C# 使用 GDI+ 给图片添加文字,并使文字自适应矩形区域 C# 使用 GDI+ 画图
C# 使用 GDI+ 给图片添加文字,并使文字自适应矩形区域
需求
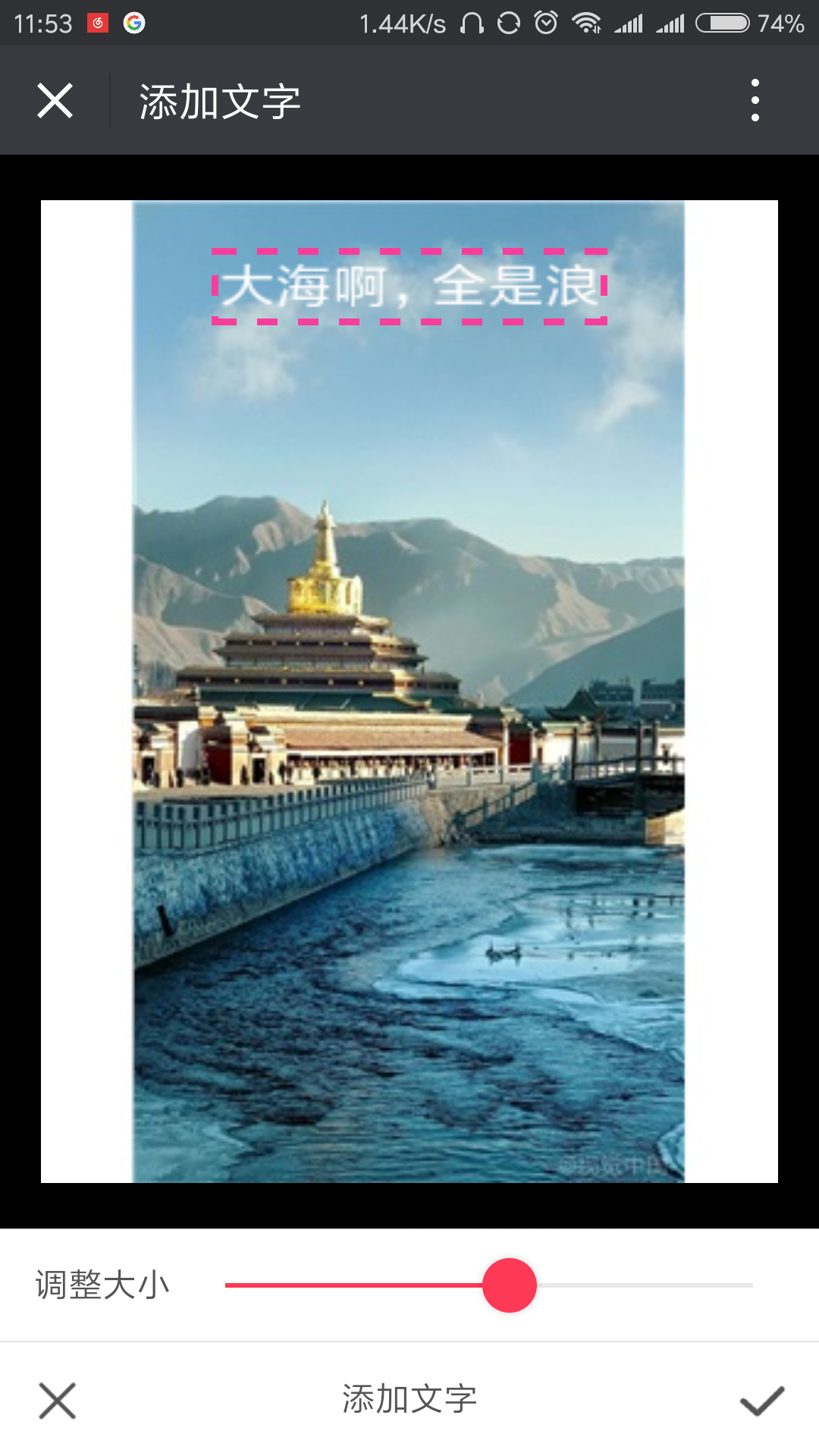
需求是要做一个编辑文字的页面。用户在网页端写文字,文字区域是个矩形框,用户可以通过下方的拖动条调节文字大小。
如下图:
提交数据的时候前端传文字区域的左上角和右下角定位给后台。因为前端的字体大小单位与后端没什么关系,所以不能直接传字体大小,也就是后端要根据矩形区域以及文字内容来自己推算用什么样的字体大小合适。
简单说就是知道文字的矩形区域,以及文字内容,要让文字内容根据矩形区域大小调整到适合的字体大小能比较合适地填满这个区域。
分析&思路
Graphics 类有个 MeasureString 方法,可以用来计算以当前字体写出来的文字会占据多少像素。
如下:
//
// 摘要:
// 测量用指定的 System.Drawing.Font 绘制的指定字符串。
//
// 参数:
// text:
// 要测量的字符串。
//
// font:
// System.Drawing.Font,它定义字符串的文本格式。
//
// 返回结果:
// 此方法返回 System.Drawing.SizeF 结构,该结构表示 text 参数指定的、使用 font 参数绘制的字符串的大小,单位由 System.Drawing.Graphics.PageUnit
// 属性指定。
//
// 异常:
// T:System.ArgumentException:
// font 为 null。
public SizeF MeasureString(string text, Font font);这个方法返回的 SizeF 包含 Width 和 Height 属性,读取这两个属性可以获取到文字内容所占的宽高(以像素为单位)。
//
// 摘要:
// 获取或设置此 System.Drawing.SizeF 结构的水平分量。
//
// 返回结果:
// 此 System.Drawing.SizeF 结构的水平分量,通常以像素为单位进行度量。
public float Width { get; set; }
// 摘要:
// 获取或设置此 System.Drawing.SizeF 结构的垂直分量。
//
// 返回结果:
// 此 System.Drawing.SizeF 结构的垂直分量,通常以像素为单位进行度量。
public float Height { get; set; }于是我们可以先根据前端传过来的文字左上角与右下角定位,算出文字的矩形区域,然后估计一个字体大小,再用 MeasureString 方法计算出估算的文字所占区域,比较和实际的文字区域大小,大了则缩小字体,小了则增大字体。这样即可大约找出合适的文字大小。
具体实现
-
添加文字方法
