精通CSS与HTML设计模式 第四章(CSS选择符与继承)
一、盒模型(总)

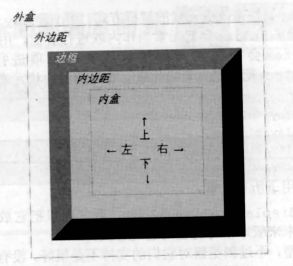
外边距:maggin 边框:border 内边距:padding 内盒宽:width
background:边框以内的背景和颜色
overflow:内盒内容超出内盒的处理方式
二、内联盒模型
dispaly:inline (标志)
line-height: 设置内联盒模型的高度
border:此边框包围内容
margin:top和bottom无效 left:使他远离前面的元素 right:远离后面的元素
无效参数:width,height,overflow
三、块状盒模型
这个用的比较多,就不做记录了
四、表格盒模型
table
只有两个参数要重点介绍
border-collapse:当边框与其他边框重合时 collapse:合并 separate:分离
table-layout:是否根据内容大小变化宽度 auto:根据内容变化 fixed:根据单元格平分
五、绝对定位
z-index 正数在前,负数在后
六、浮动定位
float:left float:right


