TypeError: atlas.getSpriteFrame is not a function
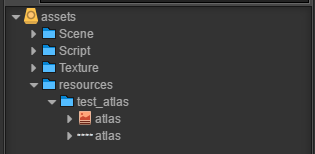
1.资源结构如下:

2.在使用cc.loader.loadRes动态异步加载cc.SpriteAtlas资源时出现这个错误,代码如下:
var self = this;
var url = "resources/test_atlas/atlas";
var res = cc.loader.getRes(url, cc.SpriteAtlas);
cc.loader.release(res);
cc.loader.loadRes(url, cc.SpriteAtlas, function (err, atlas) {
cc.loader.setAutoRelease(url, true);
var node = new cc.Node();
self.node.addChild(node);
node.position = cc.v2(0, 0);
var sprite = node.addComponent(cc.Sprite);
sprite.spriteFrame = atlas.getSpriteFrame('sheep_run_0');
});
2.原因是url路径不对,不应该包含resources。路径不对竟然报函数错误!
var url = "test_atlas/atlas";
(PS:动态加载资源都必须放置在 resources 文件夹或它的子文件夹下。resources 需要在 assets 文件夹中手工创建,并且必须位于 assets 的根目录下。)
以上。




