extjs中的grid的挺功能强大,以下是我自己做项目时用到的显示访客信息的一个grid,我将通过这个来分析grid的用法以及与SQL2000等数据库的连接过来。 我们就从最简单的grid开始,一步步来看看extjs给我们提供的grid究竟给我们提供了哪些功能。
在EXTJS中,一个grid包括行、列以及其他辅助信息,在extjs里边,列由Ext.grid.ColumnModel来管理,我们来看看如何创建一个ColumnModel对象:
这里定义了10列,列可以通过参数进行配置,在这里简单介绍下,详细的可以参考EXTJSAPI文档。
id 用来标识列,在css中使用该id可以对整列所有的单元格设置样式,可自动扩充的列也根据这个id来标识;
header表示列名字;
width表示列的宽度;
tooltip:表示提示型注释;
sortable用来指明列是否可排序;
dataIndex,关联到数据库中的字段标识;
editable,指示列是否可编辑;
renderer,指示列如何来呈现。
有了列,我们还需要一些数据来填充行,下面介绍从数据库中获取数据的过程,里面包含详细的说明:
VisitorInfoList.aspx文件:
VisitorInfoList.aspx.cs文件:
现在准备好了数据,我们来看看怎么显示数据,显示数据可以通过GridPanel实现,以下是代码:
在extjs中,Ext.grid.GridPanel表示一个grid,它需要一个json对象作为参数来进行配置,我们看看用到的配置:
renderTo:指出grid构造出来之后要在哪里呈现,可以是一个元素的id,一个Dom结点或者一个Element对象,如果没有这个参数,就必须调用Ext.grid.GridPanel的render方法来呈现出grid。
stroe:以一个统一的接口提供数据给grid,,我们知道数据可能有很多种格式,除了我们用到的数组,还可以是json,xml等等,如果让grid负责来识别每一种数据格式显然不是一个好的设计思想,所以在extjs中有一个专门的类Ext.data.Store来负责数据的格式转换。
cm:colModel的简写,这里放上我们前边构造好的ColumnModel对象就可以了。
autoExpandColumn:自动扩充的列,该列会自动填充grid的空白空间。
height:grid的高度
width:grid的宽度。
title:grid的标题。
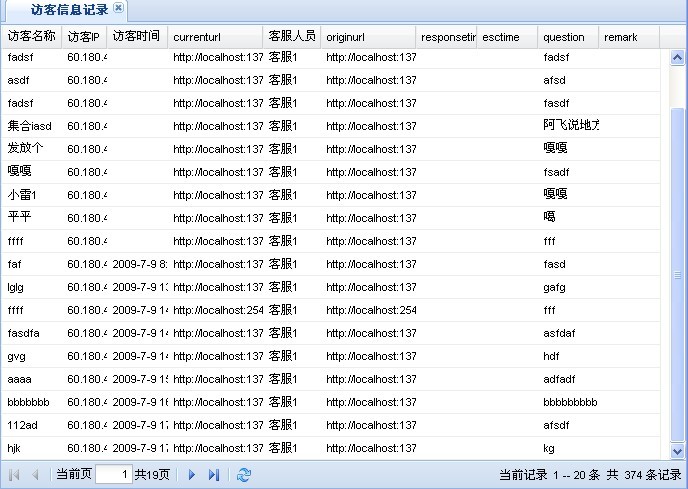
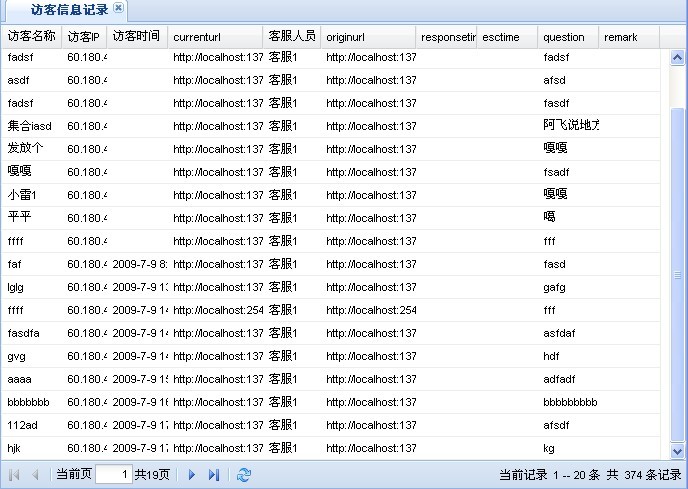
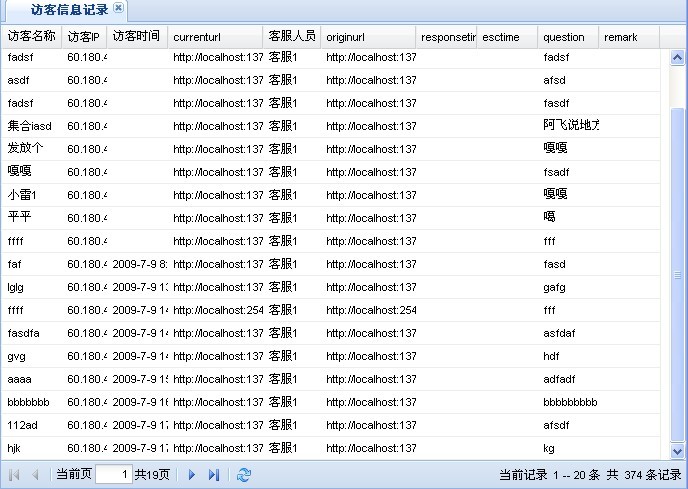
现在我们运行一下看看效果,

看上去挺酷的吧,实现起来也简单,在列的名字上点击还能够进行排序,列的宽度可以自由拖动,位置也可以改变。按下ctrl键,我们可以选择多个行。当我们把鼠标移动到列名上,还可以看到出现一个倒立的小三角,点击出现个菜单,可以看到里边能对列进行排序,还可以隐藏列。
以下提示JSONHelper文件下载:
JSONHelper


![]() 作者:chhuic
作者:chhuic



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)