这是我见过最厉害的--智能代码生成器、html+js+底层+sql全都有、瓦特平台
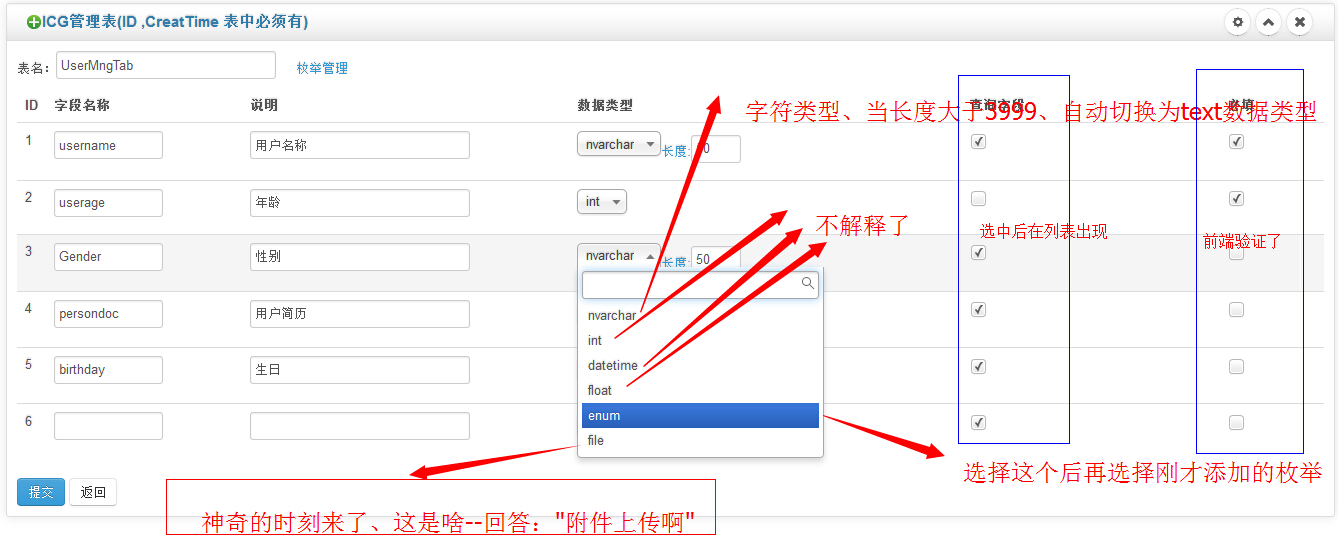
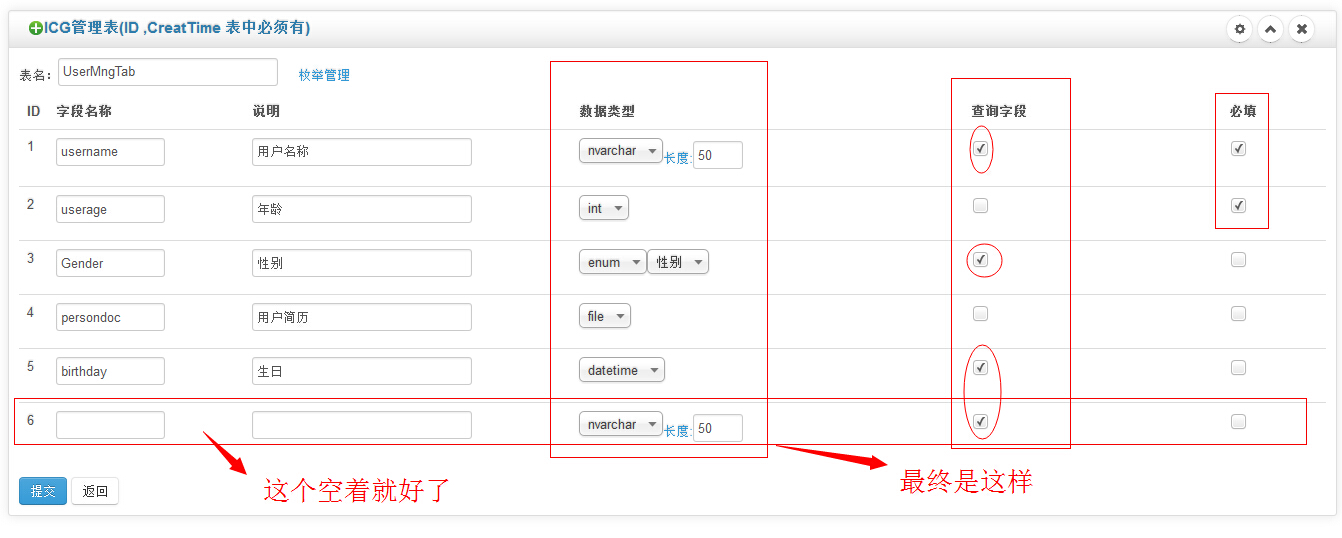
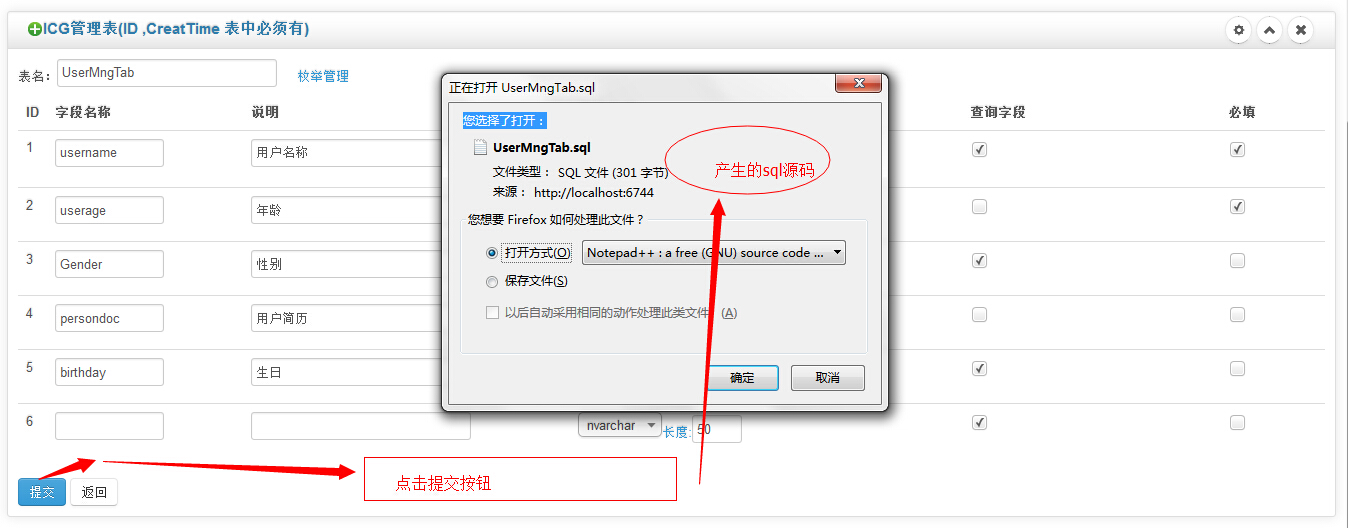
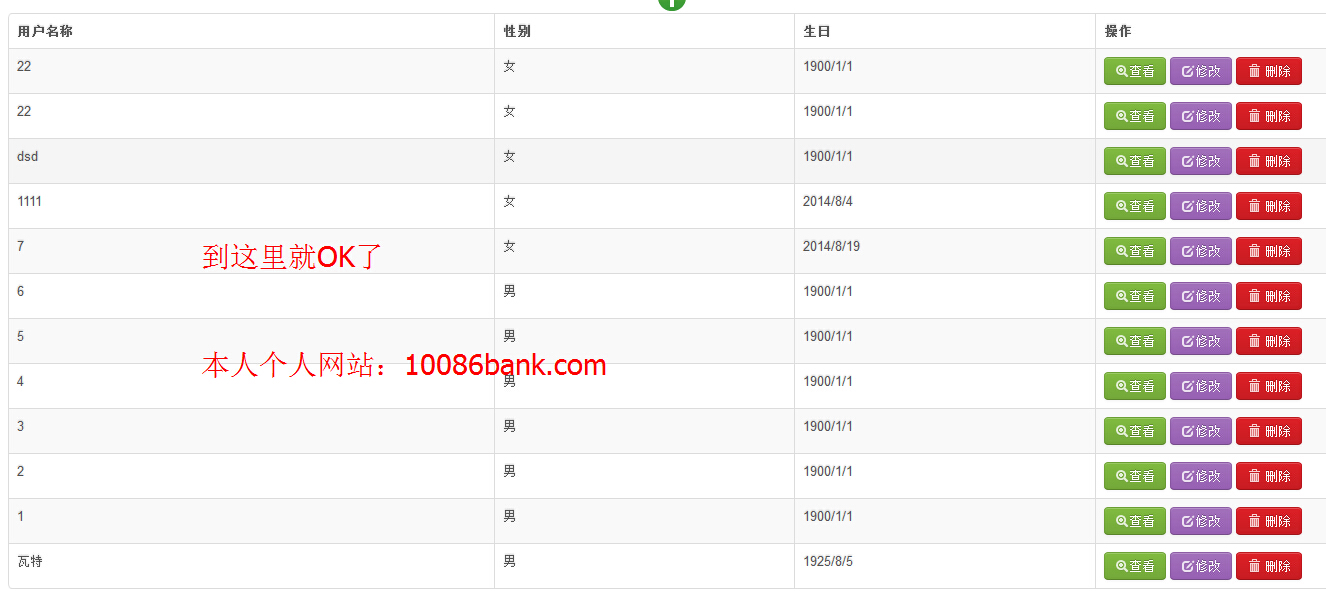
1:直接上图、图片有点多、我就没全部上传了、
(demo、使用方法、数据库bak)下载:http://pan.baidu.com/s/1ntE5bDn







起源:
之前有好多人问我代码生成器的源码、我发了一部分、时间问题、不过那版本的功能和bug说不清楚有多少、现在最新版本支持:
枚举值、附件上传
环境配置:window、asp.net 、netframwork4.0 、SqlServer08R2即可
开发技术:jQuery、C#、asp.net、SqlServer、
目的:写代码的人都很烦躁每天干重复的工作、很无聊、除了复制就是粘贴、好多就是很累的很累的工作着、
下面版本要实现的功能:权限控制、文件流下载附件、整体项目穿上美观的框架(和www.10086bank.com)类似 。
前段实现:
直接是JS代码、密密麻麻的一大坨啊、、、、

var idarray = []; //count array idarray.push(1); //defualt var userid = "feifei", tiptime = 2000, userproid = -1, usertableid = -1; var userproname = ""; $(function () { //点击名称列(新增行) var sid = "-1"; $("input[name='txtname']").click(function () { var id = $(this).attr("id"); if (sid == id) { return; } //check is clicked sid = id; id = id.substr(id.length - 1); //get number values AddnewRow(id); }); //点击提交 $("#btngo").click(function () { var objarray = []; var temps = ""; var mytid = "", mytname = "", isenum = ""; objarray.push("ID#ID#nvarchar#36#1###0#0#0#0"); for (var k = 1; k <= idarray.length; k++) { if ($("#txtname" + k).val() == "" || $("#txtname" + k).val() == "ID" || $("#txtname" + k).val() == "CreatTime") { continue; } temps = ""; //must clear data for down code exq temps = $("#txtname" + k).val() + "#" + $("#txtdescription" + k).val() + "#"; temps = temps + $("#selecttype" + k).find("option:selected").attr("myvalue") + "#" + $("#datalength" + k).val() + "#"; //类型 temps = temps + ($("#checkboxmust" + k).attr("checked") == "checked" ? "1" : "0") + "#"; //bug begin mytid = $("#selectnum" + k).find("option:selected").attr("myid"); if (mytid == "undefined" || mytid == undefined) mytid = ""; mytname = $("#selectnum" + k).find("option:selected").attr("myname"); if (mytname == "undefined" || mytname == undefined) mytname = ""; isenum = $("#selectnum" + k).attr("myenumid"); //获取次字段是否为枚举 temps = temps + mytid + "#"; temps = temps + mytname + "#"; temps = temps + isenum + "#"; temps = temps + ($("#checkboxquerylist" + k).attr("checked") == "checked" ? "1" : "0"); //bug end temps = temps + "#"; temps = temps + ($("#selecttype" + k).find("option:selected").attr("myvalue") == "file" ? "1" : "0"); //是否文件 temps = temps + "#"; temps = temps + $("#selecttype" + k).find("option:selected").attr("ENUMITEMVAL"); //枚举内容 objarray.push(temps); } objarray.push("CreatTime#创建时间#datetime#50#0###0#1#0#0"); if ($("#txttablename").val() == "") { alerttip("请输入表名!"); return; } if (objarray.length < 1) { alerttip("请输入完整的数据项!"); return; } //alert(objarray.toString()); //return; waittips(); //等待中...... $.post("ajax/MainAjax.aspx?" + new Date().toTimeString(), { "userproname": userproname, "usertableid": usertableid, "tablename": $("#txttablename").val(), "userid": userid, "type": "new", "data": objarray.toString(), "proid": userproid }, function (data) { if (data.length > 0) { var arrayre = data.split('#'); usertableid = data[0]; asyncbox.tips("成功", 'success', tiptime); window.open("ajax/SQL/" + arrayre[0]); } }); }); //点击创建按钮显示table创建界面 $("#anewpro").click(function () { $("#divnewedit").show(); }); //新项目提交 $("#btnpronews").click(function () { var name = $("#newprobtntext").val(); if (name == "") { alerttip("请输入项目名称"); return; } var isp = $("#newprobtncheck").attr("checked") == "checked" ? "1" : "0"; $.post("ajax/myajax.aspx?" + new Date().toTimeString(), { "userproid": userproid, "userid": userid, "type": "new", "name": name, "isp": isp }, function (data) { $("#newprobtntext").val(""); //新增 if (userproid == -1) { Addnewprolist(data, name, isp, "刚才"); success("新增成功!"); } //修改 else if (data == "1") { GetproDT(); userproid = -1; $("#newprobtncheck").attr("checked", false); success("修改成功"); } $("#newprodivpeoplelistitle").hide(); //隐藏面板 }); }); function GetproDT() { $.post("ajax/myajax.aspx?" + new Date().toTimeString(), { "userid": userid, "type": "getprodt" }, function (data) { if (data == "nodata") { return; } var obj = $.parseJSON(data); $("#tbodymylistpro").html(""); for (var i = 0; i < obj.length; i++) Addnewprolist(obj[i].PROID, obj[i].PRONAME, obj[i].ISPUBLICPRO, obj[i].PROCEATETIME) }); } GetproDT(); //创建新表 $("#btnpronewstable").click(function () { usertableid = -1; idarray = []; $("#divmyprolisttable").hide(); $("#divcreatenew").show(); $("#txttablename").val(""); $("#MytbodyContList").html(""); AddnewRow(0); }); //BACK $("#btnback01").click(function () { $("#divmyprolist").show(); $("#divmyprolisttable").hide(); $("#divcreatenew").hide(); }); //back $("#btnback02").click(function () { $("#divmyprolist").hide(); $("#divmyprolisttable").show(); $("#divcreatenew").hide(); $("#txttablename").val(""); GetproTable(); }); //shin peo $("#btnaddnewprodata").click(function () { $("#newprodivpeoplelistitle").show(); $(this).hide(); userproid = -1; }); }); //dom end //具体实现新の行の定法 function AddnewRow(newid) { newid = parseInt(newid) + 1; if (!ckexistd(newid)) { $("#MytbodyContList").append("<tr><td>" + newid + "</td><td class='center'><input type='text' onclick='AddnewRow(" + newid + ")' name='txtname' id='txtname" + newid + "' style='width:99px' /></td><td><input type='text' name='txtdescription' id='txtdescription" + newid + "' /></td><td class='center'><select id='selecttype" + newid + "' onchange='changeType(" + newid + ")' style='width:99px'><option myvalue='nvarchar' selected='selected'>nvarchar</option><option myvalue='int'>int</option><option myvalue='datetime'>datetime</option><option myvalue='float'>float</option><option myvalue='enum'>enum</option><option myvalue='file'>file</option></select><a id='lablea" + newid + "'>长度:<input style='width:40px' type='text' id='datalength" + newid + "' value='50' /></a><select style='width:100px;display:none' myenumid='0' id='selectnum" + newid + "'></select></td><td class='center'><input type='checkbox' checked='checked' name='mycheckbox' id='checkboxquerylist" + newid + "'/></td><td class='center'><input type='checkbox' name='mycheckbox' id='checkboxmust" + newid + "'/></td></tr>"); idarray.push(newid); $("#selecttype" + newid).trigger("liszt:updated"); $("#selecttype" + newid).chosen(); $("#checkboxquerylist" + newid).uniform(); $("#checkboxmust" + newid).uniform(); } } //判断是否为第二次点击 function ckexistd(val) { for (var i = (idarray.length - 1); i > -1; i--) { if (idarray[i] == val) return true; } return false; } //下拉列表点击变换类型 function changeType(id) { var myvalue = $("#selecttype" + id).find("option:selected").attr("myvalue"); if (myvalue == "nvarchar") { $("#lablea" + id).show(); //$("#selectnum" + id).hide(); $("#selectnum" + id + "_chzn").hide(); $("#selectnum" + id).attr("myenumid", "0"); //不是枚举 } else if (myvalue == "enum") { //$("#selectnum" + id).show(); $("#lablea" + id).hide(); $("#selectnum" + id).attr("myenumid", "1"); //是枚举 GetUserEnumdata(id); //获取枚举列表 $("#selectnum" + id + "_chzn").show(); //显示chonse } else { $("#lablea" + id).hide(); //$("#selectnum" + id).hide(); $("#selectnum" + id).attr("myenumid", "0"); //不是枚举 $("#selectnum" + id + "_chzn").hide(); } } //获取该用户的所有枚举LIST ----只是查询名称列表 var enumobj = null; function GetUserEnumdata(nid) { enumobj = null;//on time get data from DB if (enumobj == null) { $("#selectnum" + nid).html(""); $.post("ajax/myajax.aspx?" + new Date().toTimeString(), { "userid": userid, "type": "getenumdata" }, function (data) { if (data == "nodata") { alerttip("您还没有建立枚举数据、请先建立。"); return; } var obj = $.parseJSON(data); enumobj = obj; alerttip("当前为您查询出" + obj.length + "条枚举数据,您还可以自定义添加枚举"); for (var i = 0; i < obj.length; i++) $("#selectnum" + nid).append("<option myid='" + obj[i].ID + "' myname='" + obj[i].Name + "'>" + obj[i].Name + "</option>"); $("#selectnum" + nid).trigger("liszt:updated"); $("#selectnum" + nid).chosen(); //変更このさまシ obj = null; }); } else { $("#selectnum" + nid).html(""); var obj = enumobj; //$.parseJSON(data); alerttip("当前为您查询出" + obj.length + "条枚举数据,您还可以自定义添加枚举,添加后请刷新页面获取才能生效!"); for (var i = 0; i < obj.length; i++) { $("#selectnum" + nid).append("<option myid='" + obj[i].ID + "' myname='" + obj[i].Name + "'>" + obj[i].Name + "</option>"); } $("#selectnum" + nid).trigger("liszt:updated"); $("#selectnum" + nid).chosen(); //変更このさまシ obj = null; } } //查询某个枚举下面的所有item function GetEnumItemString(myenumid) { $.post("userajax/TabCompanyOP.aspx", { "type": "getenumitembyid", "myenumid": myenumid, "userid": userid }, function (data) { if (data == "nodata") { alerttip("没有枚举项数据!"); return; } var obj = $.parseJSON(data); alerttip("当前为您查询出" + obj.length + "条枚举数据,您还可以自定义添加枚举"); var rebackstring = ""; for (var k = 0; k < obj.length; k++) { if (k == 0) { rebackstring = obj[k].NAME; } else { rebackstring = rebackstring + "#" + obj[k].NAME; } } obj = null; return rebackstring; }); } //项目列表的具体新增方法 function Addnewprolist(proid, name, isp, time) { $("#tbodymylistpro").append("<tr id='trpro" + proid + "'><td>" + name + "</td><td class='center'>" + (isp == 1 ? "公开" : "私人") + "</td><td class='center'>" + time + "</td><td class='center'><a class='btn btn-success' onclick=viewpro('" + name + "','" + proid + "')><i class='icon-zoom-in icon-white'></i>查看</a> <a class='btn btn-info' onclick=editpro('" + proid + "','" + name + "'," + isp + ")><i class='icon-edit icon-white'></i> 编辑 </a> <a class='btn btn-danger' onclick=deletepro('" + proid + "')><i class='icon-trash icon-white'></i> 删除</a></td></tr>"); } //编辑项目 function editpro(proid, name, isp) { $("#newprodivpeoplelistitle").show(); //显示面板 $("#btnaddnewprodata").hide(); userproid = proid; $("#newprobtntext").val(name); if (isp == 1 || isp == "1") $("#newprobtncheck").parent().attr("class", "checked"); //控制样式 else $("#newprobtncheck").parent().attr("class", ""); //控制样式 } //查看项目 function viewpro(name, proid) { userproname = name; userproid = proid; $("#divmyprolist").hide(); $("#divmyprolisttable").show(); GetproTable(); //获取数据列表 } //删除项目 function deletepro(proid) { if (confirm("确定删除该项目吗?") == false) return; $.post("ajax/myajax.aspx?" + new Date().toTimeString(), { "userid": userid, "type": "delete", "id": proid }, function (data) { if (data == "1") { $("#trpro" + proid).remove(); success("删除成功!"); } }); } //获取项目的Table function GetproTable() { $("#tbodymylistprotable").html(""); $.post("ajax/myajax.aspx?" + new Date().toTimeString(), { "userid": userid, "type": "getprotableDT", "proid": userproid }, function (data) { if (data == "nodata") return; var obj = $.parseJSON(data); //TABLENAME,TABLEID ,CREATTIME for (var k = 0; k < obj.length; k++) { $("#tbodymylistprotable").append("<tr id='trtable" + obj[k].TABLEID + "'><td>" + obj[k].TABLENAME + "</td><td class='center'>" + obj[k].CREATTIME + "</td><td class='center'><a class='btn btn-info' onclick=viewdeletetable('view','" + obj[k].TABLEID + "','" + obj[k].TABLENAME + "')><i class='icon-edit icon-white'></i>查看</a> <a onclick=viewdeletetable('delete','" + obj[k].TABLEID + "','" + obj[k].TABLENAME + "') class='btn btn-danger'><i class='icon-trash icon-white'></i> 删除</a></td></tr>"); } }); } //查看or删除表 function viewdeletetable(type, id, name) { if (type == "view") { usertableid = id; $("#txttablename").val(name); $("#divmyprolisttable").hide(); $("#divcreatenew").show(); Getvallist(usertableid); } else if (type == "delete") { if (confirm("确定删除该表记录吗?") == false) return; $.post("ajax/myajax.aspx?" + new Date().toTimeString(), { "userid": userid, "type": "deletetable", "id": id }, function (data) { if (data == "1") { success("删除成功!"); GetproTable(); } }); } } //点击一个表获取所有的字段 function Getvallist(tableid) { $("#MytbodyContList").html(""); idarray = []; //clear data $.post("ajax/myajax.aspx?" + new Date().toTimeString(), { "userid": userid, "type": "getonevallist", "tableid": tableid }, function (data) { if (data == "nodata") return; var obj = $.parseJSON(data); //TABLENAME,TABLEID ,CREATTIME var newid = -1; for (var k = 0; k < obj.length; k++) { if (obj[k].TNAME == "" || obj[k].TNAME == "undefined") continue; newid = (k + 1); $("#MytbodyContList").append("<tr><td>" + newid + "</td><td class='center'><input type='text' value='" + obj[k].TNAME + "' onclick='AddnewRow(" + newid + ")' name='txtname' id='txtname" + newid + "' style='width:99px' /></td><td><input type='text' name='txtdescription' value='" + obj[k].TDESCRIPTION + "' id='txtdescription" + newid + "' /></td><td class='center'><select data-rel='chosen' id='selecttype" + newid + "' onchange='changeType(" + newid + ")' style='width:99px'><option myvalue='nvarchar' selected='selected'>nvarchar</option><option myvalue='int'>int</option><option myvalue='datetime'>datetime</option><option myvalue='float'>float</option><option myvalue='enum'>enum</option><option myvalue='file'>file</option></select><a id='lablea" + newid + "'>长度:<input style='width:40px' type='text' value='" + obj[k].TLENGTH + "' id='datalength" + newid + "' value='" + obj[k].TLENGTH + "' /></a><select style='width:98px;' myenumid='" + obj[k].ISENUM + "' id='selectnum" + newid + "'></select></td><td class='center'><input type='checkbox' name='mycheckbox' id='checkboxquerylist" + newid + "'/></td><td class='center'><input type='checkbox' name='mycheckbox' id='checkboxmust" + newid + "'/></td></tr>"); $("#selecttype" + newid).val(obj[k].SELECTVAL); if (obj[k].SELECTVAL == "nvarchar") { $("#lablea" + newid).show(); $("#selectnum" + newid).hide(); } else if (obj[k].ISENUM == "1") {//是枚举 $("#lablea" + newid).hide(); $("#selectnum" + newid).show(); //显示枚举元素 $("#selectnum" + newid).html(""); $("#selectnum" + newid).attr("myenumid", "1"); //枚举 $("#selectnum" + newid).append("<option myid='" + obj[k].ENUMID + "' myname='" + obj[k].ENUMNAME + "'>" + obj[k].ENUMNAME + "</option>"); $("#selectnum" + newid).chosen(); } else { $("#lablea" + newid).hide(); $("#selectnum" + newid).hide(); } if (obj[k].TCHECKBOXVAL == "1") { $("#checkboxmust" + newid).attr("checked", true); } if (obj[k].QUERYCOLUMN == "1") { $("#checkboxquerylist" + newid).attr("checked", true); } $("#selecttype" + newid).trigger("liszt:updated"); $("#selecttype" + newid).chosen(); $("#checkboxquerylist" + newid).uniform(); $("#checkboxmust" + newid).uniform(); idarray.push(k + 1); } }); } /////----------------------common JS------------------------------------- //错误 var timeoutlength = 3000; function error(name) { $.noty({ "text": name + "</br>" + new Date().toTimeString(), "layout": "topRight", "type": "error", "timeout": timeoutlength }); return; asyncbox.tips(name, 'error', tiptime); } //成功 function success(name) { $.noty({ "text": name + "</br>" + new Date().toTimeString(), "layout": "topRight", "type": "success", "timeout": timeoutlength }); return; asyncbox.tips(name, 'success', tiptime); } //消息 function alerttip(name) { $.noty({ "text": name + "</br>" + new Date().toTimeString(), "layout": "topRight", "type": "success", "timeout": timeoutlength }); //aler return; asyncbox.tips(name, 'alert', tiptime); } //等待 function waittips() { asyncbox.tips("请稍后...!", 'wait', tiptime * 3); }
底层:
CSDAL.NewCSFile(Request.Form.Get("userproname"), Request.Form.Get("tablename") + "OP", Request.Form.Get("tablename"), Server.MapPath("CS/"), list); AjaxDAl.NewCSFileAspx(Request.Form.Get("userproname"), Request.Form.Get("tablename") + "OP", Request.Form.Get("tablename"), Server.MapPath("AJAXFILE/"), list); AjaxDAl.NewCSFileAjaxCS(Request.Form.Get("userproname"), Request.Form.Get("tablename") + "OP", Request.Form.Get("tablename"), Server.MapPath("AJAXFILE/"), list); html.NewHtmlFile(Request.Form.Get("userproname"), Request.Form.Get("tablename"), Request.Form.Get("tablename"), Server.MapPath("HTML/"), list); return SQLDAL.NewSQLFile(Request.Form.Get("tablename"), Server.MapPath("SQL/"), list) + "#" + result;

obj = null; //新增项目 if (type == "new") type = NewPro(); //删除项目 else if (type == "delete") type = delete(); //获取项目列表 else if (type == "getprodt") type = getprodt(); //获取某项目的所有table else if (type == "getprotableDT") type = getprotableDT(); //点击一个表获取所有的字段 else if (type == "getonevallist") type = getonevallist(); //删除表 else if (type == "deletetable") type = deletetable(); //获取用户的枚举值 else if (type == "getenumdata") type = GetEnumData(); //获取对应的枚举项 else if (type == "getenumitembyid") type = GetEnumItemData(Request.Form.Get("myenumid"), Request.Form.Get("userid")); else if (type == "deleteitemss") type = deleteitemss(Request.Form.Get("myenumid")).ToString(); else if (type == "changed") type = changed(Request.Form.Get("name"), Request.Form.Get("itemsid"), Request.Form.Get("enumid"), Request.Form.Get("userid")).ToString();
代码给出的不全、
功能:
生成:
sql代码 到数据库执行就好了
ajax处理页面和底层代码
cs数据访问层
前段html以及js代码
这是演示中生成的前段代码:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8"> <title>ICGS</title> <!-- The styles --> <link href="css/bootstrap-cerulean.css" rel="stylesheet" /> <link type="text/css" href="css/bootstrap-responsive.css" rel="stylesheet" /> <link type="text/css" href="css/charisma-app.css" rel="stylesheet" /> <link type="text/css" href="css/jquery-ui-1.8.21.custom.css" rel="stylesheet" /> <link type="text/css" href='css/fullcalendar.css' rel='stylesheet' /> <link type="text/css" href='css/fullcalendar.print.css' rel='stylesheet' media='print' /> <link type="text/css" href='css/chosen.css' rel='stylesheet' /> <link type="text/css" href='css/uniform.default.css' rel='stylesheet' /> <link type="text/css" href='css/colorbox.css' rel='stylesheet' /> <link type="text/css" href='css/jquery.cleditor.css' rel='stylesheet' /> <link type="text/css" href='css/jquery.noty.css' rel='stylesheet' /> <link type="text/css" href='css/noty_theme_default.css' rel='stylesheet' /> <link type="text/css" href='css/elfinder.min.css' rel='stylesheet' /> <link type="text/css" href='css/elfinder.theme.css' rel='stylesheet' /> <link type="text/css" href='css/jquery.iphone.toggle.css' rel='stylesheet' /> <link type="text/css" href='css/opa-icons.css' rel='stylesheet' /> <link type="text/css" href='css/uploadify.css' rel='stylesheet' /> <link href="js/asyncbox/skins/ZCMS/asyncbox.css" type="text/css" rel="stylesheet" /> <link href="Script/validationEngine/css/validationEngine.jquery.css" rel="stylesheet" type="text/css" /> <!