grid - 通过网格线名称设置网格项目位置
使用网格线名称设置网格项目位置和使用网格线号码设置网格项目位置类似.
1.引用网格线名称的时候不应该带方括号

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 /* grid-template-columns: repeat(2, 1fr); */
12 }
13
14 .item1 {
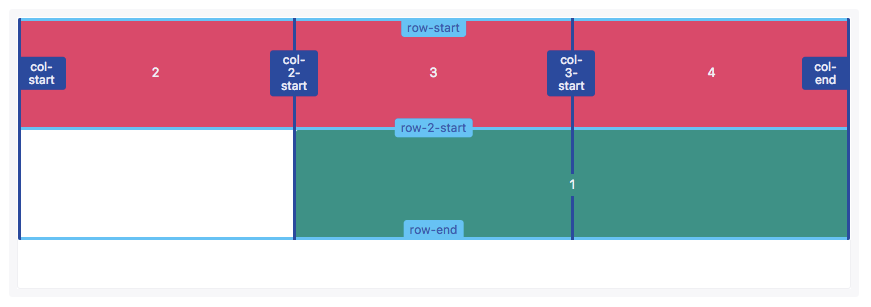
15 grid-row-start: row-2-start;
16 grid-row-end: row-end;
17 grid-column-start: col-2-start;
18 grid-column-end: col-end;
19 }
20
21 .item {
22 text-align: center;
23 background-color: #d94a6a;
24 }
25
26 .item1 {
27 text-align: center;
28 /* line-height: 300px; */
29 background-color: #1aa034;
30 }
grid-row-start: row-2-start;
grid-row-end: row-end;
grid-column-start: col-2-start;
grid-column-end: col-end;

2.grid-row和grid-column简写属性也适用于网格线名称,也可以用来设置网格项目的位置
grid-row: row-2-start / row-end; grid-column: col-2-start / col-end;





