JS实现数组去重总结
在真实的项目中碰到的数组去重,一般都是后台去处理,很少让前端处理数组去重。虽然日常项目用到的概率比较低,但还是需要了解一下。
思路1:
(1)建立一个新数组
(2)从旧数组第一个值开始for循环开始遍历,item[i](外层循环)
(3)遍历新数组(内层循环),item[j]
(4)如果新数组不存在原数组的item[i],进行push(item[i])
(5)循环结束后返回新数组
思路2:
1.不需要新建数组,从数组第1个开始遍历到最后一个,item[i],i(外层循环)
2.从下一项(i+1)开始遍历(内层循环),item[j]
3.判断如果相等,删除第j项,arr.splice(j,1)
思路3:
利用es新属性,Set不能重复,对象不能重名
一、[...new Set(arr)]
[...new Set(arr)] //利用Set数据结构不存在重复值的特性,转化为Set类数组去重,通过‘...’扩展运算符将lei数组转为数组
二、利用ES6 Set去重(ES6中最常用)
function unique(arr) {
return Array.from(new Set(arr))
}
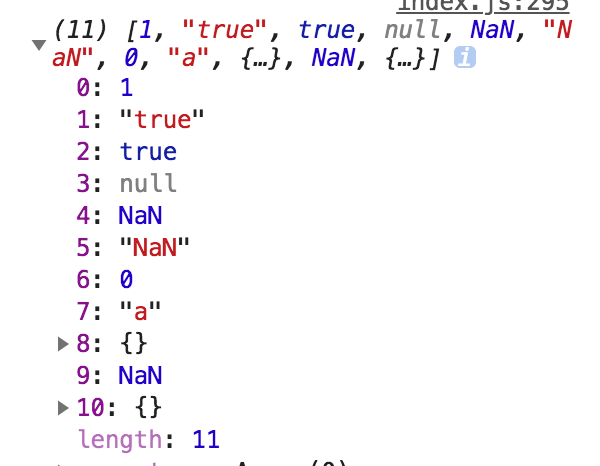
let arr = [1,'true', true,null, NaN,'NaN',0, 'a',{},1,'true', true,null, NaN,'NaN',0, 'a',{}]
console.log(unique(arr))
不考虑兼容性,这种去重的方法代码最少。这种方法还无法去掉“{}”空对象,后面的高阶方法会添加去掉“{}”空对象。
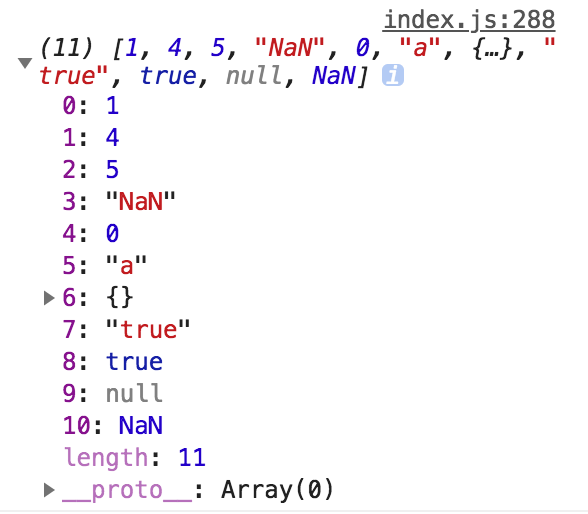
测试结果如下

三、利用filter
function unique(arr) {
return arr.filter(function(item, index,arr){
return arr.indexOf(item, 0) === index;
});
}
let arr = [1,1, 4,5,5, 4,'NaN',0, 'a',{},1,'true', true,null, NaN,'NaN',0, 'a',{}]
console.log(unique(arr))
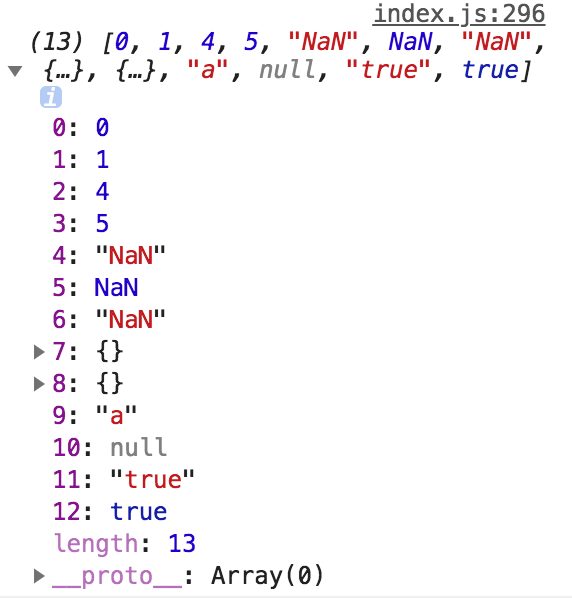
测试结果如下