--jquery and javascript begin--> <script type="text/javascript" src="js/jquery-1.8.0.js"></script> <script language="javascript" type="text/javascript" src="Script/My97DatePicker/WdatePicker.js"></script> <script type="text/javascript" src='Script/validationEngine/languages/jquery.validationEngine-zh_CN.js'></script> <script type="text/javascript" src='Script/validationEngine/jquery.validationEngine.js'></script> <script type="text/javascript" src="js/asyncbox/AsyncBox.v1.4.5.js"></script> <script type="text/javascript"> var userid = "feifei", tiptime = 2000, pagesize = 10, TESTTABID = -1; //当前主ID var SLarray = []; //clear data obj var endtime = ""; //common data begin var myidarray = []; //for-----code myidarray.push("name"); myidarray.push("age"); myidarray.push("sex"); myidarray.push("persondoc"); myidarray.push("level"); $(function () { jQuery("#divadd").validationEngine(); //验证 //新增 $("#btnadd").click(function () { userstabmngID = -1; for (var s = 0; s < myidarray.length; s++) { var fileobj = $("#" + myidarray[s]).html(); if (fileobj == null || fileobj == undefined || fileobj == "") { $("input[myid='" + myidarray[s] + "']").val(""); } else { $("#" + myidarray[s]).attr("path", ""); $("#" + myidarray[s]).html(""); $("#" + myidarray[s]).parent().children("a").hide(); } fileobj = null; } $("label[name='labsting']").hide(); $("input").show(); $("#btnsave").show(); $("#btnedit").hide(); $("#btncancel").show(); $("a[name='adelete']").hide(); $("#divadd").show(); }); //取消新增 $("#btncancel").click(function () { $("#divadd").hide(); $("#divlist").show(); }); //保存方法 $("#btnsave").click(function () { if (!jQuery("#divadd").validationEngine("validate")) { return false; } var temparray = []; for (var s = 0; s < myidarray.length; s++) { if (myidarray[s] == "sex") { temparray.push($("select[myid='" + myidarray[s] + "']").find("option:selected").attr("myval")); continue; } if (myidarray[s] == "level") { temparray.push($("select[myid='" + myidarray[s] + "']").find("option:selected").attr("myval")); continue; } var fileobj = $("#" + myidarray[s]).html(); if (fileobj == null || fileobj == undefined || fileobj == "") { temparray.push($("input[myid='" + myidarray[s] + "']").val()); } else { temparray.push($("#" + myidarray[s]).attr("path") + "#$@#@" + $("#" + myidarray[s]).html()); //path+name } fileobj = null; } $.post("userajax/userstabmngOP.aspx?" + new Date().toTimeString(), { "type": "add", "myidarray": temparray.toString(), "userid": userid, "userstabmngID": userstabmngID }, function (data) { endtime = ""; //时间默认值 userstabmngID = -1; if (data.length == 36) { success("保存成功!"); for (var s = 0; s < myidarray.length; s++) $("input[myid='" + myidarray[s] + "']").val(""); temparray = null; } $("#divadd").hide(); $("#divlist").show(); getlist(); //获取前20条 }); }); //页面第一次加载进行渲染 function load() { var obj = $("select[name='SLData']"); $(obj).each(function () { $(this).chosen(); }); } //加载页面渲染 load(); getlist(); $("#btnmore").click(function () { getlist(); }); //编辑 $("#btnedit").click(function () { $(this).hide(); $("#btnsave").show(); $("label[name='labsting']").hide(); $("input").show(); ckisexts(); }); })//dom end //getone function getone(id) { userstabmngID = id; $("#divadd").show(); $("#divlist").hide(); if (edittype == "view") { $("label[name='labsting']").show(); $("#btnedit").show(); $("input").hide(); $("#btnsave").hide(); $("a[name='adelete']").hide(); $("#btncancel").show(); } else { $("label[name='labsting']").hide(); $("#btnedit").hide(); $("input").show(); $("#btnsave").show(); $("a[name='adelete']").show(); $("#btncancel").show(); } $("a[name='labsh']").show(); $.post("userajax/userstabmngOP.aspx?" + new Date().toTimeString(), { "type": "getone", "id": id }, function (data) { var obj = $.parseJSON(data); if (obj == null || obj == "") { ckisexts(); return; } for (var s = 0; s < myidarray.length; s++) { if (obj[0][myidarray[s]] == "") continue; //附件 if (obj[0][myidarray[s]].indexOf("#$@#@") > -1) { $("#" + myidarray[s]).html(obj[0][myidarray[s]].split("#$@#@")[1]); //name $("#" + myidarray[s]).attr("path", obj[0][myidarray[s]].split("#$@#@")[0]); //path } else { $("input[myid=" + myidarray[s] + "]").val((obj[0][myidarray[s]]).replace(" 0:00:00", "")); $("label[labid='" + myidarray[s] + "']").html((obj[0][myidarray[s]]).replace(" 0:00:00", "")); } try { $("#selecttype" + myidarray[s]).val((obj[0][myidarray[s]]).replace(" 0:00:00", "")); $("#selecttype" + myidarray[s]).trigger("liszt:updated"); $("#selecttype" + myidarray[s]).chosen(); } catch (ex) { } } ckisexts(); }); } //获取10行数据 function