webpack中vender的抽离
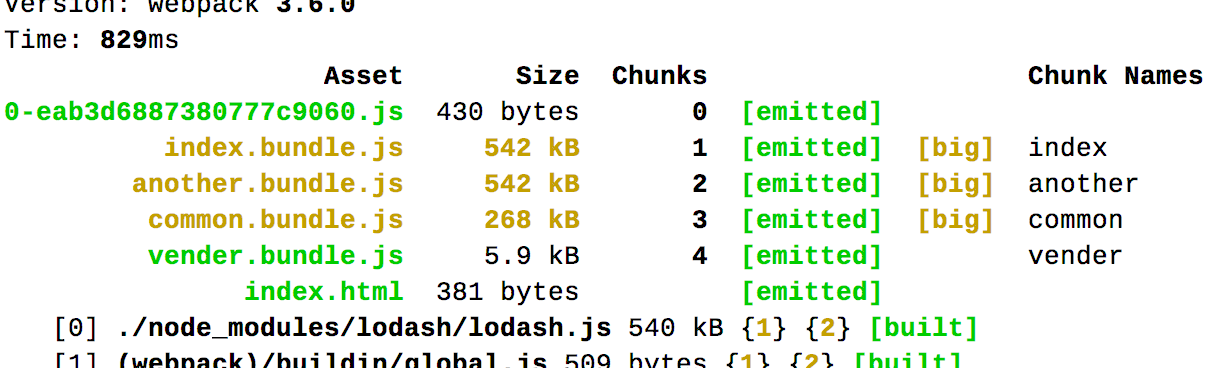
1、单独定义CommonsChunkPlugin,则会抽离所有入口文件中的公用模块
new webpack.optimize.CommonsChunkPlugin({
name: 'vender' // 指定公共 bundle 的名称。
})
输出结果会将所有通用文件单独抽离到vender模块

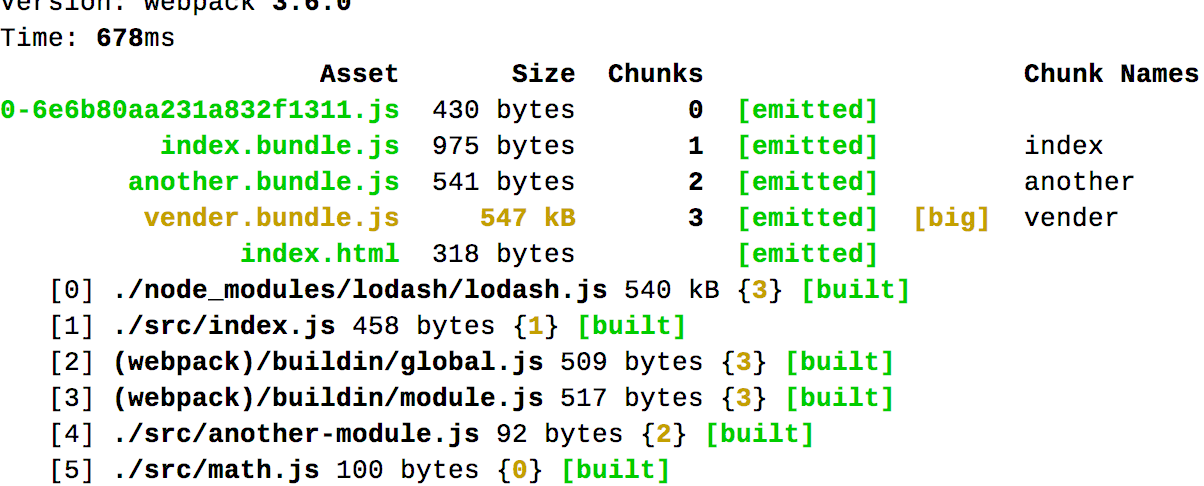
2、在入口文件中定义vender,将可能使用到的通用模块预定义到入口,并不使用CommonsChunkPlugin
entry: {
index: './src/index.js',
another: './src/another-module.js',
common: ['jquery']
}
输出结果只是生成预定义的模块包,其他入口文件之间通用的模块并不会抽离出来,并不符合我们的预期