/// <summary> /// 图片添加文字,文字大小自适应 /// </summary> /// <param name="imgPath">图片路径</param> /// <param name="locationLeftTop">左上角定位(x1,y1)</param> /// <param name="locationRightBottom">右下角定位(x2,y2)</param> /// <param name="text">文字内容</param> /// <param name="fontName">字体名称</param> /// <returns>添加文字后的Bitmap对象</returns> public static Bitmap AddText(string imgPath, string locationLeftTop, string locationRightBottom, string text, string fontName = "华文行楷") { Image img = Image.FromFile(imgPath); int width = img.Width; int height = img.Height; Bitmap bmp = new Bitmap(width, height); Graphics graph = Graphics.FromImage(bmp); // 计算文字区域 // 左上角 string[] location = locationLeftTop.Split(','); float x1 = float.Parse(location[0]); float y1 = float.Parse(location[1]); // 右下角 location = locationRightBottom.Split(','); float x2 = float.Parse(location[0]); float y2 = float.Parse(location[1]); // 区域宽高 float fontWidth = x2 - x1; float fontHeight = y2 - y1; float fontSize = fontHeight; // 初次估计先用文字区域高度作为文字字体大小,后面再做调整,单位为px Font font = new Font(fontName, fontSize, GraphicsUnit.Pixel); SizeF sf = graph.MeasureString(text, font); int times = 0; // 调整字体大小以适应文字区域 if (sf.Width > fontWidth) { while (sf.Width > fontWidth) { fontSize -= 0.1f; font = new Font(fontName, fontSize, GraphicsUnit.Pixel); sf = graph.MeasureString(text, font); times++; } Console.WriteLine("一开始估计大了,最终字体大小为{0},循环了{1}次", font.ToString(), times); } else if (sf.Width < fontWidth) { while (sf.Width < fontWidth) { fontSize += 0.1f; font = new Font(fontName, fontSize, GraphicsUnit.Pixel); sf = graph.MeasureString(text, font); times++; } Console.WriteLine("一开始估计小了,最终字体大小为{0},循环了{1}次", font.ToString(), times); } // 