四、利用hasOwnProperty
function unique(arr) {
var obj = {}
return arr.filter(function(item, index,arr){
return obj.hasOwnProperty(typeof item + item)? false: (obj[typeof item+item] = true);
});
}
let arr = [1,1, 4,5,5, 4,'NaN',0, 'a',{},1,'true', true,null, NaN,'NaN',0, 'a',{}]
console.log(unique(arr))
利用hasOwnProperty 判断是否存在对象属性

四、利用Map数据结构去重
function unique(arr) {
let map = new Map();
let array = new Array(); //数组用于返回结果
for (let i = 0; i < arr.length; i++){
if(map.has(arr[i])){ // 如果有该key值
map.set(arr[i], true)
} else {
map.set(arr[i],false);
array.push(arr[i]) // 如果没有该key值
}
}
return array
}
let arr = [1,1,4,5,5, 4,'NaN',0, 'a',{},1,'true', true,null, NaN,'NaN',0, 'a',{}]
console.log(unique(arr))
创建一个空Map数据结构,遍历需要去重的数组,把数组的每一个元素作为key存到Map中。由于Map中不会出现相同的key值,所以最终得到的就是去重后的结果。

五、利用for嵌套for,然后splice去重(ES5中最常用)
function unique(arr) {
for(let i=0; i<arr.length;i++){
for(let j=i+1; j<arr.length; j++){
if(arr[i] == arr[j]){ //第一个等同于第二个,splice方法删除第二个
arr.splice(j,1);
j--;
}
}
}
return arr
}
let arr = [1,'true', true,null, NaN,'NaN',0, 'a',{},1,'true', true,null, NaN,'NaN',0, 'a',{}]
console.log(unique(arr))
双层循环,外层循环元素,内层循环时比较值。值相同时,则删去这个值。
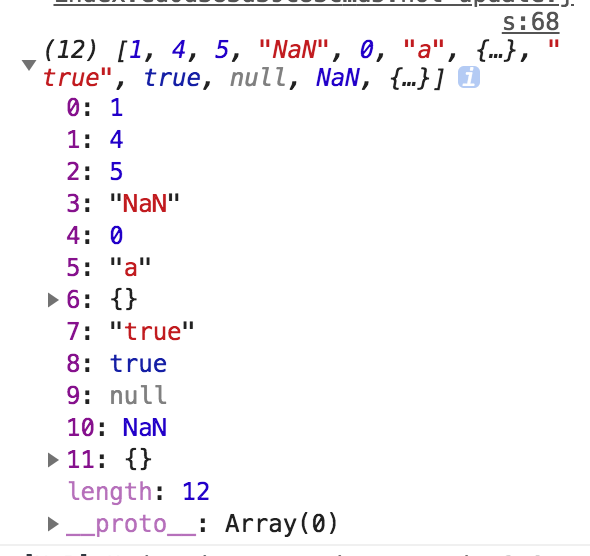
运行如下图

六、利用indexOf去重
function unique(arr) {
if(!Array.isArray(arr)){
console.log('type error')
return
}
let array = []
for(let i=0; i<arr.length;i++){
if (array.indexOf(arr[i]) === -1){
array.push(arr[i])
}
}
return array;
}
let arr = [1,'true', true,null, NaN,'NaN',0, 'a',{},1,'true', true,null, NaN,'NaN',0, 'a',{}]
console.log(unique(arr))
新建一个空的结果数组,for 循环原数组,判断结果数组是否存在当前元素,如果有相同的值则跳过,不相同则push进数组。
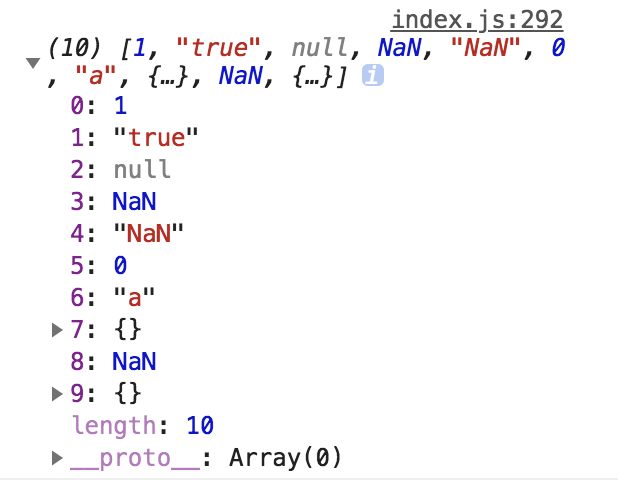
运行结果如下,依然无法去掉{}空对象

七、利用sort()
function unique(arr) {
if(!Array.isArray(arr)){
console.log('type error')
return
}
arr = arr.sort()
let array = [arr[0]]
for(let i= 1; i<arr.length;i++){
if (arr[i] !== arr[i-1]){
array.push(arr[i])
}
}
return array;
}
let arr = [1,1, 4,5, 4,'NaN',0, 'a',{},1,'true', true,null, NaN,'NaN',0, 'a',{}]
console.log(unique(arr))
利用sort()排序方法,然后根据排序后的结果进行遍历及相邻元素比对,不推荐,针对全是数字的数组。
测试如下图