getlist() { //$("#tbodydatalist").html(""); $.post("userajax/userstabmngOP.aspx?" + new Date().toTimeString(), { "type": "getlist", "pagesize": pagesize, "endtime": endtime }, function (data) { if (data == "nodata") { alerttip("无数据、您可以新增数据!"); $("#btnmore").hide(); } var obj = $.parseJSON(data); if (obj.length < pagesize) { $("#btnmore").hide(); } if (endtime == "") $("#tbodydatalist").html(""); for (var i = 0; i < obj.length; i++) { $("#tbodydatalist").append("<tr id='tr" + obj[i].ID + "'><td class='center'>" + obj[i].name.replace(" 0:00:00", "") + "</td><td class='center'>" + obj[i].age.replace(" 0:00:00", "") + "</td><td class='center'>" + obj[i].sex.replace(" 0:00:00", "") + "</td><td class='center'><a class='btn btn-success' onclick=domains('view','" + obj[i].ID + "')><i class='icon-zoom-in icon-white'></i>查看</a> <a class='btn btn-info' onclick=domains('edit','" + obj[i].ID + "')><i class='icon-edit icon-white'></i>修改</a> <a class='btn btn-danger' onclick=domains('delete','" + obj[i].ID + "')><i class='icon-trash icon-white'></i> 删除</a></td></tr>"); if (i == (obj.length - 1)) { endtime = obj[i].CreatTime; } } }) } //domain //检查附件是否有值 function ckisexts() { var obja = $("a[name='labsh']") $(obja).each(function () { if ($(this).html().length < 2) { $(this).parent().children("a").hide(); } }); } var edittype = "view"; function domains(type, id) { if (type == "delete") { if (confirm("确定删除吗?") == false) return; $.post("userajax/userstabmngOP.aspx?" + new Date().toTimeString(), { "type": "delete", "id": id, "userid": userid }, function (data) { if (data == "0") { error("您没有权限删除此条数据"); return; } else if (data == "1") { $("#tr" + id).remove(); success("删除成功!"); } }); } else if (type == "view") { SLarray = []; edittype = "view"; getone(id); } else if (type == "edit") { SLarray = []; edittype = "edit"; getone(id); } } //判断是否为第二次点击 function SLexists(myenumid) { for (var i = 0; i < SLarray.length; i++) { if (SLarray[i] == myenumid) return true; } return false; } /////----------------------common JS------------------------------------- //错误 var timeoutlength = 3000; function error(name) { $.noty({ "text": name + "</br>" + new Date().toTimeString(), "layout": "topRight", "type": "error", "timeout": timeoutlength }); return; asyncbox.tips(name, 'error', tiptime); } //成功 function success(name) { $.noty({ "text": name + "</br>" + new Date().toTimeString(), "layout": "topRight", "type": "success", "timeout": timeoutlength }); return; asyncbox.tips(name, 'success', tiptime); } //消息 function alerttip(name) { $.noty({ "text": name + "</br>" + new Date().toTimeString(), "layout": "topRight", "type": "success", "timeout": timeoutlength }); //aler return; asyncbox.tips(name, 'alert', tiptime); } //等待 function waittips() { asyncbox.tips("请稍后...!", 'wait', tiptime * 3); } </script> </head> <body> <!-- content starts --> <div class="row-fluid sortable" id="divadd" style="display: none"> <div class="box span12"> <div class="box-header well" data-original-title> <h2> <i class="icon-edit"></i>新增数据</h2> <div class="box-icon"> <a href="#" class="btn btn-minimize btn-round"><i class="icon-chevron-up"></i></a> <a href="#" class="btn btn-close btn-round"><i class="icon-remove"></i></a> </div> </div> <div class="box-content"> <form class="form-horizontal"> <fieldset> <div class="control-group success"> <label class="control-label" for="inputSuccess"> 姓名:</label> <div class="controls"> <input class="validate[required,maxSize[50],custom[noSpecialCaracters]]" myid="name" type="text" /> <label name="labsting" labid="name"> </label> </div> </div> <div class="control-group success"> <label class="control-label" for="inputSuccess"> 年龄:</label> <div class="controls"> <input class="validate[required,custom[integer]]" myid="age" type="text" /> <label name="labsting" labid="age"> </label> </div> </div> <div class="control-group"> <label class="control-label" for="selectError"> 性别:</label> <div class="controls"> <div class="divfeifeisl" style="width: 130px"> <select id="selecttypesex" myid="sex"> <option myval="请选择">请选择</option> <option myval="女">女</option> <option myval="男">男</option> </select> </div> </div> </div> <div class="control-group success"> <label class="control-label" for="inputSuccess"> 个人简历:</label> <div class="controls"> <a style="cursor: pointer" name="labsh" id="persondoc" path="" isfile="1"></a><a name="adelete" adeleteid="persondoc"> 删除</a> <span name="fileup" myid="persondoc" class="icon32 icon-color icon-link" title=".icon32 .icon-color .icon-link "></span> </div> </div> <div class="control-group"> <label