最终的得出的字体所占区域一般不会刚好等于实际区域 // 所以根据两个区域的相差之处再把文字开始位置(左上角定位)稍微调整一下 x1 += (fontWidth - sf.Width) / 2; y1 += (fontHeight - sf.Height) / 2; graph.DrawImage(img, 0, 0, width, height); graph.DrawString(text, font, new SolidBrush(Color.Black), x1, y1); graph.Dispose(); img.Dispose(); return bmp; } -
测试调用
private static void Main(string[] args) { try { DrawingEntity drawing = new DrawingEntity(); Console.WriteLine("Start drawing ..."); System.Drawing.Bitmap bmp = drawing.AddText(@"D:\test\39585148.png", "177.75,63.84", "674.73, 141.6", "大海啊,全是浪"); bmp.Save(@"D:\test\output.png"); bmp.Dispose(); Console.WriteLine("Done!"); } catch (System.Exception ex) { Console.WriteLine("出错了!!\n" + ex.ToString()); } finally { System.Console.WriteLine("\nPress any key to continue ..."); System.Console.ReadKey(); } }
最终效果:
----
C# 使用 GDI+ 画图
最近做一个微信公众号服务,有一些简单的图片处理功能。主要就是用户在页面操作,前端做一些立刻显示的效果,然后提交保存时后端真正修改原图。
我们的后端是 ASP.NET,也就是 C# 语言了,C# 本身处理图片还是比较方便的,使用 GDI+ 就好,只需要添加 System.Drawing 引用,不需要任何第三方库。于是最近也用到一些比较常用的 GDI+ 图片处理方法,就整理一下做个记录了。
这个题目大概会写几篇文章,第一篇先简单介绍一下 GDI+ 的常用对象,以及一些使用时候的注意事项,后面会挑一些项目中做过的比较有用的处理过程来介绍一下。
废话不多说,开始进入正题。
需要用到的类
使用 GDI+ 画图会用到的几个常用的类有:Graphics、Bitmap、Image。
其中 Graphics 是画板。这个类包含了许多画图的方法,包括画图片(DrawImage),画线(DrawLine),画圆(DrawEllipse、FillEllipse),写字(DrawString)等等。简单说使用这个类可以完成我们需要的大部分工作。
生成一个 Graphics 对象需要用到 Image 或者 Bitmap。
PS: Winform 下可以直接从窗体或控件的事件中引用 Graphics 对象。
比如:
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics; // 创建画板,这里的画板是由Form提供的.
