GridView中实现树形结构分组的功能
GridView中实现树形结构的实现方法简单,使用javascript实现。先看一下截图:
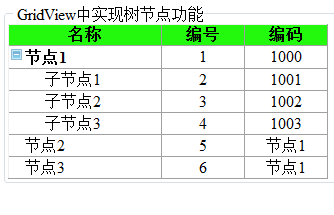
节点展开情况

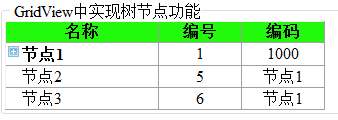
节点合并情况:

下面说下实现方法:
aspx页面:
<body>
<form id="form1" runat="server">
<div id="main">
<fieldset>
<legend>GridView中树形结构实现</legend>
<asp:GridView ID="gvList" runat="server" AutoGenerateColumns="false" CssClass="grid"
DataKeyNames="ID,PID,Level,HasChild" TreeColumnIndex="0" OnRowDataBound="gvList_RowDataBound">
<Columns>
<asp:BoundField HeaderText="名称" DataField="Name" HeaderStyle-BackColor="#23f90d" HeaderStyle-Width="150"></asp:BoundField>
<asp:BoundField HeaderText="编号" DataField="ID" HeaderStyle-BackColor="#23f90d">
<ItemStyle HorizontalAlign="Center" Width="80"></ItemStyle>
</asp:BoundField>
<asp:BoundField HeaderText="编码" DataField="Code" HeaderStyle-BackColor="#23f90d">
<ItemStyle HorizontalAlign="Center" Width="80"></ItemStyle>
</asp:BoundField>
</Columns>
<EmptyDataTemplate>
<div class="tip">
暂无记录!<input type="button" onclick="add()" class="btnGrid" value="新增功能点" /></div>
</EmptyDataTemplate>
</asp:GridView>
</fieldset><asp:HiddenField runat="server" ID="hfAimID"></asp:HiddenField>
</div>
</form>
<script type="text/javascript">
//树节点相关控制
<!--
function hideChildren(node) {
var level = parseInt(node.getAttribute("level"));
var nextNode = node.nextSibling;
while (nextNode != null && parseInt(nextNode.getAttribute("level")) > level) {
nextNode.style.display = "none"; nextNode = nextNode.nextSibling;
}
}
function showChildren(node) {
var level = parseInt(node.getAttribute("level"));
var id = node.getAttribute("id");
var nextNode = node.nextSibling;
while (nextNode != null && parseInt(nextNode.getAttribute("level")) > level) {
if (nextNode.getAttribute("pid") == id) {
if (node.getAttribute("expand") == "1") {
nextNode.style.display = "";
showChildren(nextNode);
}
else {
nextNode.style.display = "none";
}
}
nextNode = nextNode.nextSibling;
}
}
function setExpand(sender) {
var curNode = sender.parentNode.parentNode;
if (curNode.getAttribute("expand") == "1") {
curNode.setAttribute("expand", "0");
sender.src = "maximize.gif";
hideChildren(curNode);
}
else {
curNode.setAttribute("expand", "1");
sender.src = "minimize.gif";
showChildren(curNode);
}
}
//-->
</script>
<form id="form1" runat="server">
<div id="main">
<fieldset>
<legend>GridView中树形结构实现</legend>
<asp:GridView ID="gvList" runat="server" AutoGenerateColumns="false" CssClass="grid"
DataKeyNames="ID,PID,Level,HasChild" TreeColumnIndex="0" OnRowDataBound="gvList_RowDataBound">
<Columns>
<asp:BoundField HeaderText="名称" DataField="Name" HeaderStyle-BackColor="#23f90d" HeaderStyle-Width="150"></asp:BoundField>
<asp:BoundField HeaderText="编号" DataField="ID" HeaderStyle-BackColor="#23f90d">
<ItemStyle HorizontalAlign="Center" Width="80"></ItemStyle>
</asp:BoundField>
<asp:BoundField HeaderText="编码" DataField="Code" HeaderStyle-BackColor="#23f90d">
<ItemStyle HorizontalAlign="Center" Width="80"></ItemStyle>
</asp:BoundField>
</Columns>
<EmptyDataTemplate>
<div class="tip">
暂无记录!<input type="button" onclick="add()" class="btnGrid" value="新增功能点" /></div>
</EmptyDataTemplate>
</asp:GridView>
</fieldset><asp:HiddenField runat="server" ID="hfAimID"></asp:HiddenField>
</div>
</form>
<script type="text/javascript">
//树节点相关控制
<!--
function hideChildren(node) {