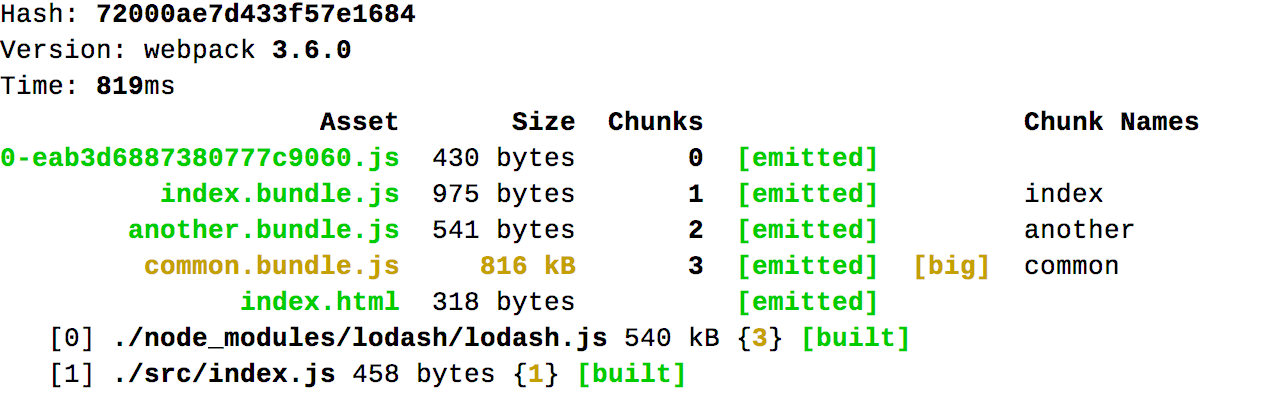
3、在入口文件定义vender,并同时使用CommonsChunkPlugin,并且定义的输出模块名是一致的
entry: {
index: './src/index.js',
another: './src/another-module.js',
common: ['jquery']
}
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指定公共 bundle 的名称。
})
输出的结果会将lodash和jquery同时打包到common,比较合理并符合我们的预期

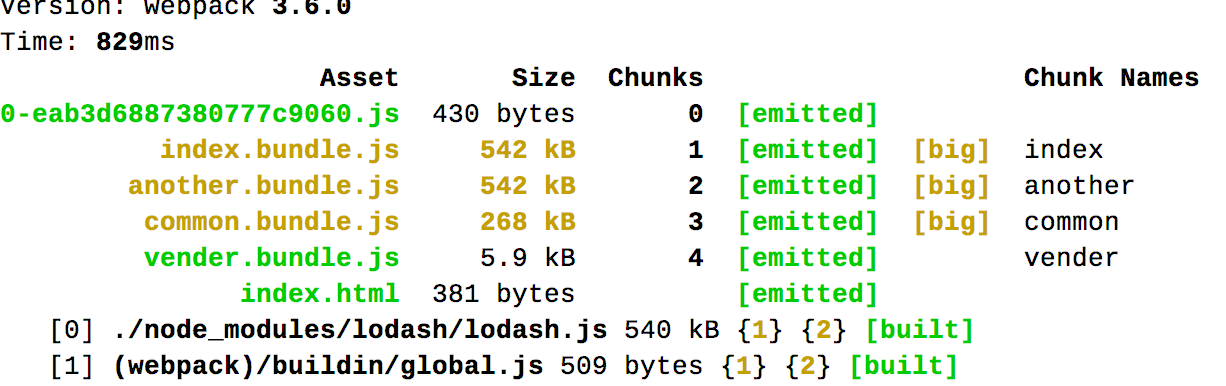
4、在入口文件中定义vender, 并同时使用CommonsChunkPlugin,并且定义的输出模块名字不一致
entry: {
index: './src/index.js',
another: './src/another-module.js',
common: ['jquery']
}
new webpack.optimize.CommonsChunkPlugin({
name: 'vender' // 指定公共 bundle 的名称。
})
***输出结果是,只有common将jquery打包输出到最终结果,vender并未生效,并没有抽离通用模块,并不符合我们的预期,common影响了vender的抽离,需要注意!***