说到开发效率的提高,代码生成器肯定是其中必不可少的重点。
说到代码生成器,鼎鼎大名CodeSmith肯定是如雷贯耳。
CodeSmith最大的特点是能够自定义模板
(通俗的说就是想生成什么样就可以生成什么样子,全部由自己自定义)
CodeSmith相关资料
CodeSmith官方网站:http://www.codesmithtools.com/
CodeSmith5.0.1破解版下载:http://kewlshare.com/dl/0538fcf454d3/CodeSmith.5.0.Professional.Incl.Patch.DTCG.rar.html
大家安装好以后,我们正式开始接触CodeSmith
首先运行程序
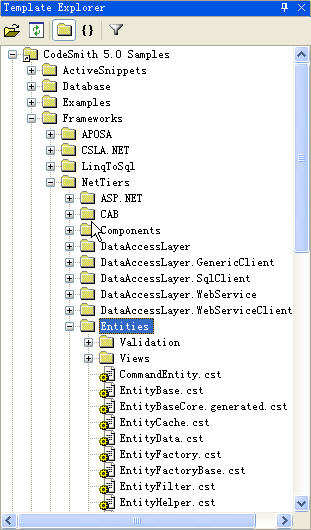
运行后,看看右上角的【Template Explorer】模板浏览器

发现里面有很多cst文件,这就是CodeSmith中最核心的内容:模板
(其实自带的模板还是比较全的,NetTiers、Linq To SQL、NHibernate……)
虽然模板比较全,但俗话说“适合自己的才是最好的”,那么我们接下来就来创建自己的第一个模板吧!
自从由Brian Kernighan和Dennis Ritchie编写《C编程语言》以来,书中的“Hello World”就成为任何一种语言的第一个程序。
(呵呵,这已经成为一种珍贵的传统了,希望好的传统能够一直延续下去……我们当然也应该延续这种传统)
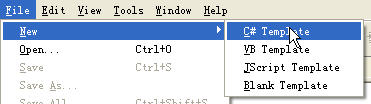
1、新建模板
(模板的编写支持各种语言,当然还是选择我们最熟悉的C#)
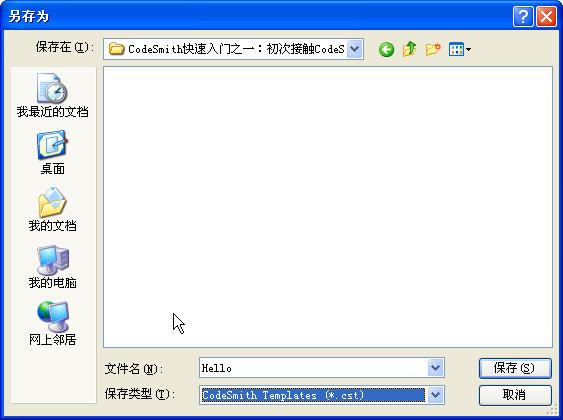
2、去掉默认的所有内容,保存模板为Hello.cst文件
3、添加模板声明
和所有的程序一样,第一行为当前模板的声明。
Language:编写当前模板的语言
ResponseEncoding:输出的编码格式
Description:当前模板的描述
4、添加输出的内容
Hello World
<%=DateTime.Now.ToLongDateString()%>
其实模板和ASPX页面差不多,中间可以直接写内容,也可以通过<%=%>输出变量或系统内容
5、运行模板
显示结果为:
Hello World
2008年10月18日 星期六
好了,第一个模板已经成功创建了,在下一次将会跟大家介绍怎么实现外部输入参数,谢谢!
请关注:【CodeSmith快速入门之二:输入参数和方法】
返回目录【CodeSmith快速入门系列】


 说到开发效率的提高,代码生成器肯定是其中必不可少的重点。
说到代码生成器,鼎鼎大名CodeSmith肯定是如雷贯耳。
CodeSmith最大的特点是能够自定义模板
(通俗的说就是想生成什么样就可以生成什么样子,全部由自己自定义)
说到开发效率的提高,代码生成器肯定是其中必不可少的重点。
说到代码生成器,鼎鼎大名CodeSmith肯定是如雷贯耳。
CodeSmith最大的特点是能够自定义模板
(通俗的说就是想生成什么样就可以生成什么样子,全部由自己自定义)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号