}不过本文讨论的是其他场景,比如 ASP.NET MVC,或单纯的控制台程序。这些时候是没有控件的,所以要用其他方法。
我一般用以下方法:
//
// 摘要:
// 从指定的 System.Drawing.Image 创建新的 System.Drawing.Graphics。
//
// 参数:
// image:
// 从中创建新 System.Drawing.Graphics 的 System.Drawing.Image。
//
// 返回结果:
// 此方法为指定的 System.Drawing.Image 返回一个新的 System.Drawing.Graphics。
//
// 异常:
// T:System.ArgumentNullException:
// image 为 null。
//
// T:System.Exception:
// image 具有索引像素格式,或者格式未定义。
public static Graphics FromImage(Image image);其中的参数可以传入 Image 或 Bitmap,因为 Bitmap 是继承自 Image 的。
如何创建画板
-
如果是要对原图进行处理,比如旋转图片,添加文字等,可以直接通过原图片获得画板对象。
Image img = Image.FromFile(imgPath); Graphics graphics = Graphics.FromImage(img); -
如果是要画一个新的图,可以通过要保存的图片宽、高生成画板。
Bitmap bmp = new Bitmap(width, height); Graphics graph = Graphics.FromImage(bmp);PS:
Graphics本身是没有提供构造函数来直接生成的。所以我们可以先创建一个需要保存图片大小的Bitmap位图对象,然后再获得画板对象。
如何保存画好的图片
通过调用 img.Save(savePath) 或者 bmp.Save(savePath) 即可保存对象。
PS: Bitmap 的 Save 方法是直接继承自 Image 的。
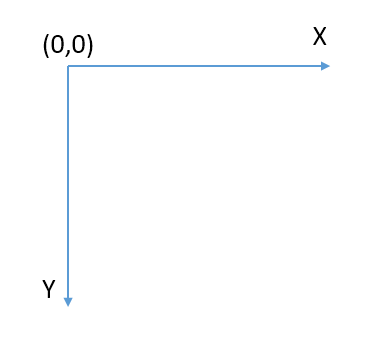
GDI+ 的坐标系
GDI+ 的坐标系是个二维坐标系,不过又有点不一样,它的原点是在左上角的。如下图:
使用 GDI+ 的一些注意事项
这里我忍不住要先吐槽一下,GDI+ 的报错信息不太友好啊。经常只是返回一个“GDI+ 中发生一般性错误。”,不能快速地根据这个错误提示定位问题。比如说没有释放图片资源时想再次访问资源会报这个错误,想要保存图片的文件夹不存在时也是提示这个错误。看不出来区别……
1. 保存到相同路径的文件时要先释放图片资源,否则会报错(GDI+中发生一般性错误)
Image img = Image.FromFile(imgPath);
Bitmap bmp = new Bitmap(img);
Graphics graphics = Graphics.FromImage(bmp);
... // 对图片进行一些处理
img.Dispose(); // 释放原图资源
bmp.Save(imgPath); // 保存到原图
graphics.Dispose(); // 图片处理过程完成,剩余资源全部释放
bmp.Dispose();2. 使用完的资源记得要释放。可以用 try..catch..finally 或者 using 的方式,这样即使遇到代码运行报错也能及时释放资源,更加保险。
-
try..catch...finally:把释放资源的代码写到finally代码段里。Image img = Image.FromFile(imgPath); Bitmap bmp = new Bitmap(img); Graphics graphics = Graphics.FromImage(bmp); try { // ... } catch (System.Exception ex) { throw ex; } finally { graphics.Dispose(); bmp.Dispose(); img.Dispose(); } -
using:使用using语句创建的资源会在离开using代码段时自动释放该资源。/// <summary> /// 缩放图像 /// </summary> /// <param name="originalImagePath">原图路径</param> /// <param name="destWidth">目标图宽度</param> /// <param name="destHeight">目标图高度</param> /// <returns></returns> public Bitmap GetThumbnail(string originalImagePath, int destWidth, int destHeight) { using (Image imgSource = Image.FromFile(originalImagePath)) { return GetThumbnail(imgSource, destWidth, destHeight); } }
3. 要保存图片的文件夹一定要是已经存在的,否则会报错(GDI+中发生一般性错误)
eg:假设图片要保存到 D:\test\output.png
string directory = @"D:\test\";
string fileName = "output.png";
// 检查文件夹是否存在,不存在则先创建
if (!Directory.Exists(directory))
{
Directory.CreateDirectory(directory);
}
bmp.Save(directory + fileName);