var level = parseInt(node.getAttribute("level"));
var nextNode = node.nextSibling;
while (nextNode != null && parseInt(nextNode.getAttribute("level")) > level) {
nextNode.style.display = "none"; nextNode = nextNode.nextSibling;
}
}
function showChildren(node) {
var level = parseInt(node.getAttribute("level"));
var id = node.getAttribute("id");
var nextNode = node.nextSibling;
while (nextNode != null && parseInt(nextNode.getAttribute("level")) > level) {
if (nextNode.getAttribute("pid") == id) {
if (node.getAttribute("expand") == "1") {
nextNode.style.display = "";
showChildren(nextNode);
}
else {
nextNode.style.display = "none";
}
}
nextNode = nextNode.nextSibling;
}
}
function setExpand(sender) {
var curNode = sender.parentNode.parentNode;
if (curNode.getAttribute("expand") == "1") {
curNode.setAttribute("expand", "0");
sender.src = "maximize.gif";
hideChildren(curNode);
}
else {
curNode.setAttribute("expand", "1");
sender.src = "minimize.gif";
showChildren(curNode);
}
}
//-->
</script>
主要是脚本中的实现。
后台代码中主要是行呈现处理的实现,代码如下:
 View Code
View Code
if (e.Row.RowType == DataControlRowType.DataRow)
{
# region 生成树形结构
string id = gvList.DataKeys[e.Row.RowIndex]["ID"].ToString();
string pid = gvList.DataKeys[e.Row.RowIndex]["PID"].ToString();
string level = gvList.DataKeys[e.Row.RowIndex]["Level"].ToString();
//增加节点的属性
e.Row.Attributes.Add("id", id);
e.Row.Attributes.Add("pid", pid);
e.Row.Attributes.Add("level", level);
e.Row.Attributes.Add("expand", "1");
int indent = (int.Parse(level) - 1) * 20;
//判断是否有子节点
if (gvList.DataKeys[e.Row.RowIndex]["HasChild"].ToString() == "1")
{
//设置父节点前面的图片和点击事件
HtmlImage img = new HtmlImage();
img.Src= TreeImagePath + "minimize.gif";
img.Attributes.Add("onclick", "setExpand(this)");
img.Style.Add("cursor", "pointer");
e.Row.Cells[0].Controls.Add(img);
e.Row.Cells[0].Style["font-weight"] = "bold";
}
else
{
indent += 16;
}
e.Row.Cells[0].Style["padding-left"] = indent + "px";
e.Row.Cells[0].Controls.Add(new LiteralControl(e.Row.Cells[0].Text));
# endregion
e.Row.Attributes["onmouseover"] = "style.backgroundColor='#F2FDDB'";
e.Row.Attributes["onmouseout"] = "style.backgroundColor=''";
}
{
# region 生成树形结构
string id = gvList.DataKeys[e.Row.RowIndex]["ID"].ToString();
string pid = gvList.DataKeys[e.Row.RowIndex]["PID"].ToString();
string level = gvList.DataKeys[e.Row.RowIndex]["Level"].ToString();
//增加节点的属性
e.Row.Attributes.Add("id", id);
e.Row.Attributes.Add("pid", pid);
e.Row.Attributes.Add("level", level);
e.Row.Attributes.Add("expand", "1");
int indent = (int.Parse(level) - 1) * 20;
//判断是否有子节点
if (gvList.DataKeys[e.Row.RowIndex]["HasChild"].ToString() == "1")
{
//设置父节点前面的图片和点击事件
HtmlImage img = new HtmlImage();
img.Src= TreeImagePath + "minimize.gif";
img.Attributes.Add("onclick", "setExpand(this)");
img.Style.Add("cursor", "pointer");
e.Row.Cells[0].Controls.Add(img);
e.Row.Cells[0].Style["font-weight"] = "bold";
}
else
{
indent += 16;
}
e.Row.Cells[0].Style["padding-left"] = indent + "px";
e.Row.Cells[0].Controls.Add(new LiteralControl(e.Row.Cells[0].Text));
# endregion
e.Row.Attributes["onmouseover"] = "style.backgroundColor='#F2FDDB'";
e.Row.Attributes["onmouseout"] = "style.backgroundColor=''";
}
源代码下载: GridViewTreeView.rar
![]() 作者:chhuic
作者:chhuic
出处:http://chhuic.cnblogs.com
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号