class="control-label" for="selectError"> 学历:</label> <div class="controls"> <div class="divfeifeisl" style="width: 130px"> <select id="selecttypelevel" myid="level"> <option myval="请选择">请选择</option> <option myval="小学">小学</option> <option myval="初中">初中</option> <option myval="高中">高中</option> <option myval="大学">大学</option> <option myval="研究生">研究生</option> <option myval="博士">博士</option> </select> </div> </div> </div> <div class="form-actions"> <button type="button" class="btn btn-primary" id="btnsave"> 保存</button> <button id="btnedit" class="btn btn-primary" type="button"> 修改</button> <input type="button" class="btn" value="取消" id="btncancel" /> </div> </fieldset> </form> </div> </div> </div> <div class="row-fluid sortable" id="divlist"> <div class="box span12"> <div class="box-header well" data-original-title> <h2> <i class="icon-edit"></i>数据列表</h2> <div class="box-icon"> <a href="#" class="btn btn-minimize btn-round"><i class="icon-chevron-up"></i></a> <a href="#" class="btn btn-close btn-round"><i class="icon-remove"></i></a> </div> </div> <div class="box-content"> <div align="center"> <span class="icon32 icon-color icon-add" id="btnadd"></span> <table class="table table-striped table-bordered bootstrap-datatable datatable"> <thead> <tr> <th> 姓名 </th> <th> 年龄 </th> <th> 性别 </th> <th width="18%"> 操作 </th> </tr> </thead> <tbody id="tbodydatalist"> </tbody> </table> <span class="icon32 icon-color icon-arrowthick-s" id="btnmore"></span> </div> </div> </div> </div> <!-- jQuery UI --> <script src="js/jquery-ui-1.8.21.custom.min.js"></script> <!-- transition / effect library --> <script src="js/bootstrap-transition.js"></script> <!-- alert enhancer library --> <script src="js/bootstrap-alert.js"></script> <!-- modal / dialog library --> <script src="js/bootstrap-modal.js"></script> <!-- custom dropdown library --> <script src="js/bootstrap-dropdown.js"></script> <!-- scrolspy library --> <script src="js/bootstrap-scrollspy.js"></script> <!-- library for creating tabs --> <script src="js/bootstrap-tab.js"></script> <!-- library for advanced tooltip --> <script src="js/bootstrap-tooltip.js"></script> <!-- popover effect library --> <script src="js/bootstrap-popover.js"></script> <!-- button enhancer library --> <script src="js/bootstrap-button.js"></script> <!-- accordion library (optional, not used in demo) --> <script src="js/bootstrap-collapse.js"></script> <!-- carousel slideshow library (optional, not used in demo) --> <script src="js/bootstrap-carousel.js"></script> <!-- autocomplete library --> <script src="js/bootstrap-typeahead.js"></script> <!-- tour library --> <script src="js/bootstrap-tour.js"></script> <!-- library for cookie management --> <script src="js/jquery.cookie.js"></script> <!-- calander plugin --> <script src="js/fullcalendar.min.js"></script> <!-- data table plugin --> <script src="js/jquery.dataTables.min.js"></script> <!-- select or dropdown enhancer --> <script src="js/jquery.chosen.min.js"></script> <!-- checkbox, radio, and file input styler --> <script src="js/jquery.uniform.min.js"></script> <!-- plugin for gallery image view --> <script src="js/jquery.colorbox.min.js"></script> <!-- rich text editor library --> <script src="js/jquery.cleditor.min.js"></script> <!-- notification plugin --> <script src="js/jquery.noty.js"></script> <!-- file manager library --> <script src="js/jquery.elfinder.min.js"></script> <!-- star rating plugin --> <script src="js/jquery.raty.min.js"></script> <!-- for iOS style toggle switch --> <script src="js/jquery.iphone.toggle.js"></script> <!-- autogrowing textarea plugin --> <script src="js/jquery.autogrow-textarea.js"></script> <!-- multiple file upload plugin --> <script src="js/jquery.uploadify-3.1.min.js"></script> <!-- history.js for cross-browser state change on ajax --> <script src="js/jquery.history.js"></script> <!-- application script for Charisma demo --> <script src="js/charisma.js"></script> <script src="Script/ajax_upload.js"></script> <script type="text/javascript" src="Script/fileup.js"></script> </body> </html>
底层:

