,对于实习生来说一般面基础,如果有深查原理的习惯,个人的可塑造性也会较高
三厂体验对比:
- 腾讯阿里面试官一面开始都比较侧重实践,如果简历上有过实践项目和实习经历,会问更实际的问题,构造场景让解答
-
协议都会问到
-
相对来说,百度更多基础知识点,更多考察对更基本的知识掌握,不限于前端,还包括组成原理和编译原理的一些知识,当然前端偏多(比如选取一个class 标签元素有几种方式等小细节的问题来考察,细到要把每个表达说完整,把每个单词拼出来)
-
阿里腾讯更侧重应用中的注意事项(如:IE 和其他浏览器中的事件处理机制)不太揪细节
-
三厂都有问到算法,腾讯相对更注重对算法和逻辑,对面试者基础知识要求较高,甚至涉及更底层的。
-
另两厂对算法,数据结构的要求都是了解阶段
以下为面试中的一些知识点以及个人的一些补充,敲黑板啦啦啦
1. Tencent
1.1. js 的事件机制
事件阶段
一般的,事件分为三个阶段:捕获阶段、目标阶段和冒泡阶段。
-
捕获阶段(Capture Phase)
- 事件的第一个阶段是捕获阶段。事件从文档的根节点流向目标对象节点。途中经过各个层次的DOM节点,并在各节点上触发捕获事件,直到到达事件的目标节点。捕获阶段的主要任务是建立传播路径,在冒泡阶段,事件会通过这个路径回溯到文档跟节点。
-
或这样描述:
任何事件产生时,如点击一个按钮,将从最顶端的容器开始(一般是html的根节点)。浏览器会向下遍历DOM树直到找到触发事件的元素,一旦浏览器找到该元素,事件流就进入事件目标阶段
-
目标阶段(Target Phase)
- 当事件到达目标节点的,事件就进入了目标阶段。事件在目标节点上被触发,然后会逆向回流,直到传播至最外层的文档节点。
- 冒泡阶段(Bubble Phase)
- 事件在目标元素上触发后,并不在这个元素上终止。它会随着DOM树一层层向上冒泡,回溯到根节点。
- 冒泡过程非常有用。它将我们从对特定元素的事件监听中释放出来,如果没有事件冒泡,我们需要监听很多不同的元素来确保捕获到想要的事件
事件处理程序
-
DOM0 级事件处理程序
var btn5 = document.getElementById('btn5'); btn5.onclick=function(){ console.log(this.id);//btn5 };-
基于 DOM0 的事件,对于同一个 dom 节点而言,只能注册一个,后边注册的 同种事件 会覆盖之前注册的。
利用这个原理我们可以解除事件,btn5.onclick=null;其中this就是绑定事件的那个元素; -
以这种方式添加的事件处理程序会在事件流的冒泡阶段被处理;
-
- DOM2 级事件处理程序
- DOM2支持同一dom元素注册多个同种事件,事件发生的顺序按照添加的顺序依次触发(IE是相反的)。
-
DOM2事件通过
addEventListener和removeEventListener管理// addEventListener(eventName,handlers,boolean);removeEventListener() // 两个方法都一样接收三个参数,第一个是要处理的事件名,第二个是事件处理程序, // 第三个值为false时表示在事件冒泡阶段调用事件处理程序,一般建议在冒泡阶段使用, // 特殊情况才在捕获阶段; // 注意:通过addEventListener()添加的事件处理程序只能用removeEventListener()来移除 // 并且移除时传入的参数必须与添加时传入的参数一样;比如 var btn2 = document.getElementById('btn2'); var handlers = function () { console.log(this.id); }; btn2.addEventListener('click',handlers,false); btn2.removeEventListener('click',handlers.false); -
ie 事件处理程序
//IE事件处理程序(IE和Opera支持) /* IE用了attachEvent(),detachEvent(),接收两个参数,事件名称和事件处理程序, * 通过attachEvent()添加的事件处理程序都会被添加到冒泡阶段,所以平时为了兼容更多的浏览器最好将事件添加到事件冒泡阶段,IE8及以前只支持事件冒泡; */ var btn3 = document.getElementById('btn3'); var handlers2=function(){ console.log(this===window); // true,注意attachEvent()添加的事件处理程序运行在全局作用域; }; btn3.attachEvent('onclick',handlers2);
---ie 与其他浏览器的区别
总结
DOM事件模型中的事件对象常用属性:
- type用于获取事件类型
- target获取事件目标
- stopPropagation()阻止事件冒泡
- preventDefault()阻止事件默认行为
- 判断加载状态 —— onload 事件
IE事件模型中的事件对象常用属性:
- type用于获取事件类型
- srcElement获取事件目标
- cancelBubble 阻止事件冒泡
