vue项目中使用阿里iconfont图标
在上一篇文章中介绍了如何在vue项目中使用vue-awesome,如果你想了解,请移步《vue项目中使用vue-awesome》
这里介绍一下vue项目中如何使用阿里的iconfont图标库,先看一下官网
可以看到有将近两百万的图标量,可以说我们想要的矢量图图标这里大部分都是有的,下面直接开始如何在vue项目中使用,方法有两种
方法一:简单粗暴法
1.打开 iconFont官网 选择自己喜欢的图标,并且添加购物车
例如我现在选择三个图标
点击购物车,添加至项目
为了方便可以给项目起一个名字
选择Font class
点击“暂无代码,点此生成”
就会出现我们的链接
接下来复制链接地址,在我们的vue项目中,找到index.html文件,引入css样式,记住这里要放上你的链接地址....
<link rel="stylesheet" href="//at.alicdn.com/t/font_528709_jntwl1twn4yj5rk9.css">
接下来我们就可以在任何组件地方使用我们的图标了,我这里就是用上面生成的三个图标其中的一个。
<i class="iconfont icon-zitigui-xianxing"></i>
是不是很简单???!!
第二种方法:
第一种是很简单,可是如果我们的客户不能链接外网或者突然间没有网速等情况怎么办??前端为了客户体验而生(这里感谢乔布斯,让客户体验越来越重要)
所以,我们要使用第二种,下载到本地
接着上面的步骤,我们先把之前在index.js文件下link进去的样式给取消(一定要取消),然后点击下载到本地
解压我们下载好的文件,可以看到文件里面总共有10个文件,三个demo.html等等
在vue项目中创建iconfont文件夹,把我们下载好的文件iconfont.css和iconfont.ttf放到该文件夹下
当然也可以放在不同的文件夹下,但是需要注意的是必须修改iconfont.css src引入的字体路径,现在默认的是绝对路径。至于路径如何对应,这点大家都知道
然后就可以全局引入,在main.js中引入iconfont.css样式
import './assets/iconfont/iconfont.css'(这是我的文件路径,如果在不同的项目下需要注意)
import 'xxx/xxx/xxx/iconfont.css'
在组件中使用方法就和方法1一样了。
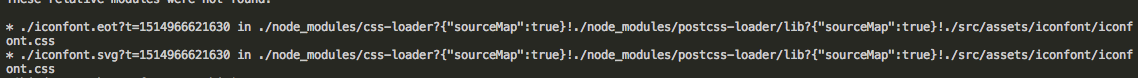
这里可能会报错

需要下载css-loader依赖包
npm install css-loader --save
ok!!!










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!