using System; using System.Collections.Generic; using System.Text; using System.Data; using System.Data.SqlClient; using DBS; using ProMng; namespace ICGSystemWeb.userajax { //ajax底层处理代码 public partial class userstabmngOPajax : System.Web.UI.Page { //实例化 DBHelper DB = new DBHelper(); userstabmngOP DAL = new userstabmngOP(); protected void Page_Load(object sender, EventArgs e) { object obj = Request.Form.Get("type"); if (obj == null || obj.ToString() == "") { obj = null; Response.Write("nodata"); Response.End(); }//非法请求end string type = obj.ToString(); obj = null; //获取对应的枚举项 if (type == "getenumitembyid") type = GetEnumItemData(Request.Form.Get("myenumid"), Request.Form.Get("userid")); //新增 else if (type == "add") type = AddOrUpdateDB(); //获取用户定义数量的数据列表 else if (type == "getlist") type = GetTopNumberData(); //获取一天修改数据 else if (type == "getone") type = getone(Request.Form.Get("id").Trim()); //删除 else if (type == "delete") type = delete(Request.Form.Get("id"), Request.Form.Get("userid")); Response.Write(type); Response.End(); } //删除 private string delete(string id, string userid) { return DAL.DeleteDB(id); } //获取一个 private string getone(string id) { id = CommonData.DataTableToJson(DAL.GetOneDataByGuid(id)); id = id == "" ? "nodata" : id; return id; } //获取用户定义数量的数据列表 private string GetTopNumberData() { string endtime = Request.Form.Get("endtime"); if (endtime == "") endtime = DateTime.Now.AddDays(1).ToString(); endtime = CommonData.DataTableToJson(DAL.GetTopNumberData(int.Parse(Request.Form.Get("pagesize")), endtime)); if (endtime == "") endtime = "nodata"; return endtime; } //获取枚举项BY ID private string GetEnumItemData(string enumid, string userid) { if (enumid == null || enumid == "" || userid == null || userid == "") return CommonData.nodata; string sql = string.Format("select NAME,VAL from ICGEnumItemTab where enumid='{0}' and userid='{1}' ", enumid, userid); sql = CommonData.DataTableToJson(DB.GetDataTable(sql, null)); if (sql == "") sql = CommonData.nodata; return sql; } private string AddOrUpdateDB() { string[] a = Request.Form.Get("myidarray").Split(','); string guid = Request.Form.Get("userstabmngID"); if (guid == "-1") { guid = Guid.NewGuid().ToString(); DAL.AddDB(guid, a[0], a[1], a[2], a[3], a[4], guid); a = null; return guid; } else { DAL.UpdateDB(guid, a[0], a[1], a[2], a[3], a[4], guid); a = null; return guid; } } } }

using System; using System.Collections.Generic; using System.Text; using System.Data; using System.Data.SqlClient; using DBS; namespace konnichiha { public class UserMngTabOP { //实例化 DBHelper DB = new DBHelper(); //新增 public string AddDB(string ID, string username, string userage, string Gender, string persondoc, string birthday, string guid) { string sql = string.Format("insert into UserMngTab (ID,username,userage,Gender,persondoc,birthday) values(@ID,@username,@userage,@Gender,@persondoc,@birthday)"); SqlParameter[] sqlpara = new SqlParameter[] { new SqlParameter("@ID",ID), new SqlParameter("@username",username), new SqlParameter("@userage",userage), new SqlParameter("@Gender",Gender), new SqlParameter("@persondoc",persondoc), new SqlParameter("@birthday",birthday) }; DB.ExecuteNonQuery(sql, sqlpara); return guid; } //修改 public string UpdateDB(string ID, string username, string userage, string Gender, string persondoc, string birthday, string guid) { string sql = string.Format("update UserMngTab set ID=@ID,username=@username,userage=@userage,Gender=@Gender,persondoc=@persondoc,birthday=@birthday where ID=@guid"); SqlParameter[] para = new SqlParameter[] { new SqlParameter("@ID",ID), new SqlParameter("@username",username), new SqlParameter("@userage",userage), new SqlParameter("@Gender",Gender), new SqlParameter("@persondoc",persondoc), new SqlParameter("@birthday",birthday), new SqlParameter("@guid", guid) }; return DB.ExecuteNonQuery(sql, para).ToString(); } //删除 public string DeleteDB(string guid) { string sql = string.Format("delete from UserMngTab where ID=@ID"); SqlParameter[] para = new SqlParameter[] { new SqlParameter("@ID", guid) }; return DB.ExecuteNonQuery(sql, para).ToString(); } //获取一条ID值为guid的数据 public DataTable GetOneDataByGuid(string guid) { string sql = string.Format("select ID, username, userage, Gender, persondoc, birthday, CreatTime from UserMngTab where ID=@guid"); SqlParameter[] para = new SqlParameter[] { new SqlParameter("@guid", guid) }; return DB.GetDataTable(sql, para); } //获取用户定义数量的数据列表 public DataTable GetTopNumberData(int pagesize, string endtime) { string sql = string.Format("select top {0} username,Gender,birthday, ID,CreatTime from UserMngTab where CreatTime<'{1}' order by CreatTime DESC", pagesize, endtime); return DB.GetDataTable(sql, null); } } }
数据库:
create table [userstabmng] ( [ID] nvarchar(36) not null , [name] nvarchar(50) not null , [age] int not null , [sex] nvarchar(500) null , [persondoc] nvarchar(1000) null , [level] nvarchar(500) null , [CreatTime] datetime default(getdate()) null )
最后
个人平台:www.10086bank.com
目前会:Android、.net
喜欢就给个评论吧 谢谢