- returnValue 阻止事件默认行为
-
通过 readystate 属性值判断何时方法下载完毕可用
readystate共有以下几个值:- uninitialized: 对象存在但未初始化;
- loading:对象正在加载;
- loaded:对象数据加载完毕;
- interactive:可以操作对象了,但还没加载完毕;
- complete:加载完毕。
注意上面5个值并不一定每个事件都全包含,并且不一定是什么顺序。
Document.readyState 属性
一个文档的 readyState 可以是以下之一:-
loading / 加载
document 仍在加载。 -
interactive / 互动
文档已经完成加载,文档已被解析,但是诸如图像,样式表和框架之类的子资源仍在加载。 -
complete / 完成
T文档和所有子资源已完成加载。状态表示 load 事件即将被触发。
当这个属性的值变化时,document 对象上的readystatechange 事件将被触发。
事件对象
-
IE
IE中事件对象是作为全局对象window.event存在的 -
Firefox
Firefox中则是做为句柄( handler )的第一个参数传入 -
通用
var evt = window.event || arguments[0];

事件监听
-
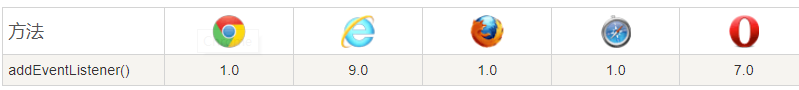
Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
addEventListener(eventName,handler,boolean); removeEventListener() /* 两个方法都一样接收三个参数, * 事件名 * 事件处理程序 * boolean false时表示在事件冒泡阶段调用事件处理程序,一般建议在冒泡阶段使用 */
-
IE8.0及其以下版本
element.attachEvent(type, handler); element.detachEvent(type, handler); /* element 要绑定事件的对象,html 节点 * type 事件类型 +'on' 如: "onclick, onmouseover" * listener 事件处理程序(只写函数名,不带括号) */ -
早期浏览器
obj['on' + type] = handler
阻止冒泡
event.stopPropagationevent.cancelBubble = true //IE
阻止默认事件
event.preventDefault()event.returnValue = false //IE
---通用的事件监听器
// event(事件)工具集,来源:github.com/markyun
markyun.Event = {
// 页面加载完成后
readyEvent: function (fn) {
if (fn == null) {
fn = document;
}
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
} else {
window.onload = function () {
oldonload();
fn();
};
}
},
// 视能力分别使用dom0||dom2||IE方式 来绑定事件
// 参数: 操作的元素,事件名称 ,事件处理程序
addEvent: function (element, type, handler) {
if (element.addEventListener) {
//事件类型、需要执行的函数、是否捕捉
element.addEventListener(type, handler, false);
} else if (element.attachEvent) {
element.attachEvent('on' + type, function () {
handler.call(element);
});
} else {
element['on' + type] = handler;
}
},
// 移除事件
removeEvent: function (element, type, handler) {
if (element.removeEnentListener) {
element.removeEnentListener(type, handler, false);
} else if (element.detachEvent) {
element.detachEvent('on' + type, handler);
} else {
element['on' + type] = null;
}
},
// 阻止事件 (主要是事件冒泡,因为IE不支持事件捕获)
stopPropagation: function (ev) {
if (ev.stopPropagation) {
ev.stopPropagation();
} else {
ev.cancelBubble = true;
}
},
// 取消事件的默认行为
preventDefault: function (event) {
if (event.preventDefault) {
event.preventDefault();

